typescript를 사용하는 이유 및 사용법
TS은 JS의 상위 확장이다.
Javascript + Type = TypeScript 자바스크립트에 타입에 대한 내용을 확장시킨 것이 TS!
타입스크립트는 컴파일 이후에 자바스크립트가 된다.

- typescript는 동적인 js를 정적으로 바꿔준다.
TypeScript는 정적 타입을 지원하므로 컴파일 단계에서 오류를 포착할 수 있는 장점이 생긴다. 명시적인 타입 지정은 개발자의 의도를 명확하게 코드로 기술할 수 있고, 코드의 가독성을 높이고 예측할 수 있게 하며 디버깅이 쉬워진다.
오류나는 코드와 오류코드를 포착하면 타입스크립트의 역할
- type 안정성과 더 나은 개발 디버깅
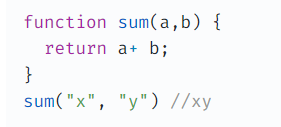
코드 작성시 데이터를 어떤 types으로 지정할 것인지 미리 작성함에 따라 프로그램 실행 전에 미리 에러를 잡을 수 있다.
그래서 우리는 데이터가 어떤 types으로 지정하는지 직관적으로 알 수 있다. 만약 함수에 어떤 인자값이 들어있는데 인자값이 어떤 타입을 수용하는지 모를 경우 우리는 그 함수를 찾아가서 함수의 코드를 분석해야 한다. typescript를 사용하면 이러한 문제는 있을 수가 없다. 그래서 우리는 디버깅 과정에서 빠른 피드백을 경험할 수 있다.
-
자바스크립트와 상호호환
위에서 말했듯이 typescript안에 javascript가 포함되어 있다.(typescript 가 상위집합,javascript가 하위집합) typescript를 사용하면서 js를 자유롭게 사용가능하며 js라이브러리도 가져다가 쓸수있다. javascript를 사용하고 있는 프로젝트라면 typescript도 사용가능하다는 것이다. 그렇기 때문에 프론트엔드(react,vue 등) 프레임워크나 백엔드 node.js 에서도 사용가능하다. 여기서 좋은 장점중 하나인 javascript를 낮은 버전(es5..)으로 컴파일을 해준다. -
넓은 생태계 보유
typescript의 인기는 현재 더 올라가는 중이며 인기 라이브러리들은 typescript를 거의 지원하고 있다. Google, Microsoft, mozila 등 회사에서도 typescript를 사용중이라고 한다. 또한 많은 오픈소스를 보유하고있다. -
코드 퀄리티
데이터구조를 types와 interface를 사용하여 정의하면 처음부터 데이터구조에 대한 기존 보다 더 나은 설계를 만들 수 있다.
1.Type
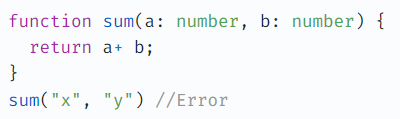
타입을 직접 지정해주고 컴파일 시점에 에러를 잡아 낼 수 있다.
const myName: string = "9bin";
만약 변수에 string타입이 아닌 다른 타입을 지정해주면 Error가 발생한다.
2.interface
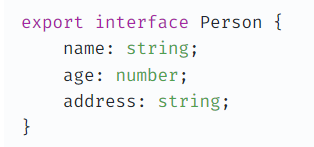
인터페이스는 일반적으로 타입 체크를 위해 사용되며 typealias와 유사한 기능을 한다. 여러가지 타입을 갖는 프로퍼티로 이루어진 새로운 타입을 정의한다.
export를 사용하여 외부 파일에서도 사용할 수 있다.
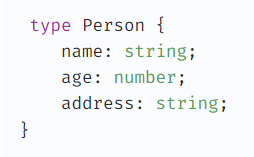
3.type alias
인터페이스와 비슷한 동작을 하지만 default값을 지정할 수 있다는 점이 다르다. 타입 앨리어스는 extends 나 implements가 될 수 없으므로 상속을 통해 확장이 필요하다면 타입엘리어스보다 인터페이스가 유리하다
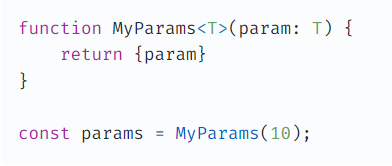
- generics
제네릭은 타입스크립트에서 함수, 클래스, interface, type을 정의하는 시점에 매개변수나 반환값의 타입을 선언하기 어려운 경우 사용 한다.
< T > 는 컨벤션이며 제네릭에 해당하는 타입에는 어떤 타입이라도 들어올 수 있게 되며 Myparams는 인수 타입에 의해(number) 타입 매개변수가 결정된다.
단점 ) type을 일일이 정하는게 처음엔 귀찮고 어렵고 혼란스럽다.
-> 잘 모르는 사람은 유지보수가 어려울 수 있다.
하지만, 적응되면 해결될 문제다.
출처1 : https://chaeyoung2.tistory.com/62
출처2: https://velog.io/@9bin08/Typescript%EB%A5%BC-%EC%93%B0%EB%8A%94-%EC%9D%B4%EC%9C%A0