🤔 개발자 도구란 무엇인가?
- 개발자 도구는 브라우저에 제공하는 하나의 도구(tool)입니다.
- 웹 사이트를 즉각적으로 수정하고 문제 발생시 원인을 파악하여
빠른 속도로 더 나은 사이트를 만들수 있도록 도와줍니다.
🤔 개발자 도구 들어가는 법
- command + option + i
- 마우스 우클릭 - 검사
🤔 Elements 패널
Elements 패널의 기능
- 웹 페이지의 구성 (DOM)
- 구성요소의 스타일 속성 (CSS)
- CSS 수정, UI 수정
- select elements 를 이용하여 특정 요소 코드 찾을 수 있음
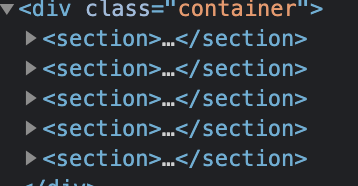
해당 페이지는 몇 개의 section 으로 이루어져있나요?

- 5개
Instagram 피드의 가로 길이는?
- 293
Styles 부분의 순서가 의미하는 것은?
- 우선순위가 중요한 순서부터 위에서 아래로 적용이 된다.
user agent stylesheet 란?
- 브라우저마다 스타일 기본 값이 다르다.
예를 들면 크롬에서는 기본 값으로 body에 margin을 항상 10px로 정해놓는 등의 브라우저의 기본 스타일 값을 의미한다.
🤔 Console 패널
