
17.1 Object 생성자 함수
new 연산자와 함께 Object 생성자 함수를 호출하면 빈 객체를 생성하여 반환한다.
빈 객체를 생성한 이후에 프로퍼티 또는 메서드를 추가하여 객체를 완성할 수 있다.
// 빈 객체의 생성
const person = new Object();
// 프로퍼티 추가
person.name = 'Lee';
person.sayHello = function () {
console.log('Hi! My name is ' + this.name);
};
console.log(person); // {name: "Lee", sayHello: f}
person.sayHello(); // Hi! My name is Lee생성자 함수란 new 연산자와 함께 호출하여 객체를 생성하는 함수를 말한다.
생성자 함수에 의해 생성된 객체를 인스턴스라 한다.
자바스크립트는 Object 생성자 함수 외에도 String, Number, Boolean, Function, Array, Date, RegExp, Promise 등의 빌트인 생성자 함수를 제공한다.
17.2 생성자 함수
17.2.1 객체 리터럴에 의한 객체 생성 방식의 문제점
객체 리터럴에 의한 객체 생성 방식은 단 하나의 객체만 생성한다.
따라서 동일한 프로퍼티를 갖는 객체를 여러개 생성해야 하는 경우 매번 같은 프로퍼티를 기술해야 하기 때문에 비효율적이다.
const circle1 = {
radius: 5,
getDiameter() {
return 2 * this.radius;
}
};
console.log(circle1.getDiameter()); // 10
const circle2 = {
radius: 10,
getDiameter() {
return 2 * this.radius;
}
};
console.log(circle2.getDiameter()); // 20객체는 프로퍼티를 통해 객체 고유의 상태를 표현한다.
그리고 메서드를 통해 상태 데이터인 프로퍼티를 참조하고 조작하는 동작을 표현한다.
따라서 프로퍼티는 객체마다 값은 다를 수 있지만 메서드는 내용이 동일한 경우가 일반적이다.
17.2.2 생성자 함수에 의한 객체 생성 방식의 장점
생성자 함수를 이용하면 마치 인스턴스를 생성하기 위한 템플릿처럼 프로퍼티 구조가 동일한 객체 여러개를 간편하게 생성할 수 있다.
function Circle(radius) {
// 생성자 함수 내부의 this는 생성자 함수가 생성할 인스턴스를 가리킨다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// 인스턴스의 생성
const circle1 = new Circle(5); // 반지름이 5인 Circle 객체를 생성
const circle2 = new Circle(10); // 반지름이 10인 Circle 객체를 생성
console.log(circle1.getDiameter()); // 10
console.log(circle2.getDiameter()); // 20this
this는 객체 자신의 프로퍼티나 메서드를 참조하기 위한 자기 참조 변수다. this가 가리키는 값, 즉 this 바인딩은 함수 호출 방식에 따라 동적으로 결정된다.
함수 호출 방식 this가 가리키는 값(this 바인딩) 일반 함수로서 호출 전역 객체 메서드로서 호출 메서드를 호출한 객체(마침표 앞의 객체) 생성자 함수로서 호출 생성자 함수가 생성할 인스턴스 // 함수는 다양한 방식으로 호출될 수 있다. function foo() { console.log(this); } // 일반적인 함수로서 호출 // 전역 객체는 브라우저 환경에서는 window, Node.js 환경에서는 global을 가리킨다. foo(); // window const obj = { foo }; // ES6 프로퍼티 축약 표현 // 메서드로서 호출 obj.foo(); // obj // 생성자 함수로서 호출 const inst = new foo(); // inst
생성자 함수는 객체(인스턴스)를 생성하는 함수이다. 일반 함수와 동일한 방법으로 생성자 함수를 정의하고 new 연산자와 함께 호출하면 해당 함수는 생성자 함수로 동작한다.
만약 new 연산자 없이 생성자 함수를 호출하면 일반 함수로 동작한다.
17.2.3 생성자 함수의 인스턴스 생성 과정
생성자 함수의 역할은 인스턴스를 생성하는 것과 생성된 인스턴스를 초기화(인스턴스 프로퍼티 추가 및 초기값 할당)하는 것이다.
다음 예제를 살펴보자.
// 생성자 함수
function Circle(radius) {
// 인스턴스 초기화
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// 인스턴스 생성
const circle1 = new Circle(5); // 반지름이 5인 Circle 객체를 생성이 코드에서는 도저히 인스턴스를 생성하고 반환하는 코드는 보이지 않는다.
자바스크립트 엔진은 암묵적인 처리를 통해 인스턴스를 생성하고 반환한다.
1. 인스턴스 생성과 this 바인딩
암묵적으로 빈 객체가 생성된다.
그리고 암묵적으로 생성된 빈 객체, 즉 인스턴스는 this에 바인딩된다.
이 처리는 함수 몸체의 코드가 한 줄씩 실행되는 런타임 이전에 실행된다.
2. 인스턴스 초기화
생성자 함수에 기술되어 있는 코드가 한 줄씩 실행되어 this에 바인딩되어 있는 인스턴스를 초기화한다.
