📌 React의 State, Props 이해하기
React의 컴포넌트에서 관리하는 데이터로 크게 Props 와 State 가 있다. 이 둘은 컴포넌트에서 데이터를 관리할 때 사용하는 개념으로 굉장히 중요하므로 꼭 알고 있어야 한다.
📖 Props

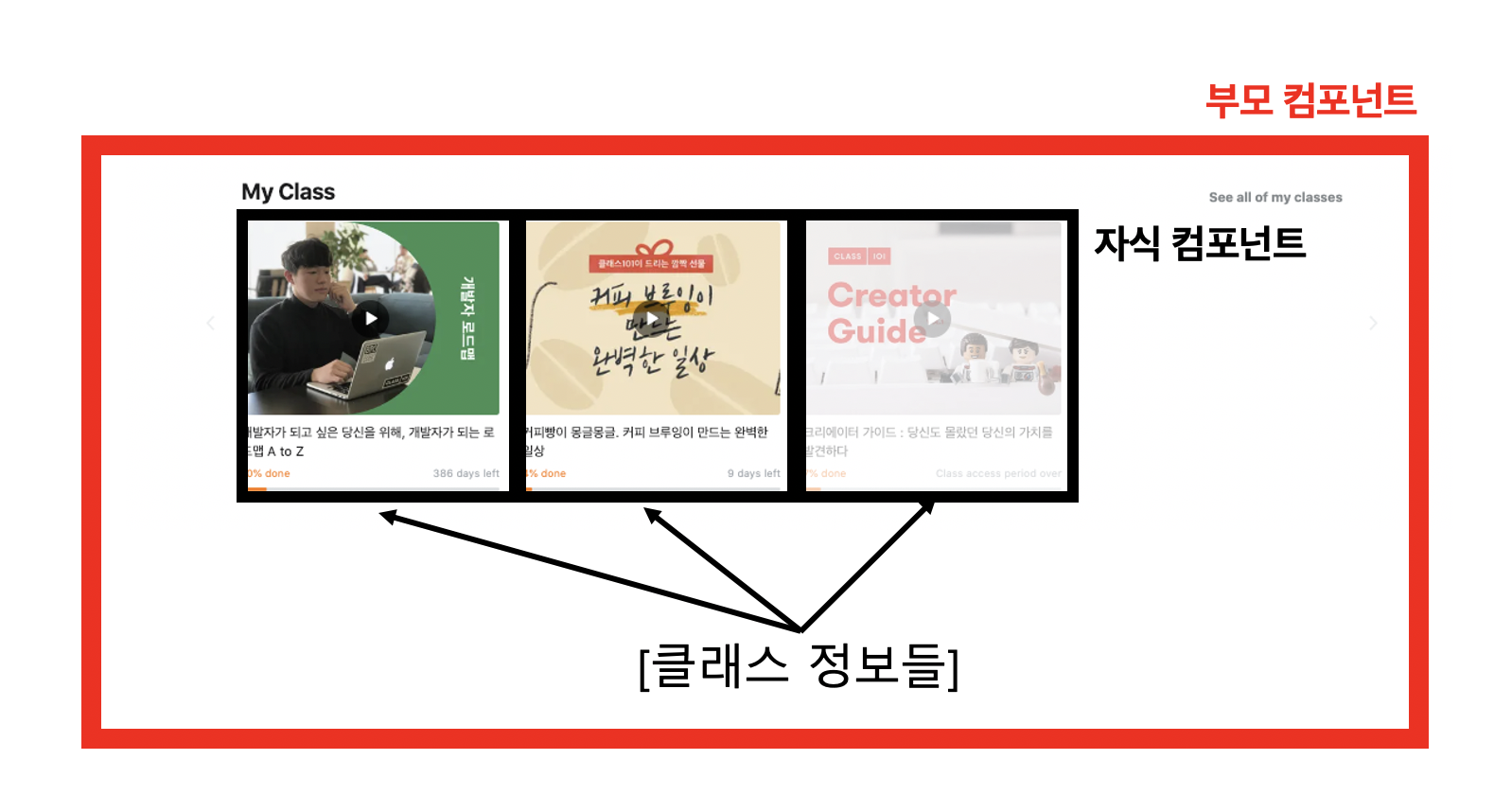
컴포넌트는 기본적으로 다른 컴포넌트를 가질 수 있다. 이때 부모 컴포넌트에서 자식 컴포넌트로 값을 넘겨줘야 할 때가 있는데 이 때 Props를 이용해 값을 전달해줄 수 있다.