Console 패널의 기능
- command + option + J 로 열 수 있다.
- 자바 스크립트가 돌아가는 환경 그대로인 화면
- 자바스크립트를 입력하여 브라우저에서 바로바로 확인 가능하게 해준다.
- 에러메시지 출력 가능
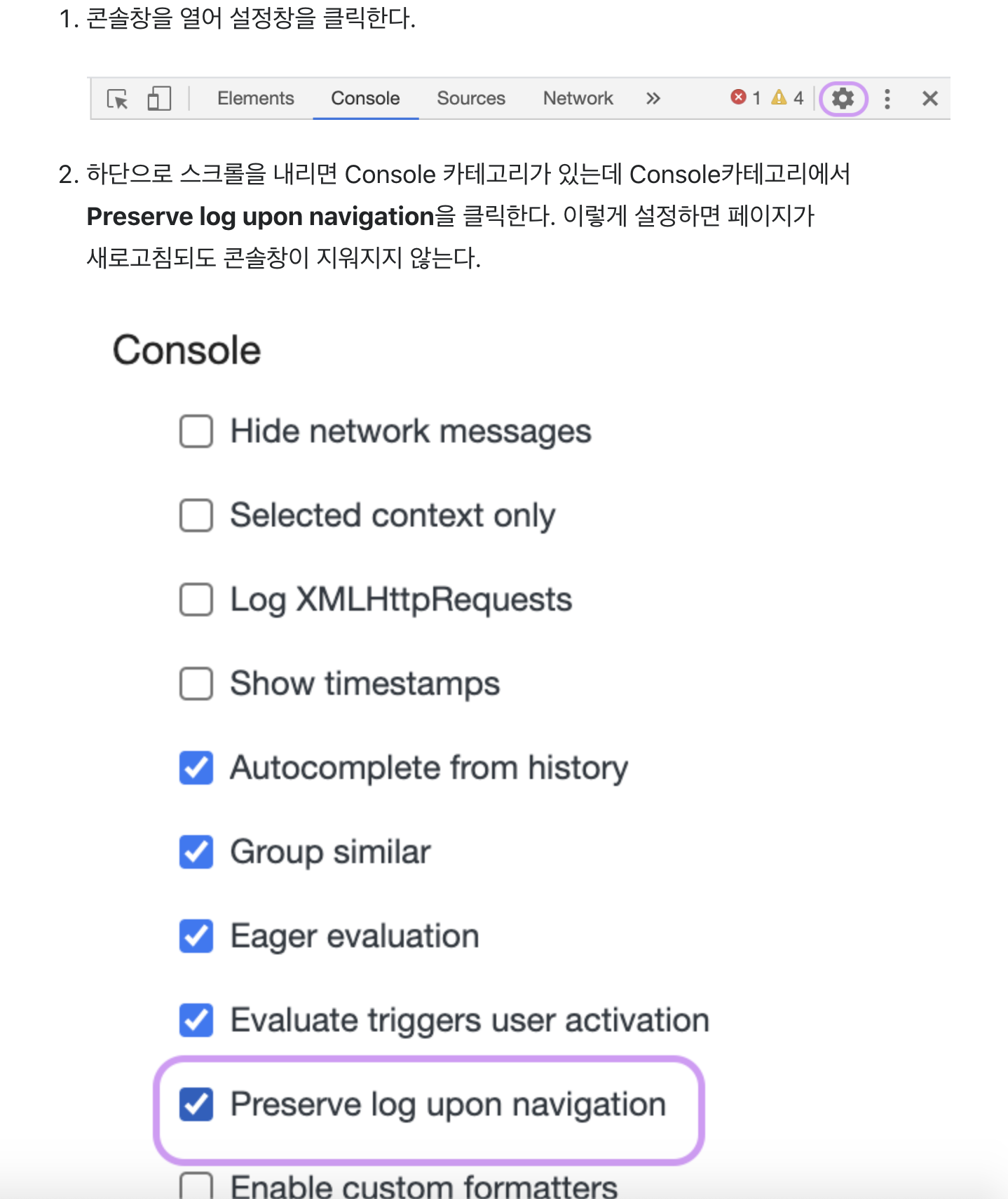
화면을 새로고침 해도 console 내용이 지워지지 않고 남게 하는 방법은?
- 콘솔 세팅에서 Preserve log upon navigation을 클릭해주세요.
콘솔에 기록된 로그를 모두 지울 때 사용하는 메소드는?
- clear(); // Preserve log upon navigation 이 적용 되어 있으면, 작동이 안됩니다.
- console.clear()
- ctrl + L (맥은 cmd + k)
- 🚫 아이콘 클릭
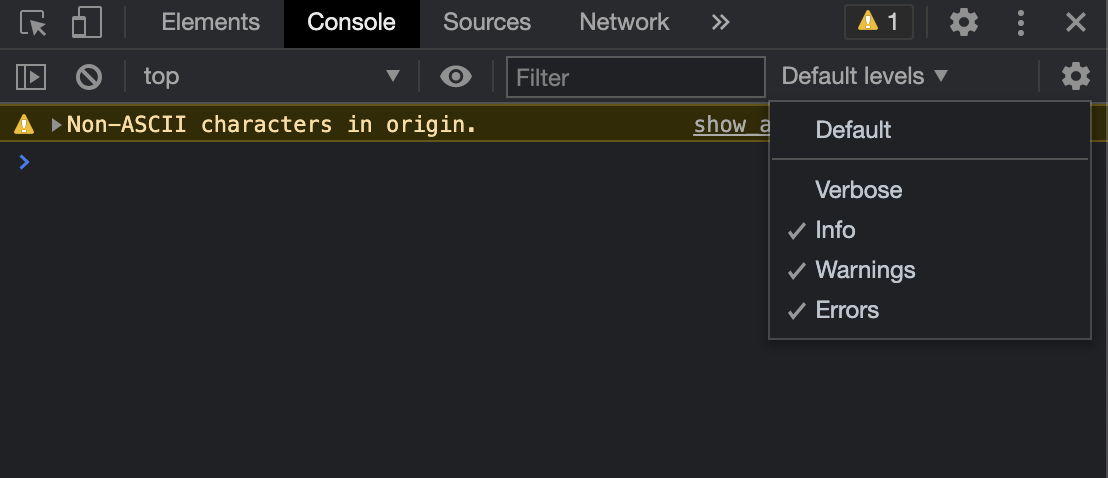
콘솔에서 Warnings , Errors 내용을 제외하고 보는 방법은?
- Console 패널 - Default levels 를 클릭 - 디폴트 값은 info , Warnings, Errors에 체크 되어있는데
여기서 Warnings 와 Errors를 해제하면 된다.
