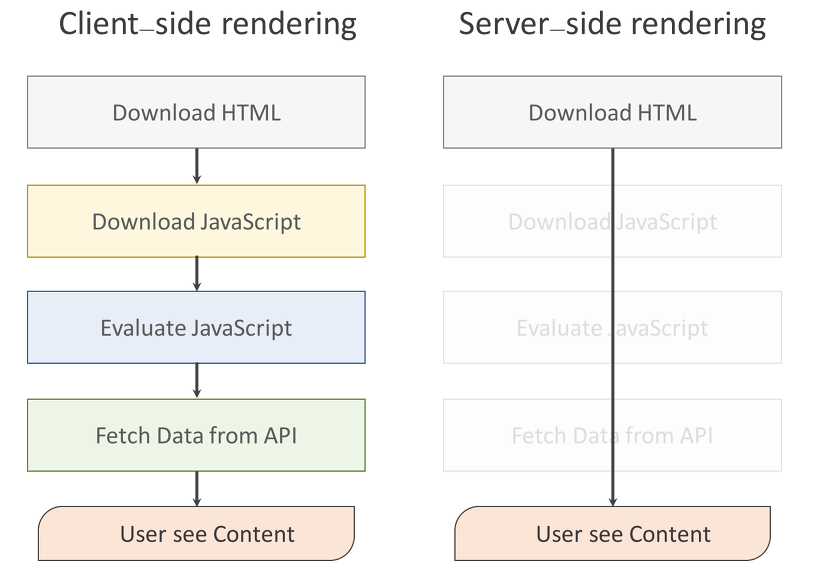
CSR
Client Side Rendering
서버에서 데이터가 없는 HTML만 받아오고, 데이터는 HTML파일이 로드된 이후에 다시 서버에 요청해서 받아온다.
SSR
Server Side Rendering
CSR과 반대. HTML에 데이터까지 전부 삽입하여 완성된 HTML을 서버에서 받아온다. 서버가 두개라고 생각하면 된다. 보통 알고 있는 django같은 기본 서버와 프론트와 백 사이에 node.js 를 이용해 두번째 서버.
📌 SEO 에 좋음
🔗 CSR&SSR을 혼용해서 쓰고 싶다면 next.js 사용. 메소드로만으로도 쉽게 구현 가능
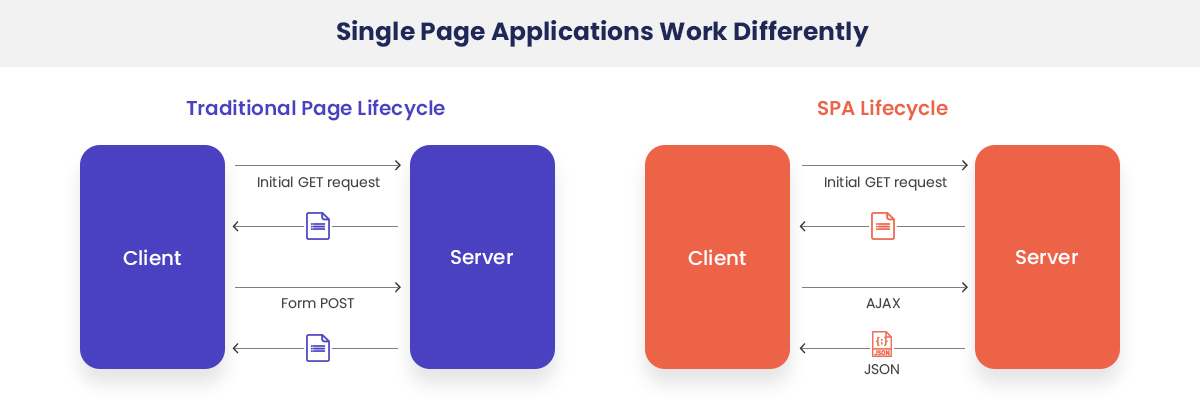
SPA
Single Page Application
기본적으로 단일 페이지로 구성된 웹 어플리케이션.
기존의 방식은 무언가를 클릭할 때마다 서버에서 새 페이지가 로드되기 때문에 시간이 많이 걸렸다.
SPA는 무언가를 클릭하거나 페이지를 스크롤 할 때마다 몇 가지 요소만 변경되고 나머지는 동일하게 유지된다. 단일 페이지 애플리케이션은 브라우저에서 작동하며 추가 페이지 로드 시간이 필요하지 않다. 클릭 한 번으로 요청하는 정보만 로드한다.
페이지가 한번 로딩된 이후 데이터를 수정하거나 조회할 때 페이지가 새로고침되지 않고 다른 페이지로 넘어가지 않는다.

MPA
Multi Page Application
화면마다 HTML 파일이 존재한다.
서버로부터 완전한 페이지를 받아온 후에 데이터를 수정하거나 조회할 때 다른 완전한 페이지로 이동한다.