간단한 웹페이지를 순전히 스스로 해보기로 했다.
가장 먼저 떠오른건 영화 페이지 만들기
영화를 좋아하니까 뭔가 사진넣는 재미도 있고 보는 재미도 있을것같다.
코딩애플 강좌를 통해 부트스트랩도 간단하게 접했고, 정말 편했는데
CSS의 기본적인 기능은 숙달한 후 활용하는게 스스로에게 좋을것같아서 순수하게 HTML과 CSS, JS만 사용할 생각이다.
현재 내 실력으로는 별점매기기같은 기능은 구현할 수 없고, 일단 그냥 사진과 함께 영화들을 목록으로 만드는걸 목표로 하려 한다.

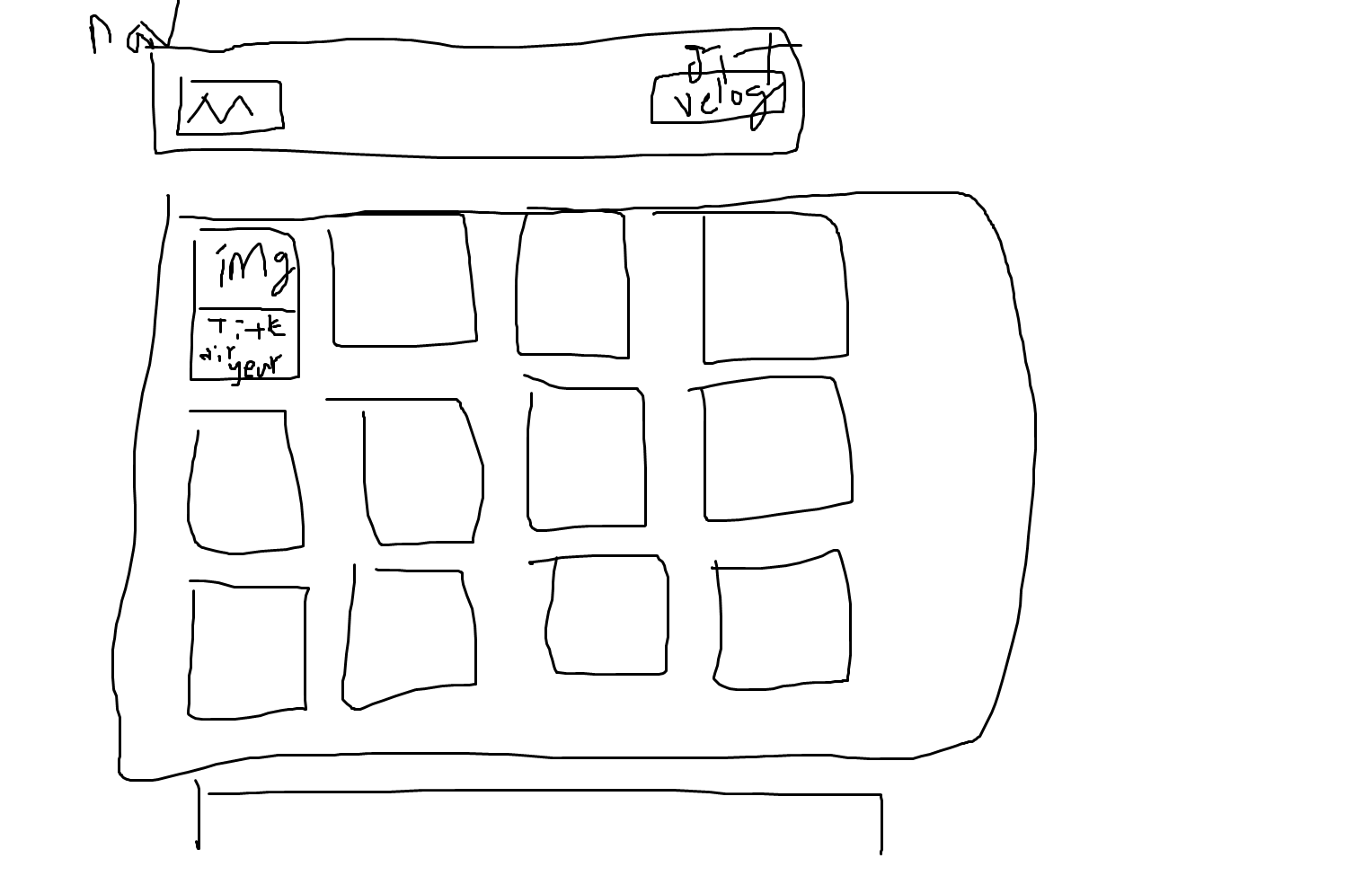
그림판으로 신중하게 짜본 청사진(ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ)
맨 위 nav바에 영화(+아이콘), 가운데는 미정, 오른편엔 내 블로그
그리고 컨테이너에 영화(포스터,타이틀,감독,연도) 를 보여줄 것
한줄에 4개씩 보이게 할거고 나중에 반응형으로 만들어 모바일버전에서는 한줄에 2개씩만 보이도록 할것
푸터는 아직 미정이다.