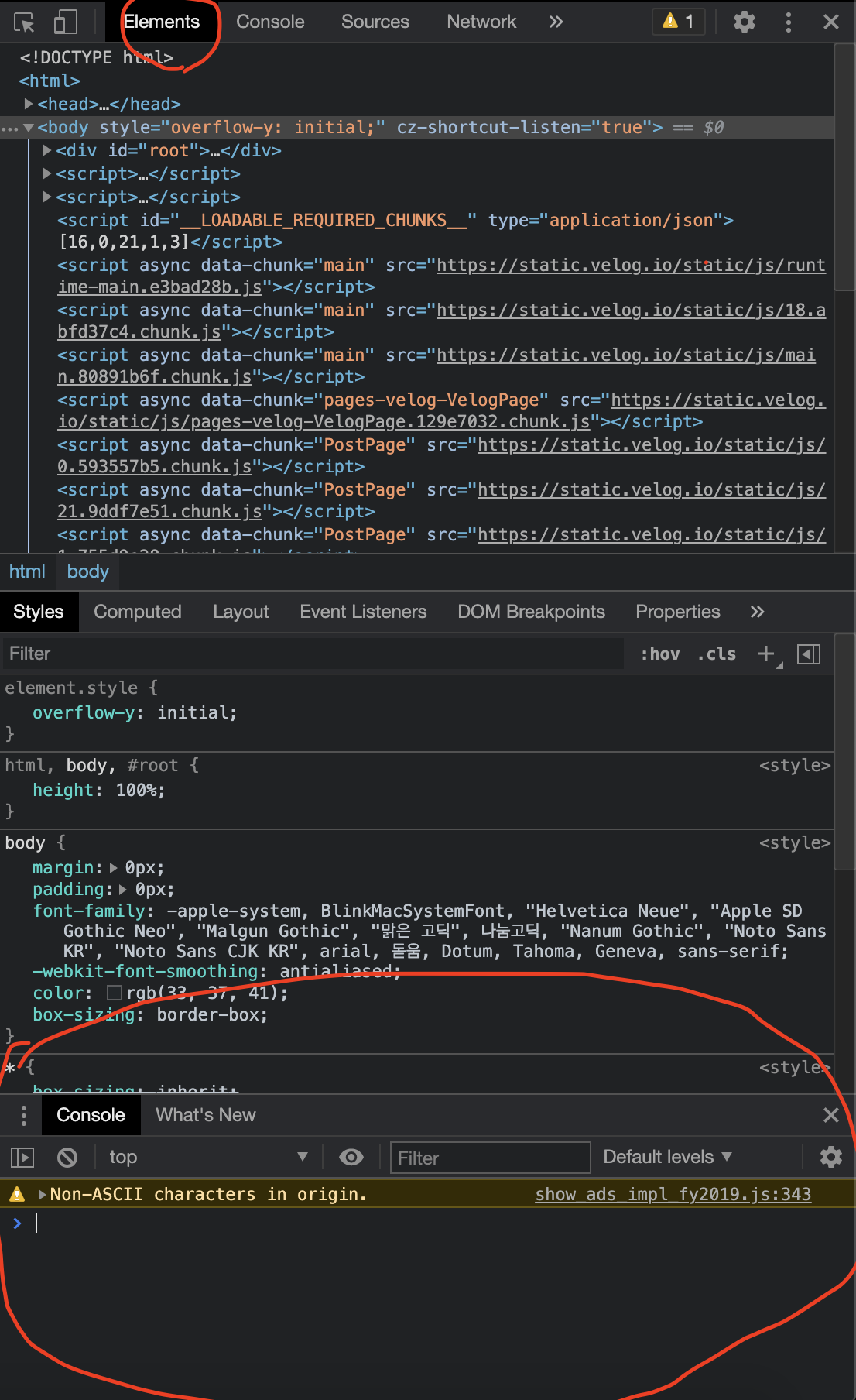
다른 패널(ex. Elements panel)에서 Console Panel 같이 보는 방법은?
- 다른 패널에서 esc 버튼을 누르면 패널 하단에 Console Panel이 생성된다.

🤔 Network 패널
Network 패널의 기능은?
