📌 React 특징
📖 컴포넌트
React의 핵심 개념은 바로 Component(컴포넌트)이다. 컴포넌트는 UI를 표현하는 요소로 React에서 정말 많이 사용된다. UI 요소들을 잘개 쪼개서 컴포넌트로 만들고 페이지에서 컴포넌트를 합치는 개념이라고 보면 된다.

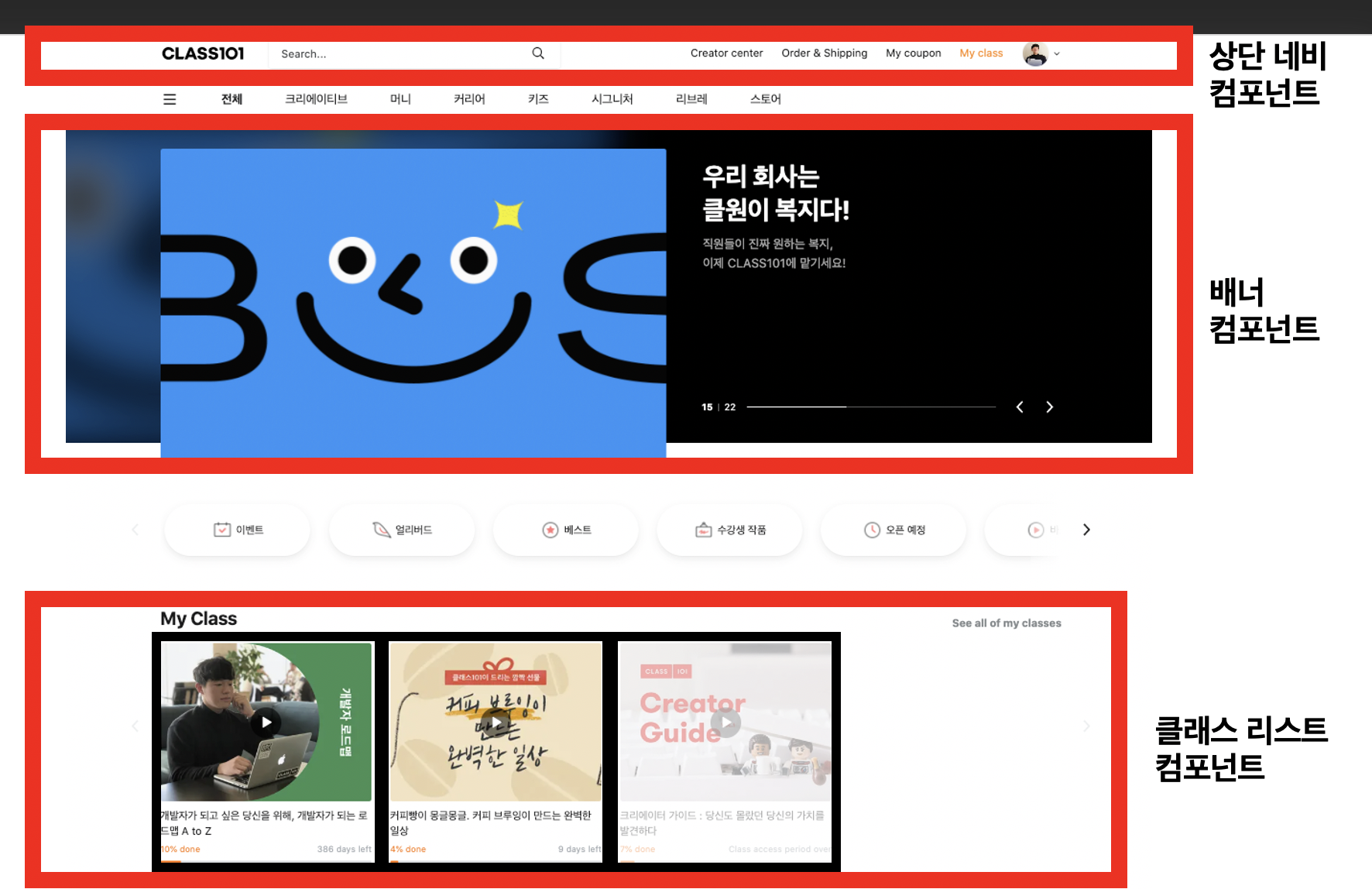
취미 공유 플랫폼, 클래스 101 웹도 React로 개발되어 있다. 이때 메인 페이지를 개발할 때 위와 같이 컴포넌트별로 나눠져 있고 이를 합친 형태로 구현됐다.
이렇게 컴포넌트를 나눠서 개발하게 되면 재활용할 수 있다는 큰 장점이 있다. 하나의 코드를 여러 곳 에서 활용할 수 있으면 관리하기도 용이하고 개발 시간도 단축된다.

📖 가상 DOM
React의 큰 특징 중 하나는 Virtual DOM(가상 돔) 기술을 사용한다는 것 이다. 여기서 DOM 이란 브라우저에서 최종적으로 화면에 그려주는 HTML 결과물을 의미한다. 그리고 프론트엔드 개발자는 DOM을 조작해서 사용자들에게 더 인터렉티브(Interactive)한 반응형 웹을 보여준다.
DOM을 조작할 때 javascript를 사용해서 조작한다. 그러나 조금 더 편하게 DOM을 조작하기 위해서 나온 기술이 jQuery이다. jQuery는 아직까지도 DOM을 조작할 때 많이 사용된다.
그러나 DOM 조작이 잦고 복잡한 상호작용이 있는 경우에는 jQuery 만으로 한계가 있다. 그래서 가상 DOM 기술을 통해 더 빠르고 쉽게 DOM을 조작하는 기술이 나왔다.
원래는 DOM을 변경하기 위해서 브라우저가 처음부터 열심히 계산을 해서 화면에 요소들을 보여 준다. 그러나 가상 DOM을 사용하면 가상으로 DOM 계산을 빠르게 수행해서 최종적인 결과만 실제 DOM에 전달해준다. 그렇게 되면 브라우저가 DOM을 변화시키기 위해 연산되는 양을 줄여서 성능을 개선시킬 수 있게 된다.
📖 빌드
React 프레임워크를 사용해서 개발을 하면 처음에 공부했던 웹 개발과 다른 방식으로 개발하는 걸 알게 된다. 처음에 html 파일을 만들고 더블클릭하면 브라우저에서 실행됐지만 React를 사용하게 되면 자바스크립트 위주로 화면을 작성하게 될 거다. 그러나 결국엔 브라우저가 이해하는 (우리가 초반에 배운) HTML, CSS, JS 형태로 변환된다.
이를 가능하게 하는 건 React가 Webpack, Babel 빌드 도구를 사용하고 있기 때문이다. 그래서 React 개발자가 해당 프레임워크에 맞춰 짠 코드는 빌드 과정을 거쳐야 브라우저가 읽을 수 있게 된다.