즉, this에 바인딩되어 있는 인스턴스에 프로퍼티나 메서드를 추가하고 생성자 함수가 인수로 전달받은 초기값을 인스턴스 프로퍼티에 할당하여 초기화하거나 고정값을 할당한다.
3. 인스턴스 반환
생성자 내부의 모든 처리가 끝나면 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다.
function Circle(radius) {
// 1. 암묵적으로 빈 객체가 생성되고 this에 바인딩된다.
// 2. this에 바인딩되어 있는 인스턴스를 초기화한다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
// 3. 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다.
}
// 인스턴스 생성. Circle 생성자 함수는 암묵적으로 this를 반환한다.
const circle1 = new Circle(5);
console.log(circle); // Circle {radius: 1, getDiameter: f}만약 다른 객체를 명시적으로 반환하면 this가 반환되지 못하고 명시한 객체가 반환된다.
function Circle(radius) {
// 1. 암묵적으로 빈 객체가 생성되고 this에 바인딩된다.
// 2. this에 바인딩되어 있는 인스턴스를 초기화한다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
// 3. 명시적으로 객체를 반환하면 암묵적인 this 반환이 무시된다.
return {}
}
// 인스턴스 생성. Circle 생성자 함수는 명시적으로 반환한 객체를 반환한다.
const circle1 = new Circle(5);
console.log(circle); // {}하지만 명시적으로 원시 값을 반환하면 원시 값 반환은 무시되고 암묵적으로 this가 반환된다.
function Circle(radius) {
// 1. 암묵적으로 빈 객체가 생성되고 this에 바인딩된다.
// 2. this에 바인딩되어 있는 인스턴스를 초기화한다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
// 3. 명시적으로 원시 값을 반환되면 암묵적으로 this가 반환된다.
return 100;
}
// 인스턴스 생성. Circle 생성자 함수는 암묵적으로 this를 반환한다.
const circle1 = new Circle(5);
console.log(circle); // Circle {radius: 1, getDiameter: f}따라서 생성자 함수에서 무언가를 반환하려고 하면 안된다.
이는 생성자 함수의 기본 동작을 훼손한다.
17.2.4 내부 메서드 [[Call]]과 [[Construct]]
함수는 객체이므로 일반 객체와 동일하게 동작할 수 있다.
함수 객체는 일반 객체가 가지고 있는 내부 슬롯과 내부 메서드를 모두 가지고 있기 때문이다.
// 함수는 객체다.
function foo() {}
// 따라서 프로퍼티를 소유할 수 있고,
foo.prop = 10;
// 메서드도 소유할 수 있다.
foo.method = function() {
console.log(this.prop);
}
foo.method(); // 10그러나 일반 객체는 호출할 수 없지만 함수는 호출할 수 있다.
따라서 함수 객체만을 위한 내부 슬롯 ([[Environment]], [[FormalParameters]]) 등의 내부 슬롯과 ([[Call]], [[Construct]])같은 내부 메서드를 추가로 가지고 있다.
함수가 일반 함수로서 호출되면 함수 객체의 내부 메서드 [[Call]]이 호출되고
new 연산자와 함께 생성자 함수로서 호출되면 내부 메서드 [[Construct]]가 호출된다.
function foo() {}
// 일반적인 함수로서 호출: [[Call]]이 호출된다.
foo();
// 생성자 함수로서 호출: [[Construct]]가 호출된다.
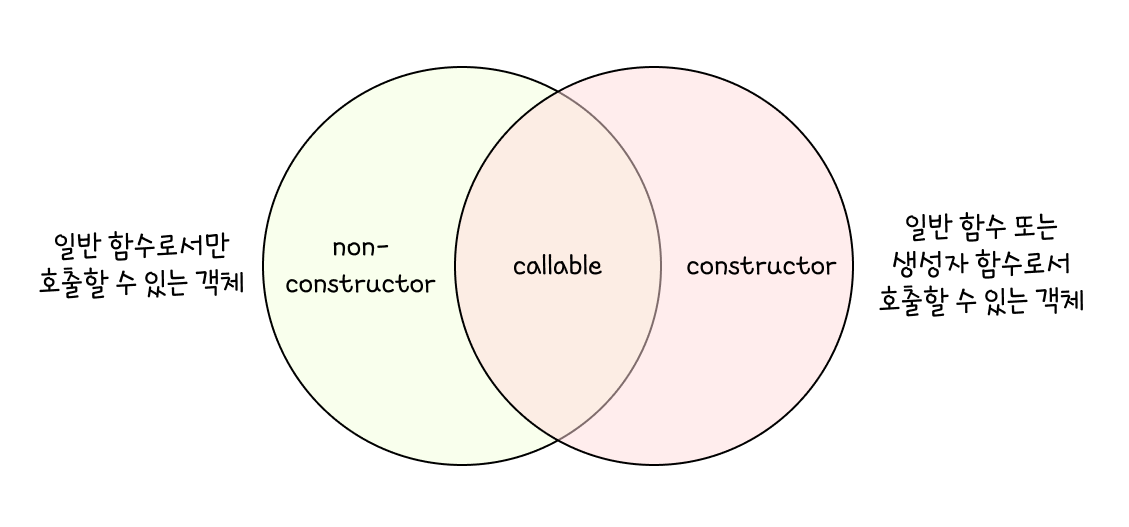
new foo();내부 메서드 [[Call]]을 갖는 함수 객체를 callable이라 하며,
내부 메서드 [[Construct]]를 갖는 함수 객체를 constructor, 아닌 함수 객체를 non-constructor라고 부른다.
