Redux
Redux(리덕스)란 JavaScript의 상태관리 라이브러리이다. React와 같은 컴포넌트 기반의 애플리케이션을 개발 해봤다면 (당연히 상태관리 라이브러리를 썼겠지만) 상태관리 라이브러리의 필요성을 절실히 느낄 것이다. 여기서 말하는 상태(State)란 간단하게 말하자면 컴포넌트 내부에서 사용하는 데이터를 뜻한다.
컴포넌트 기반으로 개발되었다는 것 자체가 하나의 페이지를 하나의 파일로 보여주는 것이 아닌, 각 부분을 '컴포넌트'라는 단위로 개발하여 컴포넌트들을 블럭을 쌓듯이 쌓아서 페이지를 구성한다는 뜻인데, 이 말은 각 컴포넌트들은 각자 다른 데이터를 가지고 있다는 뜻이다.
예를 들어, 로그인 기능을 구현한다고 해보자. 사용자가 로그인을 했다면 로그인을 성공한 상태(state)를 애플리케이션 전역에서 동일하게 가지고 있어야 할 것이다. 그렇다면 로그인에 성공하여 받은 데이터를 다른 컴포넌트들에게 어떻게 전달해야 할까? 수 많은 컴포넌트들에게 파라미터로 보내주는 것은 매우 매우 매우 비효율적일 것이다.
그래서 등장한 것이 바로 상태관리 라이브러리이고, 그 중 가장 많이 사용되는 것이 Redux이다.
Flux 패턴
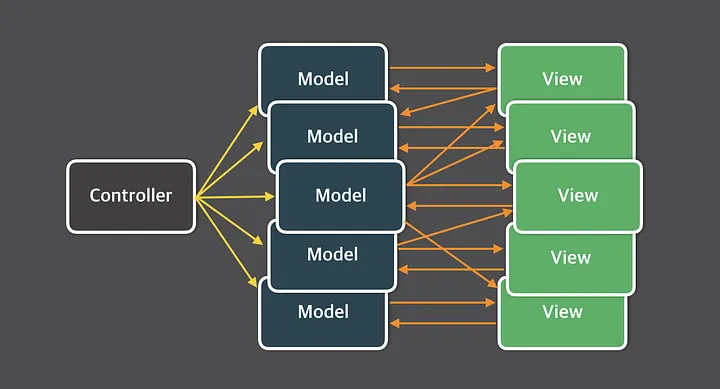
초기에는 FrontEnd에서도 MVC 패턴을 사용하여 애플리케이션을 개발하였다고 한다. 그런데 Single Page Application (SPA)을 개발하다 보면 Controller가 하는 역할이 너무 커지게 되고 아래의 그림과 같은 형태로 구조가 잡히게 된다.

그래서 Facebook에서 이런 중구난방의 구조를 줄이고 깔끔하게 만들고자 개발한 것이 Flux 패턴이다.
Flux 패턴은 어디서 어느 방향으로 데이터가 전달될지 알지 못할 정도로 혼란한 MVC 패턴의 복잡성을 해소하기 위해 데이터가 한 방향으로만 흐르도록 설계 되었다.
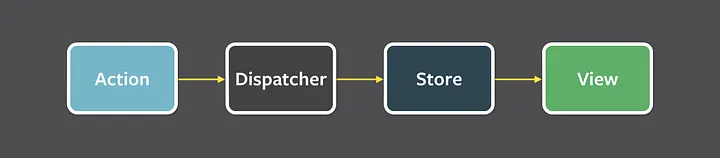
가장 기본적인 Flux 패턴의 구조는 아래와 같다. Action이 발생하면 Dispatcher를 통해 Store에 정보를 저장하고 저장된 정보를 View에서 참조하여 사용자에게 보여주는 구조이다.

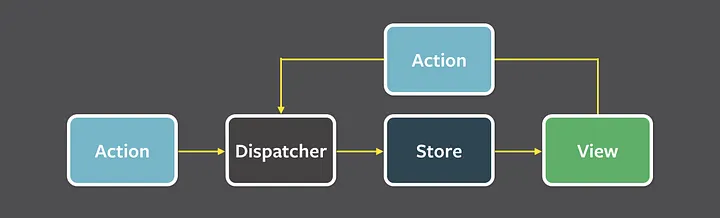
위와 같은 구조에서 사용자가 View에 클릭과 같은 행위를 하면 데이터에 변화가 필요하게 되고 이 과정을 그림으로 표현하면 아래와 같다.

그림이 조금 헷갈릴 수 있는데 어떠한 Action이 발생할 때마다 해당 Action은 직접 데이터를 변경하지 않고 Dispatcher를 통하며 View는 항상 Store에 저장된 데이터를 참조하기 때문에 데이터는 단방향의 흐름을 유지할 수 있다.
구성요소
Action (액션)
Action은 앱에서 스토어에 운반할 데이터를 말한다. Store에 전달될 데이터라는 의미에서 흔히 주문서에 비유되며 Javascript 객체 형식으로 되어있다.
Store (스토어)
Store는 상태가 관리되는 오직 하나의 공간이다. 컴포넌트와는 별개로 스토어라는 공간이 있어서 그 스토어 안에 앱에서 필요한 상태를 담는다. 컴포넌트에서 상태 정보가 필요할 때 스토어에 접근한다.
Dispatcher (디스패처) = Reducer (리듀서)
Dispatcher는 Store에게 Action의 데이터를 전달하여 업데이트하는 역할을 한다. 일종의 중앙 허브 역할을 하는 것으로 들어오는 Action 객체 정보를 받아 실제로 어떤 행동을 할지 결정하고 Store에 있는 정보에 접근해 수정한다.
Redux에서는 주로 Reducer라고 부른다.

결론
React를 사용하다 보면 Redux는 선택이 아닌 필수 같은 느낌이다. 물론 다른 좋은 상태관리 라이브러리들도 많지만 Redux가 워낙 많이 사용되고 redux-sage나 redux-thunk와 같은 함께 사용하기 좋은 라이브러리도 많아서 결국 마주하게 되는 것 같다.
결국 중요한 포인트는 단방향 데이터 흐름인데 Action은 반드시 Reducer를 통해서만 Store에 접근할 수 있고 View들은 해당 Store를 참조하면서 애플리케이션 전역에서 같은 상태를 참조하게 된다.