어떤식으로 div들을 위치시켜야좋을까 하다가 배워본적 없는 그리드 기능에 대해 알게되었고
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr;
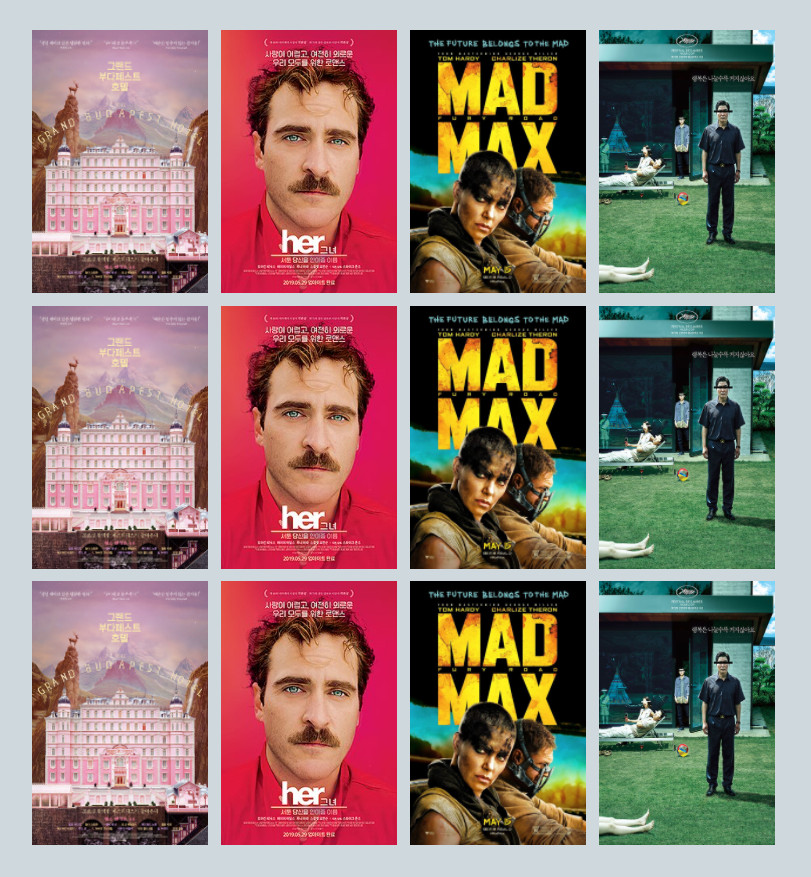
}이것만 넣어줘도

이렇게 예쁘게 나와버렸다.
하지만 Flex로도 구현할 수 있기때문에
접해본 Flex를 사용해볼지 Grid를 사용해볼지
어떤 방법을 택할지 고민하며 차이점을 검색하며
Flexbox와 Grid의 탄생배경과 차이점을 알게 되었다.
과거에는 레이아웃을 table 속성을 이용해 row와 col 안에 요소들을 집어넣었다고 한다. 그리고 시간이 지나 float 속성이 생겨났지만, 말그대로 공중에 붕 띄우는 속성뿐인 float의 한계로 flexbox가 탄생했다고 한다.
