
React를 인강을 보여 공부하면 할수록 기본 자바스크립트의 중요성을 매우 느끼는 중이다. 그래서 모던 자바스크립트 Deep Dive를 보여 공부한 내용을 정리하려고 이 시리즈를 시작했다.
모든 내용을 알고 정리하면 좋겠지만 공부를 하며 필요하다고 생각되는것 위주로 정리해보겠다.
본문
자바스크립트에서의 데이터 타입은 크게 2가지로 구분한다.
- 원시 타입: string, number, boolean, null, undefined, symbol
- 객체 타입: Array, Object, Function
원시 값이란?
- 원시 타입의 값은 변경 불가능한 값이다. 한번 생성된 원시 타입은 읽기 전용으로 값을 변경할 수 없다.
- 원시 값은 변수에 할당하면 변수에는 실제 값이 저장된다.
변경 불가능한 값에 의미
원시 값을 할당한 변수는 원시 값 자체를 값으로 갖는다.
여기 변경이 불가능한 값이란 것은 변수에 재할당이 불가능하단 의미가 아니다.
메모리에 올라간 값이 변경되지 않은다는 의미이다.
아래의 코드와 메모리 그림을 통해 알아보자
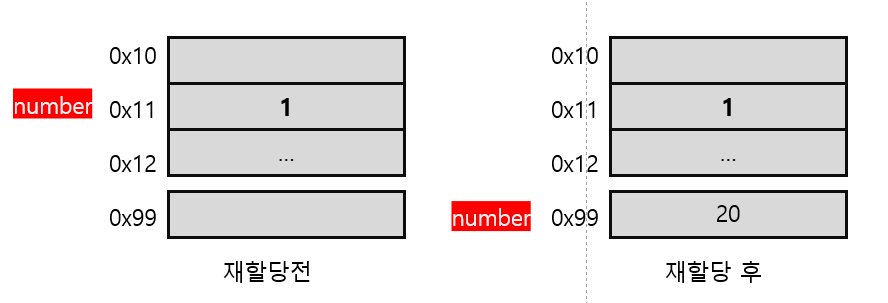
let number = 1;
number = 20;number라는 변수에 1을 할당하고 20를 재할당하였다.

이해를 돕기 위한 그림이다.
위 그림처럼 1이 저장된 원시 값 자체가 변경되지 않는다.
20을 새로운 메모리 공간에 확보하여 number에 재할당 한다.
이것이 위에서 말한 변경 불가능한 값에 의미이다
참조 값이란?
- 참조 값은 변경 가능한 값이다.
- 참조 값을 변수에 할당하면 변수에는 참조 값이 저장된다.
변경 가능한 값의 의미
참조 값을 할당한 변수는 객체가 저장된 메모리공간의 주소가 할당된다. 이 값을 참조 값이라 한다.
예제와 그림을 보자
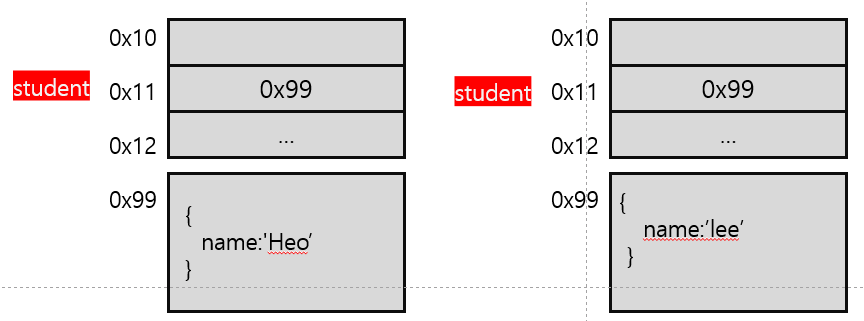
var student ={
name:'Heo'
}
student.name = 'lee'
위 그림 같이 student의 변수에는 객체의 주소값이 저장된다.
그리고 재할당 없이 직접적으로 객체에 접근하여 프로퍼티를 동적으로 추가, 갱신, 삭제가 가능하다.
이것이 변경 가능한 값의 의미이다.
값 복사
원시 타입과 참조 타입은 값을 복사할 때에도 큰 차이가 있다.
값에 의한 전달(pass by value)
원시타입은 값이 복사되어 전달된다. 이걸을 값에 의한 전달이라고 한다.
아래와 같이 copy에 number를 할당하면 값 1이 복사되어 전달된다.
number와 copy의 값 1은 다른 메모리 공간에 저장된 값이다.
var number = 1;
var copy = number;
number === copy // true
number = 10;
number === copy //falsenumber와 copy는 값은 같지만 별개의 메모리에 할당되어 있다.
그래서 number의 값을 변경해도 copy에는 영향을 주지 않는다.
참조에 의한 전달(pass by reference)
참조 타입은 실제 값이 아닌 참조값이 전달된다. 즉 참조 값이 저장된 메모리 주소가 전달된다.
var number = {
val:10
}
var copy = number;
number.val === copy.val // true
number.val = 20
number.val === copy.val //truecopy에 객체인 number을 복사하였다.
두 변수는 {val:10} 객체가 저장된 메모리의 주소를 같이 공유하고 있다.
그렇기에 number.val를 변경하면 copy.val의 값도 같이 변한다.
var number1 = {val:1}
var number2 = {val:1}
number1 === number2 // false위 예제는 number1과 number2는 같은 내용의 객체지만 비교연산을 하면 false가 나온다.
참조 타입은 값이 아닌 참조 값(메모리 주소)를 가지기에 두 변수의 메모리 주소가 동일하지 않아 false가 나온다
React를 참조 값과 원시 값을 정확히 알지 못 하고 사용하여 고생한 경험이 있어 이렇게 정리를 하여본다.
참고
모던 자바스크립트 Deep Dive
https://poiemaweb.com/js-object#5-pass-by-value
https://feel5ny.github.io/2017/11/29/JS_01/