
PAGE 1
Design
결국 새로 디자인을 작성했다.

Development
굉장히 어려운 길을 갔다 왔다.
React에서 three.js를 올리는 게 너무 불친절한 것 같았다.
처음엔 하트를 빙빙돌리려고 했는데, 막상 하고나니 촌스러웠다.
그래서 결국, 3d모델에 빛을 주고 이쁘게 사진을 찍은 다음 그걸 썼다ㅋㅋ
또 여기에서 신경을 많이 쓴 것은 모바일 환경이다.
이건 몰랐는데, onMouseDown이 모바일에서는 통하지 않았다.
결국 다음과 같은 기행을 벌이고 말았다.
<div
className="w-full h-full flex flex-col items-center"
onMouseDown={handleMouseDown}
onMouseUp={handleMouseUp}
onTouchStart={handleTouchStart}
onTouchEnd={handleTouchEnd}
>저것도 그냥 toggle로 했었다가 좌우클릭을 동시에 누르고, 하나씩 떼면 버그가 발생하더라. 그냥 맘 편하게 하나하나 이벤트 핸들러를 넣어줬다.
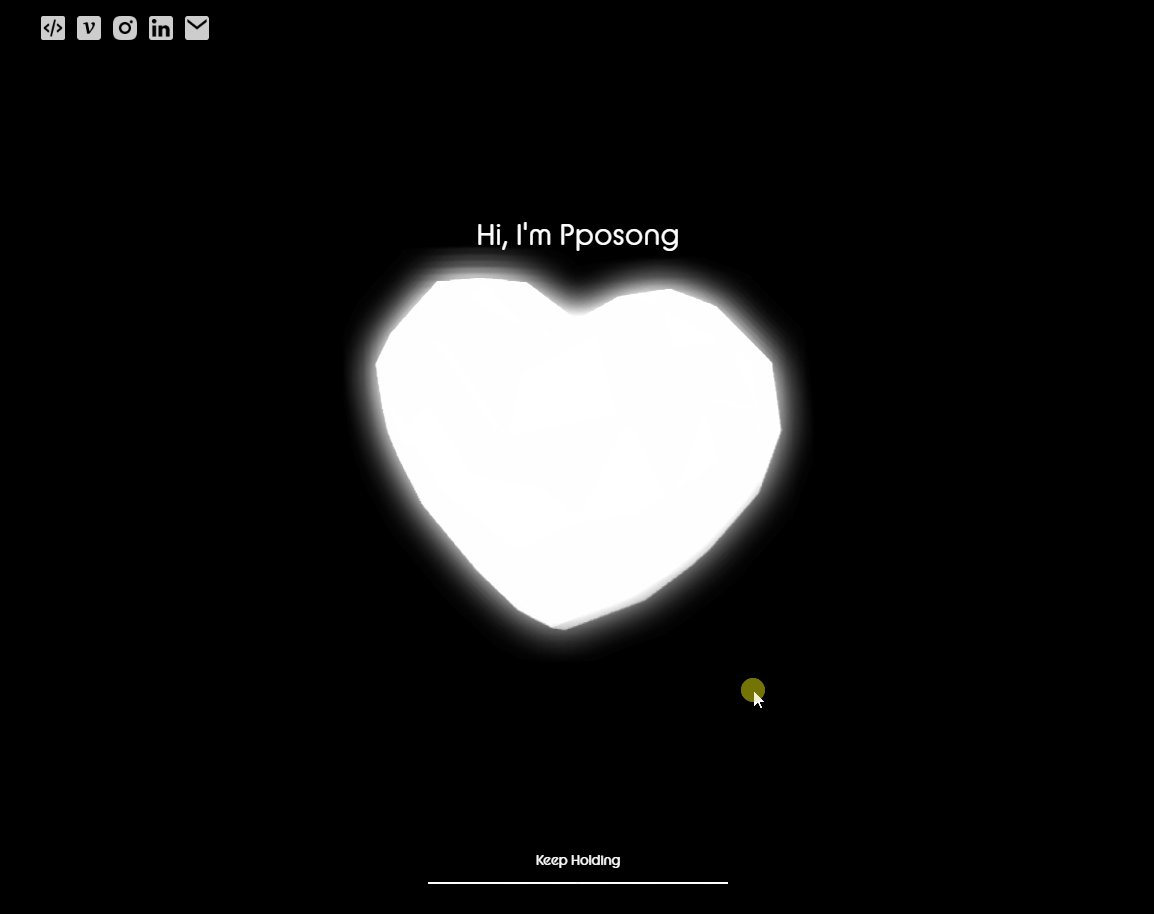
또 Bloom 효과를 넣기 위해 PIXI.js를 사용했다.
여기에서도 역시나 불친절한 Docs (특히 legacy 코드를 그대로 박아넣은 문서도 있었다!)들 덕분에 좀 빙빙 돌았는데, 점점 커지는 BloomFilter를 넣을 분들은 아래 코드를 참고하면 되지 않을까 싶다.
import { AdvancedBloomFilter } from "@pixi/filter-advanced-bloom";
import { Container, Sprite, withFilters, useTick } from "@pixi/react";
import love from "../assets/love.png";
import { useState } from "react";
const Heart = ({ isHolding, width }: { isHolding: boolean; width: number }) => {
const [bloom, setBloom] = useState(0.1);
const [blur, setBlur] = useState(0.1);
const [threshold, setThreshold] = useState(0.9);
const Filters = withFilters(Container, {
bloom: AdvancedBloomFilter,
});
useTick(() => {
if (isHolding) {
setBloom((bloom) => {
if (bloom < 2) return bloom + 0.03;
else return bloom;
});
setBlur((blur) => {
if (blur < 16) return blur + 0.1;
else return blur;
});
setThreshold((threshold) => {
if (threshold > 0.1) return threshold - 0.005;
else return threshold;
});
} else {
setBloom(0);
setBlur(0);
setThreshold(0.9);
}
});
return (
<Filters
scale={2}
width={width}
height={width}
bloom={{ bloomScale: bloom, blur: blur, threshold: threshold }}
>
<Sprite image={love} width={width} height={width} />
</Filters>
);
};
export default Heart;결과물 영상은 다음과 같다.

Page 2

여기에서 이 화면은 내가 화면을 길게 누르고 있을 때에만 볼 수 있다. 이말인 즉슨, 디자인이 전부인 화면이라는 것이다.
그냥 바로 이미지로 박아서 끝내버렸다.


마우스이벤트랑 터치이벤트를 동시에 다룰 수 있는 PointerEvent 란 게 있으니 담에 써보시구요
Threejs의 리액트 버전인 React three fiber 라는 라이브러리가 있긴 한데 자체 개조해서 쓰신건가요? 고생하셨을듯.. ㅎㅎ