Flexbox는 1차원적인 속성을 지니고 있다고 한다.
무슨말이냐면,
Flexbox를 통해 박스들을 만들면 주축(박스들의 배열)은 가로(row)로 이루어지게 되고 여러줄을 만들어도 똑같다.
html
<div class="container">
<div class="item">상자1</div>
<div class="item">상자2</div>
<div class="item">상자3</div>
<div class="item">상자4</div>
<div class="item">상자5</div>
</div>css
.container {
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
.item {
background-color: teal;
font-size: 30px;
text-align: center;
padding: 50px;
margin: 50px;
width: 700px;
}
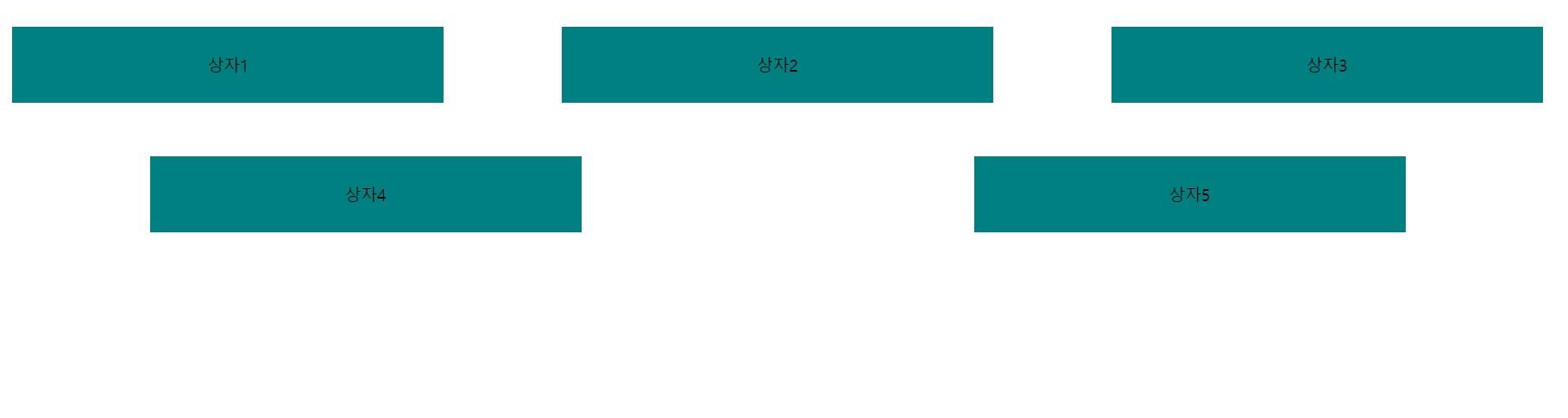
이렇게 배열이 된다 ( 박스가 줄바꿈이 되도록 flex-wrap 사용)
상자 4와 5는 justify-content: center; 의 영향으로 가운데정렬이 된다.
반면 Grid는 2차원적이라고 한다.
display: grid; 를 선언하면 row와 column의 값을 주는 형태로 만들어진다.
한 줄에서 상자를 이동시키는 것이 아니라 가로세로 의 틀을 만들어놓고,
그 틀 안에서 원하는 요소를 넣고 이동시키고 하는 것이다.