- 부모 컴포넌트에서 상품 데이터들을 받고 자식 컴포넌트에 각각의 상품 정보들을 보여준다.
import ChildComponent from './ChildComponent';
//부모 컴포넌트 (ParentComponent.js)
function ParentComponent(){
return (
<div>
<h3>나는 부모입니다.</h3>
<div>
<h1>내 자식을 소개합니다 </h1>
//HTML 태그의 Attribute를 넣듯이 Prop을 정해주면 된다.
<ChildComponent name="민수" age={27}/>
<ChildComponent name="그랩" age={28}/>
</div>
</div>
)
}
export default ParentComponent//자식 컴포넌트 (ChildComponent.js)
//부모 컴포넌트에서 전달해주는 Prop 값은 컴포넌트 함수의 첫 번째 인자에 전부 들어간다.
function ChildComponent(props){
const name = props.name;
const age = props.age;
return <h3>나는 {name}입니다. {age}살입니다.</h3>
}
export default ChildComponent;💡 실제로 props에는 다양한 값들이 들어간다. 📖 State
컴포넌트는 return을 통해서 UI 요소를 보여준다. 그런데 서비스를 사용하다 보면 컴포넌트의 UI를 업데이트 해줘야 하는 상황이 많이 발생한다.
- 시간을 보여주는 화면을 구현할 때,시간을 표시하는 컴포넌트는 시간이 지나면서 계속 업데이트되는 것
- 네트워크 통신을 통해 데이터를 받아오면 화면 컴포넌트에 새로운 값을 보여주는 것
- 검색창에서 검색어를 입력할 때 아래에 추천 검색어를 바꿔서 보여주는 것
이때 컴포넌트를 업데이트(렌더링)해줄 수 있도록 해주는 장치가 바로 State이다.
💡 여기서 컴포넌트가 업데이트 된다는 것은 컴포넌트의 코드가 재실행되는 것을 의미한다.Props는 기본적으로 부모에게 값을 전달받는다. 그리고 전달받은 Props는 컴포넌트 내에서 따로 업데이트하지 않고 정적으로 사용한다.
State는 Props와 반대로 변화하는(동적인) 값이다. 기본적으로 state가 변경되면 컴포넌트는 새롭게 업데이트된다. (Props는 부모에게 받는 값, State는 컴포넌트 내에서 사용하는 값이다.)
state를 사용하기 위해선 React 라이브러리의 useState를 사용하면 된다.
- useState 함수를 실행할 때 첫 번째 인자에 기본 값을 넣어준다.
- useState함수를 실행하면 결과로 [state 값, state를 변경시키는 함수], 이렇게 2가지를 반환한다.
- 좌측에 state 값을 time 변수를 넣고, state 변경 함수를 setTime 변수에 넣는다.
- setTime 함수로 state를 업데이트 시키면 컴포넌트가 Re-Rendering(리 렌더링)된다.
import React from 'react';
function TimerComponet(){
//1. time에는 기본 값으로 0이 들어간다. 신기해 보이는 문법은 ES6의 destructuring이다.
const [time, setTime] = React.useState(0)
console.log('Component 업데이트!'); // time이 업데이트될 때마다 계속 호출된다.
function updateTime(){
setTime(time+1);
}
return (
<div>
<h3>{time}초</h3>
{/* 클릭할 때마다 setTime으로 state를 업데이트해준다. */}
<button onClick={updateTime}>1씩 올려주세요</button>
</div>
)
}
export default TimerComponet;state는 정말 많이 사용된다.
- 네트워크 요청(비동기 처리)을 해서 결과를 받아오면 state에 결과를 업데이트해준다. 그러면 화면이 새롭게 렌더링되고 state에 담긴 값을 화면에 보여준다.