🤔 semantic tag? sematic web?
-
검색엔진은 로봇이라는 프로그램을 이용해서 웹사이트 정보를 크롤링을 한다.
-
검색엔진은 사용자가 미리 검색할 키워드를 예상해서 인덱스를 생성한다.
-
인덱스를 생성할 때 웹 사이트의 HTML 구조를 이용한다.

-
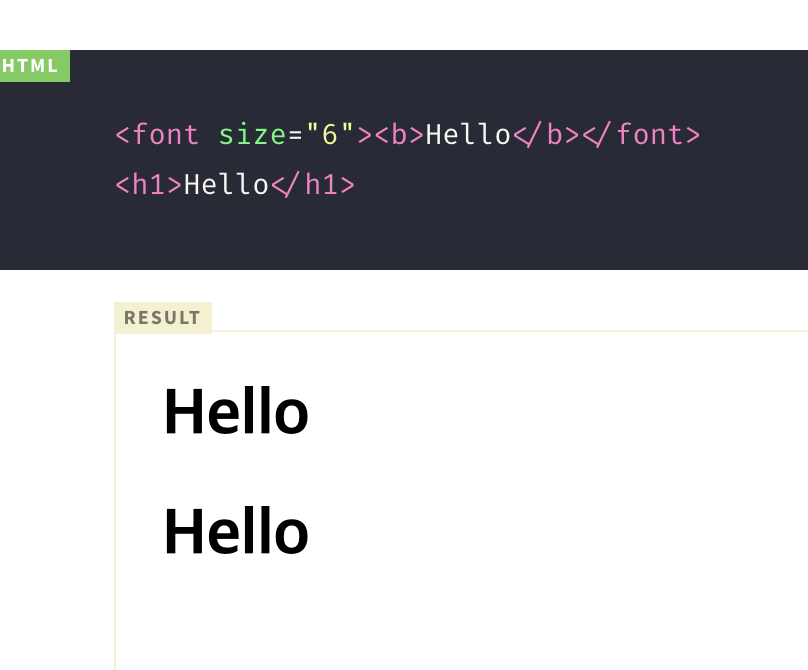
1행과 2행의 차이는 출력 결과는 같으나 1행의 요소는 의미론적으로 어떤 요소도 갖고있지 않다.
즉, 의도가 명확하지 않다. -
그러나 2행의 요소는 header(제목) 중 가장 상위 레벨이라는 의미를 내포하고 있어서 개발자가 의도한 요소의 의미가 명확히 드러나고 있다.이것은 코드의 가독성을 높이고 유지보수를 쉽게한다.
🤔 그래서 semantic tag(element) 가 뭐지?
- semantic tag는 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다.
HTML 요소는 non-semantic 요소, semantic 요소로 구분할 수 있다.
- non-semantic 요소
div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않는다. - semantic 요소
form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명한다.
🤔 그럼 semantic web은 뭐지?
- 웹 세계를 semantic element(tag) 등을 이용해서
단순한 데이터 집합에서 의미나 관련성을 가지는 거대한 데이터베이스로 만드는 발상
💡 semantic tag의 대표적인 예
form: 웹페이지 입력양식을 뜻한다.
table: 표를 만들 때 사용한다
img: 이미지를 삽입할 때 사용한다
header: 헤더를 의미한다
nav: 내비게이션을 의미한다
aside: 사이드에 위치하는 공간을 의미한다
section: 본문의 여러 내용(article)을 포함하는 공간을 의미한다
article: 분문의 주내용이 들어가는 공간을 의미한다
footer: 푸터를 의미한다
💡 img태그와 background-image의 차이점
- 검색에 노출되기를 희망하거나 자신의 웹페이지로 유도를 하기 위해서는 semantic 태그인
img태그를 써야 합니다.
하지만 그러한 목적이 아니라면 div를 이용하여 css파일에서
background image를 사용 해도 된다고 생각합니다.
이미지가 출력이 되지 않을 때도 img태그에 alt속성을 이용하여 그림의 부연 설명을 써놓으면 되며
alt속성에 설명한 내용은 meta정보가 되어 검색 엔진에서 인식하여
구글링을 용이하게 해주며 검색 시 노출 될수 있도록 합니다.
background-image는 이미지 출력이 되지 않는다면 빈 상태의 화면이 출력 된다는 차이점이 있습니다.