var vs let vs const
변수 : 변수(variable)는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름
변수에 값을 저장하는 것을 할당(assignment, 대입, 저장),
변수에 저장된 값을 읽어 들이는 것을 참조(reference),
변수명을 자바스크립트 엔진에 알리는 것을 선언(declaration)이라 한다.
자바스크립트에서 변수 선언은 선언 → 초기화 단계를 거쳐 수행된다
- 선언 단계: 변수명을 등록하여 자바스크립트 엔진에 변수의 존재를 알린다.
- 초기화 단계: 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화한다.
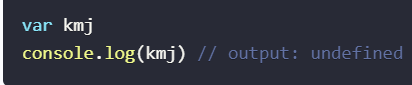
var 키워드를 이용한 변수 선언은 선언 단계와 초기화 단계가 동시에 진행되어, kmj에 암묵적으로 undefined를 할당해 초기화한다.
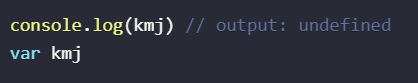
그런데 반대로, console을 먼저 찍어도 반환 값이 undefined로 나온다.
이는 변수 선언이 런타임에서 되는 것이 아니라,
그 이전 단계에서 먼저 실행되기 때문이다.
자바스크립트 엔진은 소스코드를 한 줄씩 순차적으로 실행하기에 앞서,
변수 선언을 포함한 모든 선언문(ex. 변수 선언문, 함수 선언문 등)을
찾아내 먼저 실행한다.
즉, 변수 선언이 어디에 있든 상관없이 다른 코드보다 먼저 실행되는 특징을 호이스팅(hoisting)이라 한다.
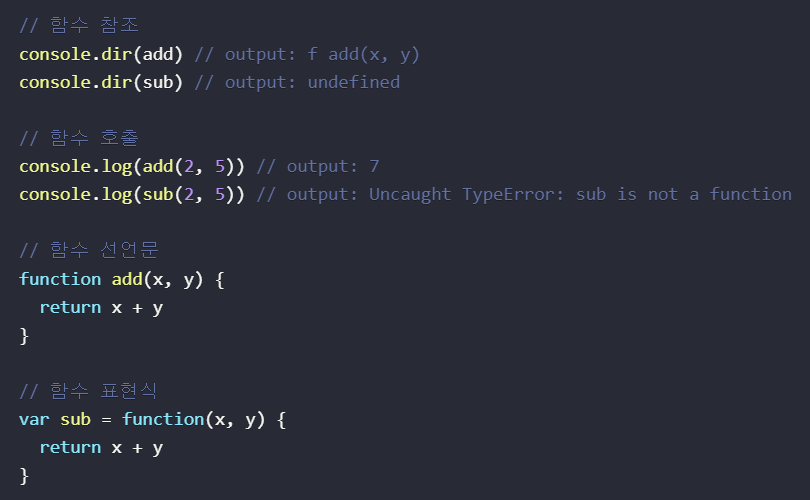
함수 호이스팅
함수 선언문의 경우, 런타임 이전에 자바스크립트 엔진에서 먼저 실행되어, 함수 자체를 호이스팅 시킬 수 있다. 반면, 함수 표현식은 위에서 봤던 변수 호이스팅과 같이 런타임 이전에 해당 값을 undefined로 초기화만 시키고, 런타임에서 해당 함수 표현식이 할당되어 그때 객체가 된다.
var의 문제점
- 변수 중복 선언 가능하여, 예기치 못한 값을 반환할 수 있다.
- 함수 레벨 스코프로 인해 함수 외부에서 선언한 변수는 모두 전역 변수로 된다.
- 변수 선언문 이전에 변수를 참조하면 언제나 undefined를 반환한다.
1. 변수 중복 선언 불가
let vs const
(1) let
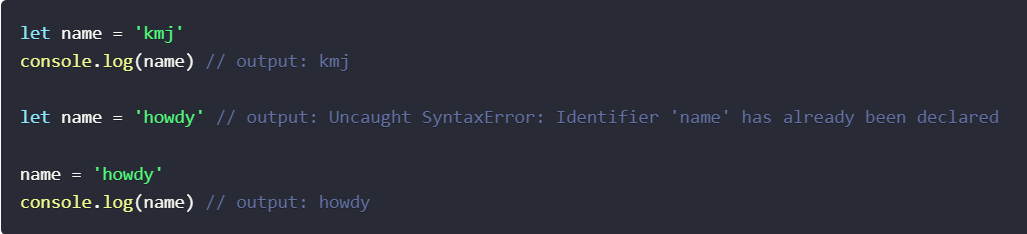
let은 중복선언이 불가능하다. 다만 재할당은 가능하다.
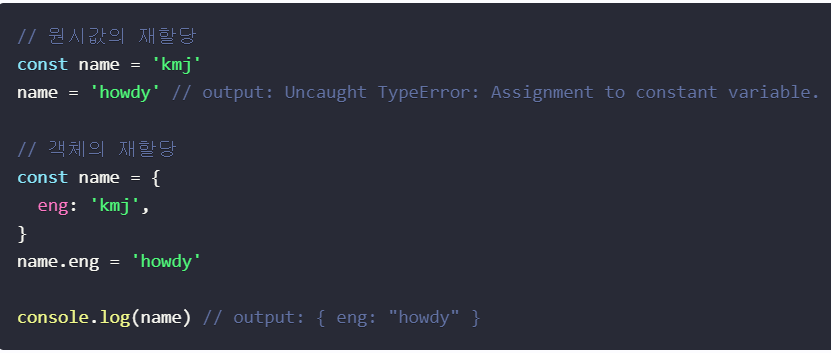
(2) const
let이랑 동일하지만.(중복선언 불가)
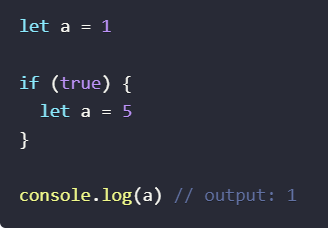
2. 블록 레벨 스코프
let, const 키워드로 선언한 변수는 모두 코드 블록
(ex. 함수, if, for, while, try/catch 문 등)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
var를 let으로 변환하면 결과는 다음과 같다.
- 지역 스코프를 벗어나면 전역으로도 쓰일 수 있다.
3. 변수 호이스팅
(1)let
선언 단계와 초기화 단계가 분리되어 진행된다
선언과 초기화가 모두 이루어 지지 않았을 경우 참조할 수 없다.
(2)const
선언 단계와 초기화 단계가 동시에 진행된다.
- 웬만하면 변수의 스코프를 최대한 좁게 만드는 것이 좋다.
- var보다는 let,const를 이용하며 상수(불변값)의 경우 const를 사용하는 것이 좋다.