- react.js는 라이브러리이다
그런데 next.js는 react.js에서 파생된 프레임워크이다.
1-1. 라이브러리는 함수의 집합 또는 특정 기능을 모아둔 코드,
코드 작성시 활용 가능한 도구들의 모임
1-2. 프레임워크는 앱개발시 필요한 코드,db,알고리즘 등과 같은 기능을 위해서 어느정도의 뼈대를 제공, 앱/서버 등의 구동, 메모리 관리 등의 공통적 부분은 프레임워크에서 관리함. 사용자는 프레임워크가 정해준 방식대로 클래서, 메서드 등을 구현하면됨.
2-1 React.js
유저가 브라우저를 통해 앱에 접속 -> 클라이언트의 요청 (1)
앱 -> 브라우저 (javascript 정보가 들어있는 빈 html 문서 전달) (2)
브라우저는 javascript를 다운받고 빈 화면을 보게됨. (접속에 대한 응답) (3)
브라우저가 js 다운로드가 끝나면 리액트 코드가 있는 js 파일 실행
브라우저에 있는 리액트 코드가 ui 렌더링 (4)
유저는 요청한 화면을 볼수 있게 됨. (5)
-> 브라우저에 클라이언트가 요청한 정보 전달
브라우저가 클라이언트의 요청을 받아서 js 파일이 있고, ui 렌더링이 완료된 경우(리액트코드가 실행됨) 클라이언트는 원하는 화면을 볼 수 있지만 , 그렇지 않은 경우 빈 화면을 보게된다.
이렇게 클라이언트 측에서 ui를 빌드 하는 것을 csr방식(Client side rendering)이라고 한다.
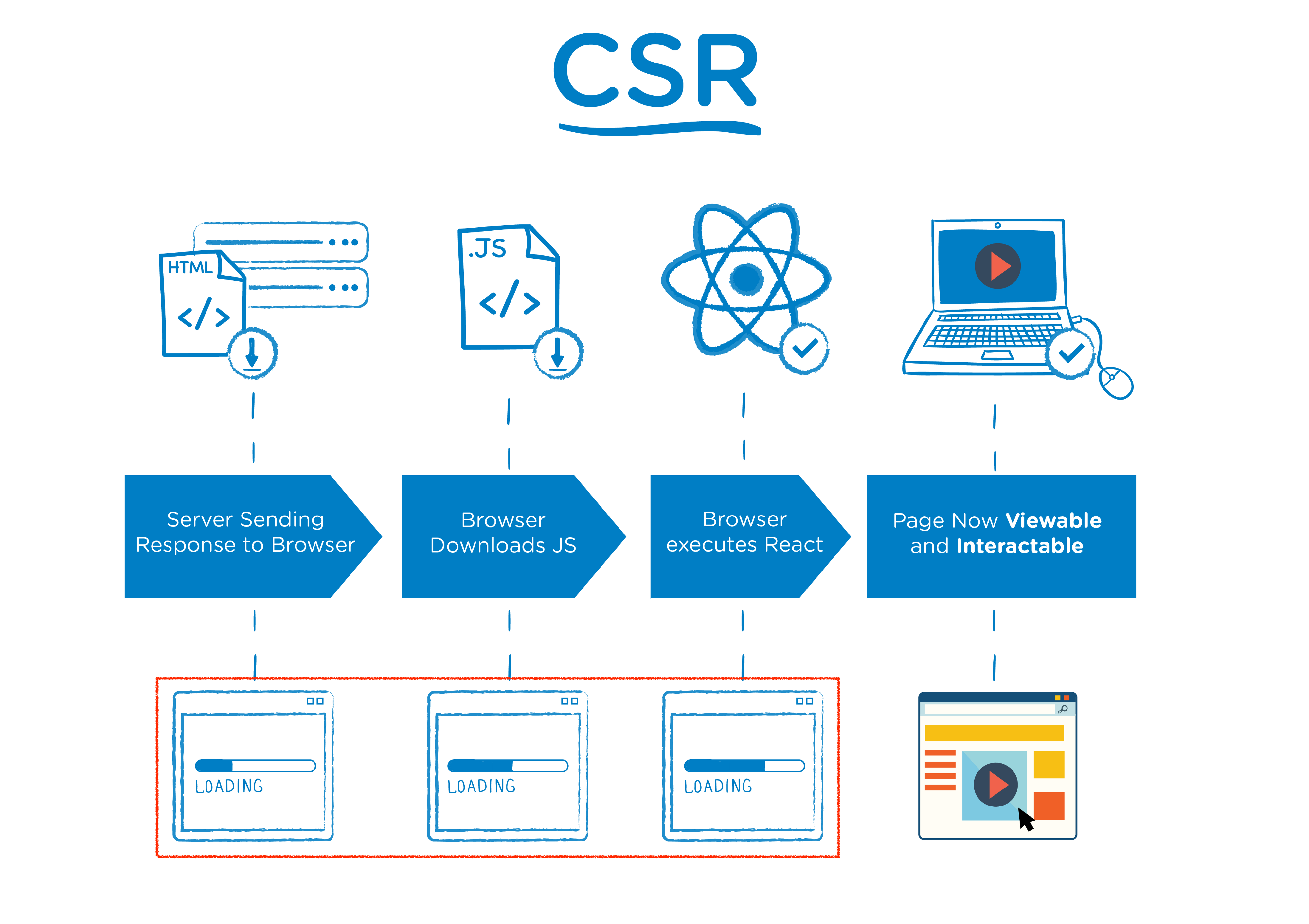