.container {
display: grid;
grid-template-rows: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
justify-content: space-around;
flex-wrap: wrap;
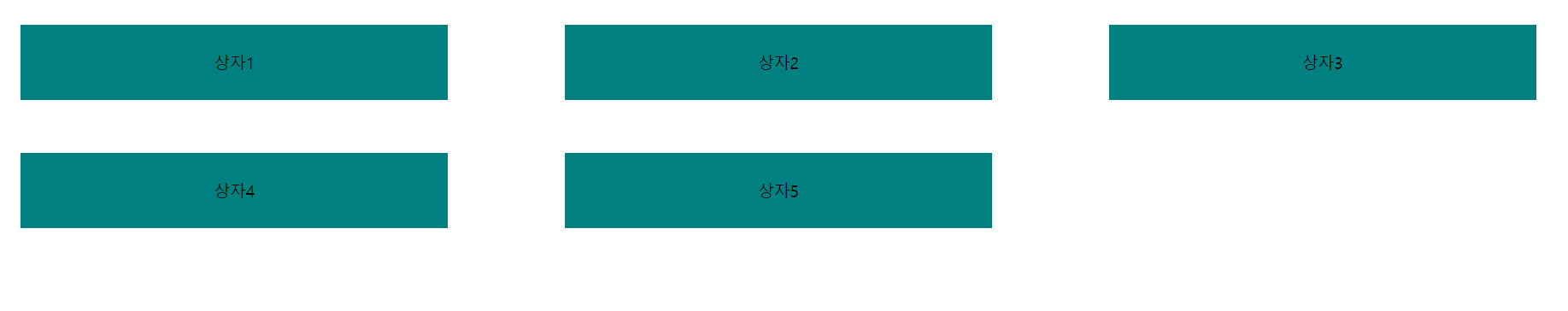
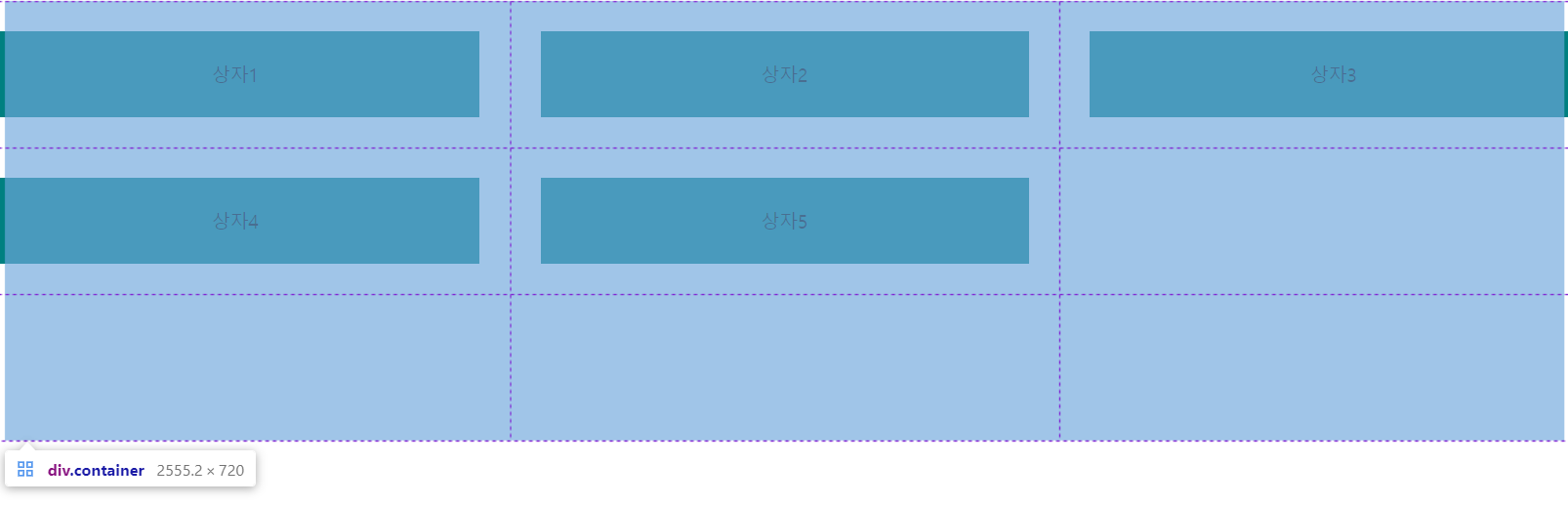
}display를 grid로 바꾸고, row값과 col값을 각각 3씩 주었다.

Flex-box와 다르게 '상자' 라는 요소들이 각 셀에 속해있다고 보면 된다.

이렇게 row와 col 이 3개씩 생성되어있음을 알 수 있다.
Grid가 Grid layout에 최적화된 기능이기에 그걸 쓰는게 좋아보여
일단 display 속성은 grid로 줘서 해볼 생각이다.
