정보 기억하기.
유투브 볼륨 줄이고 새로고침해도 그대로 줄인 상태이듯.
브라우저에 정보를 기억하게 해주는 것.
그 API의 이름은
localStorage
기본적으로 localStorage는 내장되어 있다.
콘솔창에 localStorage 를 입력하면 뭔진모르지만 이미 존재하는 것을 알 수 있다.
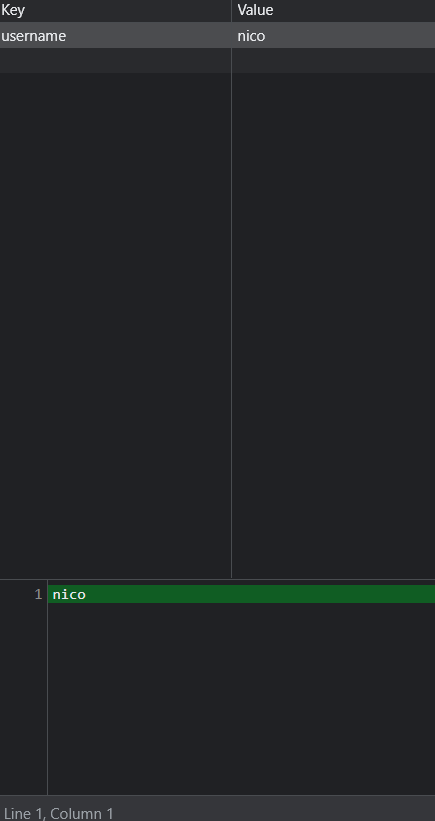
검사 창에서 Application을 가면 Local Storage가 있다.
localStorage는 여러 메서드가 있는데 그 중 하나가
setItem
local storage에 정보를 저장할 수 있도록 돕는다.
localStorage.setItem("저장할 값의 이름 = key", "저장할 값 = value")
localStorage.setItem("username", "pizza")
이렇게 정보가 저장된 것을 알 수 있다.
불러오는 방법
getItem
localStorage.getItem("username")
// "pizza" 출력지우는 방법
removeItem
localStorage.removeItem("username")
사라진 것을 알 수 있다.
유저가 이름을 제출할때 그것을 저장해주기
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
const greeting = document.querySelector("#greeting");
const HIDDEN_CLASSNAME = "hidden";
function onLoginSubmit(event) {
event.preventDefault();
loginForm.classList.add(HIDDEN_CLASSNAME);
const username = loginInput.value;
localStorage.setItem("username", username);
// 저장될 값의 이름은 "username", 값은 변수인 username
greeting.innerText = `Hello ${username}`;
loginForm.classList.remove(HIDDEN_CLASSNAME);
}
loginForm.addEventListener("submit", onLoginSubmit);앞으로 추가할 것:
만약 local storage에 유저정보가 있다면
form 형식은 없애고 바로 h1에 값이 드러나게 할 것.
유저정보가 없다면 form 형식이 먼저 드러나게 할 것.
