진행하는 프로젝트에서 프론트엔드는 s3에 올려 클라우드 프론트로 배포하기로 하였고, 현재 회사 홈페이지에서 클릭하여 넘어가는 웹사이트였기 때문에 서브 도메인으로 만들어 진행하기로 하였다. 일단 먼저 vuejs 로 만든 프로젝트를 s3에 올리는게 첫번째 단계이다.
-
aws s3로 들어가 버킷만들기를 클릭한다.
-
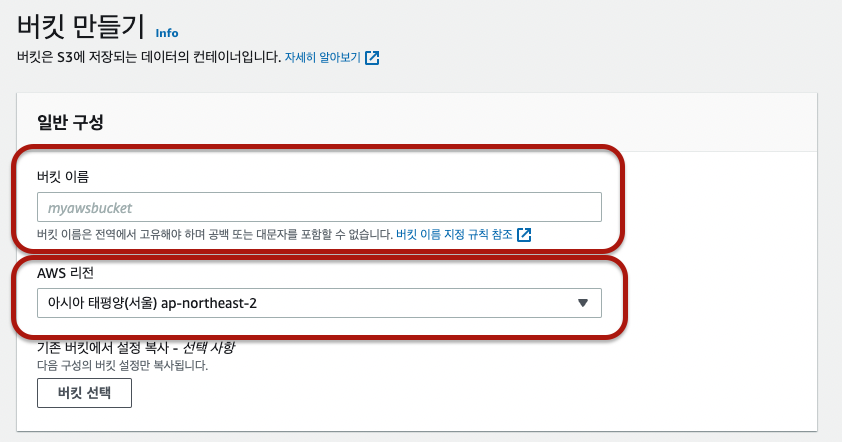
프로젝트에 맞는 버킷 이름을 입력하고 리전을 선택한다.

-
모든 퍼블릭 액세스 차단에 체크를 풀어주고 아래의 체크박스에 체크를 해준다.

-
생성한 버킷의 속성 탭으로 들어가서 하단의 정적 웹사이트 호스팅의 편집을 클릭한다.

-
아래 이미지와 같이 선택하여 생성한다.

-
권한 탭의 버킷 정책의 편집으로 들어간다.
-
버킷 정책의 버킷 ARN 주소를 복사하고 오른쪽 상단의 정책 생성기를 클릭한다.
-
하단의 이미지처럼 선택한다.

-
7번에서 복사한 ARN 주소를 아래 이미지의 박스 안의 위치에 입력한 후 Add Statement 버튼을 클릭한 후 Generate Policy 버튼을 클릭한다.

-
생성된 정책 창의 내용을 전체복사한다.
-
버킷 정책으로 돌아와 붙여넣기를 하고 ARN 주소 뒤에는 "/*" 를 넣는다.
