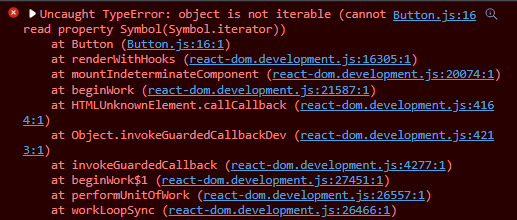
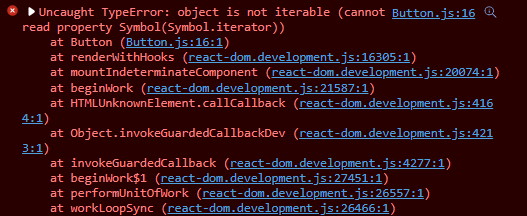
리액트로 contextAPI 공부 중 커스텀 훅을 만들어서 적용할려는데

이런 에러가 발생했다.
/// 커스텀 훅
import React, { createContext, useContext, useState } from "react";
const ColorContext = createContext();
export const useColor = () => useContext(ColorContext);
export default function ColorProvider({ children }) {
const [colors, setColors] = useState("red");
const changeColor = (color) => setColors(color);
return (
<ColorContext.Provider value={{colors, changeColor}}>
{children}
</ColorContext.Provider>
);
}// Context를 받아서 사용할 하위 컴포넌트 Button
import React from "react";
import styled from "styled-components";
import { useColor } from "../CustomHook.js/ColorProvider";
export default function Button({ onClick, bgColor }) {
const [colors, setColors] = useColor();
return (
<div bg={colors} onClick={onClick}>
Button
</div>
);
}
Provider로 감싸지 않아서 발생하는 문제?
스택 오버플로우 글을 읽다 보니 useContext를 사용할 때 provider의 outside, 즉 provider로 감싸고 있는 부분 밖에서 사용했다고 하는데

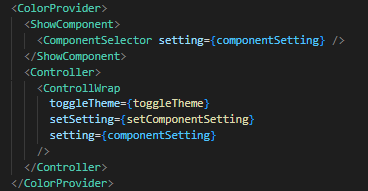
Button 컴포넌트는 ComponentSeletor 하위에 있는 컴포넌트고
ColorProvider로 ComponentSelector를 잘 감싸고 있는걸 확인했다.
즉 이게 원인은 아닌거 같고..
{}, [] 문제..
Provider의 value로 colors만 전달했을 때 이상이 없다가 changeColor를 추가하고 오류가 생겼다는걸 다시 깨닫고
<ColorContext.Provider value={colors}>이 상태였을 때는 문제가 없었다.
value로 넘긴 값에 문제가 있나 하고 살펴보니...
<ColorContext.Provider value={{colors, changeColor}}>
{children}
</ColorContext.Provider>value로는 {colors, changeColor} 형태의 객체(object)로 넘겨줘 놓고..
export default function Button({ onClick, bgColor }) {
const [colors, setColors] = useColor();
바보같이 그값을 커스텀 훅으로 불러서 사용할 때는 배열로 받아버렸다..
useState를 사용할 때 습관대로 대괄호[,]로 닫아버려서 생긴 문제였다..
오늘의 교훈
값을 넘기고 받을 때 그 형식을 잘 생각하면서 어떻게 처리할지 고민하면서 코드를 치자..