글로 설명하면 이렇게 길지만 시각적인 자료를 이용하면 아래와같다.

서버가 브라우저에 응답한다.
브라우저가 js를 다운받는다.
브라우저는 리액트를 실행시킨다.
페이지가 준비된 동적인 페이지를 보여준다.
장단점 ) 초기 로드만 완료되면 이후 렌더링이 빠르다 서버에 요청할 것이 없어 서버 부담이 줄어든다 (data 필요할 때만 요청)
서버 방식이 아니라서 초기 로드가 오래 걸린다.
Next.js
유저가 브라우저를 통해 앱에 접속 -> 클라이언트의 요청 (1)
서버에서 리액트를 실행 (2)
리액트가 ui를 렌더링 (3)
렌더링된 결과를 통해 브라우저에게 html을 전달 이때 유저는 앱의 초기화면을 보게된다. (접속에 대한 응답) (4)
이후 브라우저는 js를 다운받고 실행시킨다. 이때부터 csr 방식과 동일한 과정을 한다. (hydration) (5)
즉, 서버에서 UI를 모두 구성한 후 유저에게 응답해 화면을 보여주는 방식으로, 화면이 pre-rendering되어 유저는 인터넷 속도에 상관없이 화면에 뭔가 나오는 것을 볼 수 있다. 이렇게 서버 측에서 UI를 렌더링하는 것을 SSR 방식이라 한다.
cf) hydration - 리액트 코드가 브라우저에 이미 존재하는 HTML과 동기화하여 앱이 동적으로 상호작용할 수 있도록하는 과정
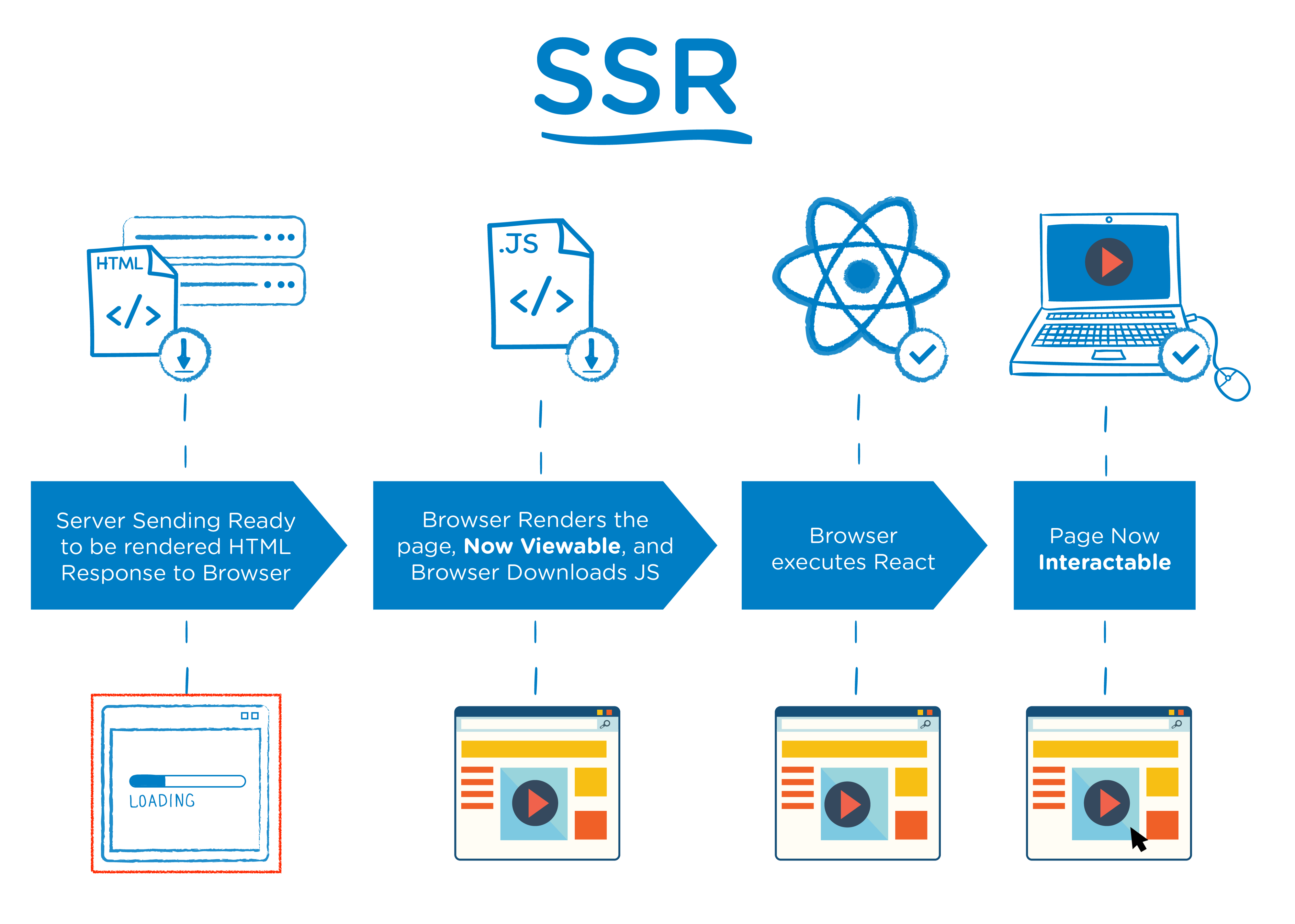
이 역시 글은 매우 길지만 실제 동작방식은 아래와 같다.