- Network 패널은 웹페이지를 로드하기 시작했을 때 부터 웹페이지 안에 포함되어있는
이미지, 리소스 등을 Network(서버)를 통해서 각각의 이미지, 리소스를 가져온다. - 얼마나 많은 시간이 걸리는지, 어떤 순서로 리소스를 가져오는지, 어떤 요청과 응답이 오고가는지 등,
웹페이지와 서버 사이에서의 데이터의 흐름을 분석 - 문제 발생 시 해결책을 찾을 수 있는 ( 웹페이지(프론트) 잘못인지 서버(백엔드) 잘못인지 확인 가능)
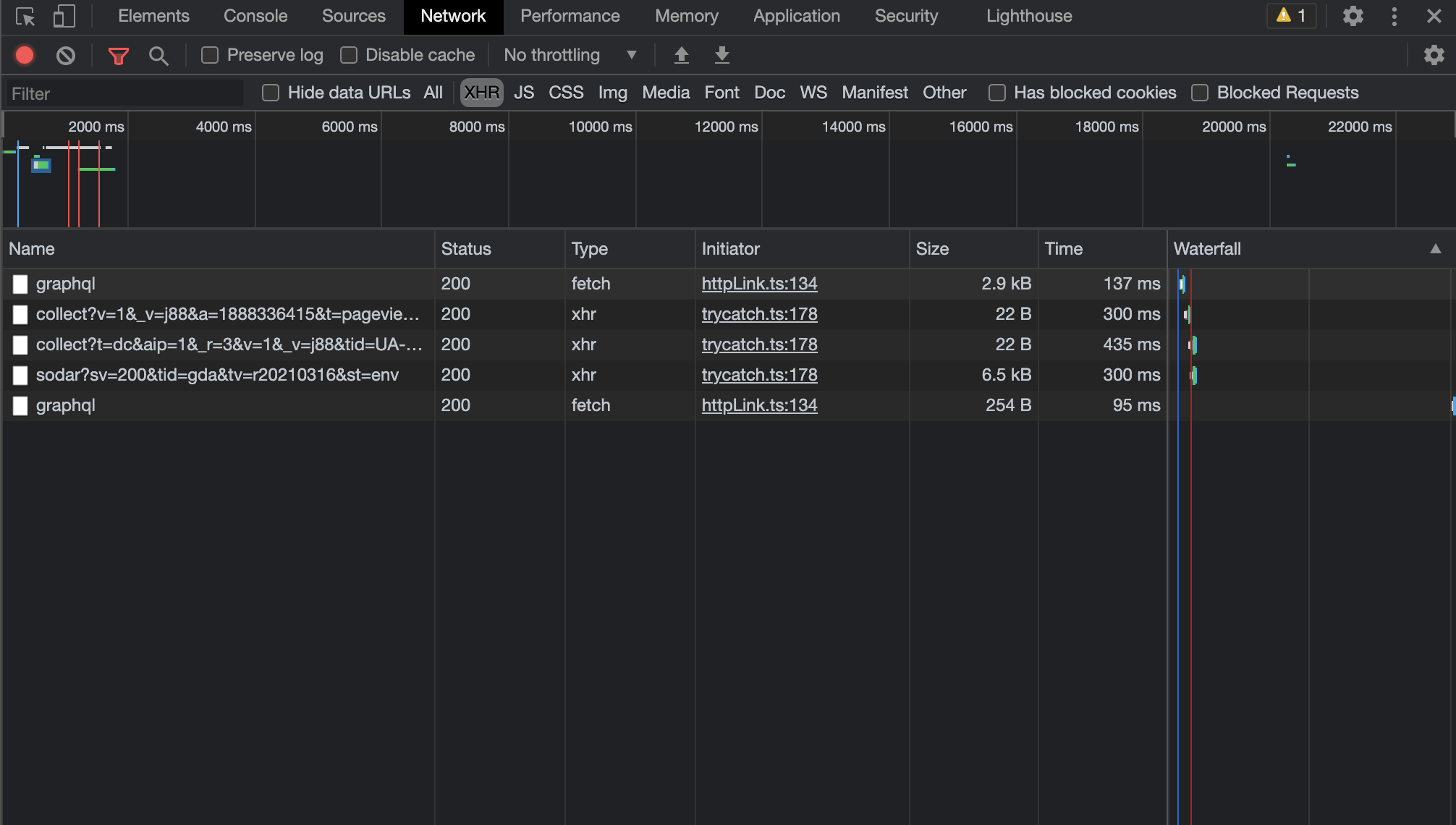
Network 패널의 여러 가지 탭의 종류와 기능 살펴보기
Network 패널엔 많은 탭이 있지만 그 중에 가장 중요한것은 XHR이라고 할 수 있다.
XHR (Xml http Request) => 프론트엔드에서 백엔드에 API 호출할때의 정보
XHR(XmlHttpRequest): AJAX(실시간으로 브라우저와 서버가 통신)요청을 생성하는 JavaScript API이다.
브라우저에서 서버에 API를 호출할때 호출을 제대로 했는지 또는 응답을 제대로 했는지 알 수 있다.