즉, 모든 함수 객체는 호출할 수 있지만 모든 함수 객체를 생성자 함수로서 호출할 수 있는 것은 아니다.

17.2.5 constructor와 non-constructor의 구분
자바스크립트 엔진은 함수 정의를 평가하여 함수 객체를 생성할 때 함수 정의 방식에 따라 함수를 constructor와 non-constructor로 구분한다.
constructor: 함수 선언문, 함수 표현식, 클래스(클래스도 함수다)non-constructor: 메서드(ES6 메서드 축약 표현), 화살표 함수
// 일반 함수 정의: 함수 선언문, 함수 표현식
function foo() {}
const bar = function () {};
// 프로퍼티 x의 값으로 할당된 것은 일반 함수로 정의된 함수다. 이는 메서드로 인정하지 않는다.
const baz = {
x: function () {}
};
// 일반 함수로 정의된 함수만이 constructor이다.
new foo(); // -> foo {}
new bar(); // -> bar {}
new baz.x(); // -> x {}
// 화살표 함수 정의
const arrow = () => {};
new arrow(); // TypeError: arrow is not a constructor
// 메서드 정의: ES6의 메서드 축약 표현만을 메서드로 인정한다.
const obj = {
x() {}
};
obj.x(); // TypeError: obj.x is not a constructor17.2.6 new 연산자
일반 함수와 생성자 함수에 특별한 형식적 차이는 없다.
단 new 연산자와 함께 호출하는 함수는 non-constructor가 아닌 constructor이어야 한다.
그리고 생성자 함수를 쓸때는 일반적으로 첫 문자를 대문자로 기술하는 파스칼 케이스로 명명하는 것 같은 방법을 사용해서 일반 함수와 구별할 수 있도록 해보자.
17.2.7 new.target
하지만 파스칼 케이스 컨벤션을 사용한다 하더라도 실수는 언제나 발생할 수 있다.
이러한 위험성을 회피하기 위해 ES6에서는 new.target을 지원한다.
new 연산자와 함께 생성자 함수로서 호출되면 함수 내부의 new.target은 함수 자신을 가리킨다. new 연산자 없이 일반 함수로서 호출된 함수 내부의 new.target은 undefined다.
따라서 다음과 같이쓰면 위와 같은 위험성을 회피할 수 있게 된다.
// 생성자 함수
function Circle(radius) {
// 이 함수가 new 연산자와 함께 호출되지 않았다면 new.target은 undefined다.
if(!new.target) {
// new 연산자와 함께 생성자 함수를 재귀 호출하여 생성된 인스턴스를 반환한다.
return new Circle(radius);
}
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// new 연산자 없이 생성자 함수를 호출하여도 new.target을 통해 생성자 함수로서 호출된다.
const circle = Circle(5);
console.log(circle.getDiameter());스코프 세이프 생성자 패턴
IE에서는 new.target을 지원하지 않는다. 그런 상황이라면 스코프 세이프 생성자 패턴을 사용할 수 있다.
// Scope-Safe Constructor Pattern function Circle(radius) { // 이 함수가 new 연산자와 함께 호출되지 않았다면 this는 전역 객체 window를 가리킨다. if(!(this instance of Circle)) { // new 연산자와 함께 생성자 함수를 재귀 호출하여 생성된 인스턴스를 반환한다. return new Circle(radius); } this.radius = radius; this.getDiameter = function () { return 2 * this.radius; }; } // new 연산자 없이 생성자 함수를 호출하여도 new.target을 통해 생성자 함수로서 호출된다. const circle = Circle(5); console.log(circle.getDiameter());
대부분의 빌트인 생성자 함수는 new 연산자와 함께 호출되었는지를 확인 후 적절한 값을 반환한다.
예를 들어, Object와 Function 생성자 함수는 new 연산자 없이 호출해도 new 연산자와 함께 호출했을 때와 동일하게 동작한다.
하지만 String, Number, Boolean 생성자 함수는 new 연산자와 함께 호출했을 때 String, Number, Boolean 객체를 생성하여 반환하지만 new연산자 없이 호출하면 문자열, 숫자, 불리언 값을 반환한다.
이를 통해 데이터 타입을 변환하기도 한다.
const str = String(123);
console.log(str, typeof str); // 123 string
const num = Number('123');
console.log(num, typeof num); // 123 number
const bool = Boolean('true');
console.log(bool, typeof bool); // true boolean
와 발표 너무 잘들었어요!