기타 선택자
:only-child
특정 요소의 자식이 하나밖에 없을 때 선택
#test1 > p:only-child {
background-color: blue;
}<div id="test1">
<p>자식1</p>
</div>:only-of-type
특정 요소의 자식 중 지정된 형태와 같은 자식 요소가 하나만 있을 때 선택
#test2 > p:only-of-type {
background-color: red;
}<div id="test2">
<p>자식1</p>
<pre>자식2</pre>
<!-- <p>자식3</p> -->
</div>:empty
자식 요소가 없는 요소 선택
- 자식 요소 개념
태그, 글자, 띄어쓰기 모두 자식 요소라고 함.
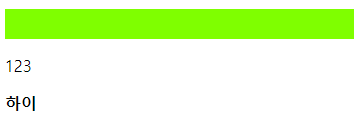
#test3 > p:empty {
background-color: chartreuse;
height: 30px;
}<div id="test3">
<p></p>
<p>123</p>
<p> </p>
<p><strong>하이</strong></p>
</div>여러 선택자 동시 선택
같은 스타일을 지정하고 싶으나 요소를 선택하는 선택자가 일치하지 않을 때 사용
[ 작성법 ]
선택자1, 선택자2, 선택자3, ... { CSS 코드 ; }#test4-1, #test4-2, .test4-3 {
background-color: yellow;
border: 3px solid black;
}<div id="test4-1">테스트1</div>
<div id="test4-2">테스트2</div>
<div class="test4-3">테스트3</div>특정 요소 내부에 있는 특정 클래스만 선택하기
#test5-1 .c5 {
/* #test5-1의 후손 중 클래스가 c5인 요소를 선택 */
background-color: aqua;
}
#test5-2 > li.c5 {
/* test5-2의 자식 중
클래스가 c5인 li요소만 선택 */
background-color: tomato;
}<ul id="test5-1">
<li class="c5">1</li>
<li class="c5">2</li>
<li class="c5">3</li>
<li>4</li>
<li>5</li>
</ul>
<ul id="test5-2">
<li class="c5">6</li>
<li class="c5">7</li>
<li class="c5">8</li>
<li>
<span class="c5">9</span>
</li>
<li>
<span class="c5">10</span>
</li>
<p class="c5">11</p>
<p class="c5">12</p>
</ul>클래스가 여러개인 요소만 선택
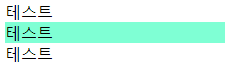
.test6.c6 {
background-color: aquamarine;
}<div class="test6">테스트</div>
<div class="test6 c6">테스트</div>
<div class="c6">테스트</div>