-> 브라우저, API, 서버 중 어디에서 에러가 났는지 확인할 수 있다.
즉, 프론트엔트와 백엔드 개발자의 소통을 돕는 참기능을 가진다.
API: 프로그램들이 서로 상호작용하는 것을 도와주는 매개체이자 접근성을 허용할지 말지 확인하는 것이다.
XHR에 대해 자세하게 알아보기

- Filmstrip : 이미지 최상단에 위치한 그래프.
타임라인형태로 어떠한 데이터가 어떤 순서로 로드 됐는지 표시되는 곳. - Name : 리소스의 이름과 URL
- Status : 작동 여부를 숫자로 표시하여 오류를 확인 할 수 있는 곳
ex. 200 : 정상작동 / 304 : Not modified 등.. - Type : 파일의 형식 (.html / .js 등의 형식)을 볼 수 있는 곳.
타입 형식 중 XHR = API이며, API 란 프로그램들이 서로 상호작용하는 것을
도와주는 매개체이자 접근성을 허용할지 말지 확인하는 것이다. - Initiator : 시작지점을 의미한다.
- Size : 각 리소스들의 파일 사이즈
- Time : 웹페이지(클라이언트)가 요청하고, 서버가 응답하는 것 까지의 걸린 시간
- Waterfall : 타임라인의 세부 정보를 알려주는 곳
Market Kurly(마켓컬리) 카테고리 정보 가져오는 API 찾아보기
마켓컬리 홈페이지 - option + command + i - Network panel에서 XHR - categories 파일찾기
Tesla 홈페이지에서 신나게 달리는 자동차 동영상 url 가져오기
영상이 틀어져있는 곳(사이버트럭) 을 띄워두고 Network panel - filter 아래 media - mp4로 되어 있는
영상 링크 복사해서 url 가져올 수 있다.
🤔 Application 패널
Application 패널의 기능은?
- 현재 로딩된 웹 페이지에서 사용된 리소스(이미지, 스크립트, 데이터)를 열람할 수 있는 패널
- 웹 SQL 데이터베이스, 로컬 및 세션 스토리지, 쿠키, 어플리케이션 캐시, 이미지, 폰트, 스타일시트를 포함한 로딩된 모든 리소스를 검사한다.
Local Storage, Session Storage, Cookie 차이점은?
- Loacal Storage : 사용자가 데이터를 지우지 않는 이상 브라우저에 계속 남아있다.
Key- Value 저장소이다.
모든 데이터는 문자열로 변환된다. 객체 형식을 유지하며 보내려면 JSON으로 변환 필요 - Session Storage : 윈도우나 브라우저의 탭을 닫으면 제거된다.
- Cookie : 만료 기한이 있는 key-value 저장소이다.
Local Storage, Session Storage, Cookie 사용 예시 - 어떤 데이터를 어디에 저장하면 좋을까?
- Local Storage : 지속적으로 필요한 데이터를 저장한다.
- Session Storage : 잠깐동안 필요한 데이터를 저장한다. (보안이 중요한 은행 사이트 등)
- Cookie : 웹 페이지 개인화, 임시 데이터 보관에 사용된다.(오늘만 하는 이벤트 팝업,하루동안이창 보지 않기 등)
Local Storage 에 특정 데이터를 저장하고 가져오는 방법
- localStorage.setItem(key, value)로 로컬스트리지에 저장
- localStorage.getItem(key)로 조회
- localStorage.removeItem(key)로 해당 키를 삭제
- localStorage.clear()로 전체 삭제
🤔 쿠키 / 세션 / 캐시의 차이점
- 쿠키: 사이트를 방문하고 이용할 때 마다 브라우저에 저장되는 내용
웹 브라우저가 임의로 지우거나 고칠 수 있고 보안에 취약하다.
(자동 로그인 유지, 위시 리스트 저장, 팝업 보지 않기)
-
세션:서버에 저장되는 쿠키. 클라이언트와 서버의 통신 상태.
주로 중요한 데이터를 저장 시 사용 브라우저를 종료할 때까지 유지 됨
사용자 로컬이 아닌 서버에 직접 저장되므로,세션 내의 데이터를 탈취하는 것은 어려움
-> 보안성이 비교적 높음 -
캐시: 리소스 파일들의 임시 저장소.
같은 웹 페이지에 접속할 때 사용자의 PC에서 로드하므로 서버를 거치지 않아도 된다.