서버가 렌더링된 html을 브라우저에게 전달한다. (1~4)
그후 브라우저는 페이지를 렌더링해서 보여주고 브라우저는 js를 다운로드한다. 브라우저는 리액트를 실행시킨다. (5)
준비된 동적인 페이지를 실행시킨다. (end)
장단점 ) csr에 비해서 초기 로딩 속도는 빠르나 서버에 매번 요청하기 때문에 서버 부하가 크다.
페이지를 요청할 때마다 재구성 해야 하기에 속도도 느려지고 ux가 떨어진다.
네이버가 csr보다 ssr을 선호하는 이유
- 백엔드와 프론트엔드를 완전히 분리 할 수 있다.
SSR을 사용하면 프런트엔드 영역과 백엔드 영역은 REST API를 통해 느슨하게 연결할 수 있다.
기존에 CSR 페이지는 프런트엔드에서 개발하고 SSR 페이지는 백엔드에서 개발을 했다면, SSR 환경을 구축하면 페이지의 소유권이 온전히 프런트엔드에 존재하므로 페이지가 변경될 때마다 불필요한 커뮤니케이션을 할 필요가 없어진다.
- Node.js 기반의 SSR은 universal language인 JavaScript를 최대한 활용할 수 있다.
일반적으로 클라이언트에서 작성한 코드의 일부는 서버에서도 동일한 로직으로 구성되는 경우가 많다. 개발의 난이도는 있지만 생산성 측면에서는 SSR을 구축하는 것이 장기적인 관점에서 더 생산적이다.
참고 출처 1: https://velog.io/@bbbb_0221/Next.js-React.js-%EC%99%80-Next.js%EC%9D%98-%EC%B0%A8%EC%9D%B4%EC%A0%90
