인터셉터, 필터 기반의 보안 기능을 구현하는 것보다 스프링 시큐리티를 통해 구현하는 것을 권장
스프링 시큐리티와 스프링 시큐리티 Oauth2 클라이언트
많은 서비스에서 로그인 기능을 id/password 방식보다는 구글,페이스북,네이버 로그인 같은 소셜 로그인 기능 사용
-> 직접 구현할 경우 배보다 배꼽이 커지는 경우가 많음
구현해야 할것
- 로그인 시 보안
- 회원가입 시 이메일 혹은 전화번호 인증
- 비밀번호 찾기
- 비밀번호 변경
- 회원정보 변경 등등....
OAuth2도 구현해야 할 것이 있지만, OAuth 사용 시 앞선 목록의 것들을 모두 구글,페이스북, 네이버 등에 맡기면 되니 서비스 개발에 집중 가능

기존 스프링부트 1.5 방식에서는 url 주소를 모두 명시해야 했지만, 2.0 방식에서는 client 인증 정보만 입력하면 됨
-> 1.5버젼에서 직접 입력했던 값들이 2.0버젼으로 오면서 모두 enum으로 대체 됨
CommonOAuth2Provider라는 enum이 새롭게 추가되어 구글, 깃허브, 페이스북, 옥타의 기본 설정값을 모두 여기서 제공
-> 이외의 다른 소셜 로그인(네이버, 카카오 등)을 추가한다면 직접 다 추가
구글 서비스 등록
우선 구글 서비스에 신규 서비스를 생성해야 함
-> 여기서 발급받은 인증 정보(clientId와 clientSecret)를 통해서 로그인 기능과 소셜 서비스 기능을 사용할 수 있음
https://console.cloud.google.com 접속 후 새 프로젝트 생성

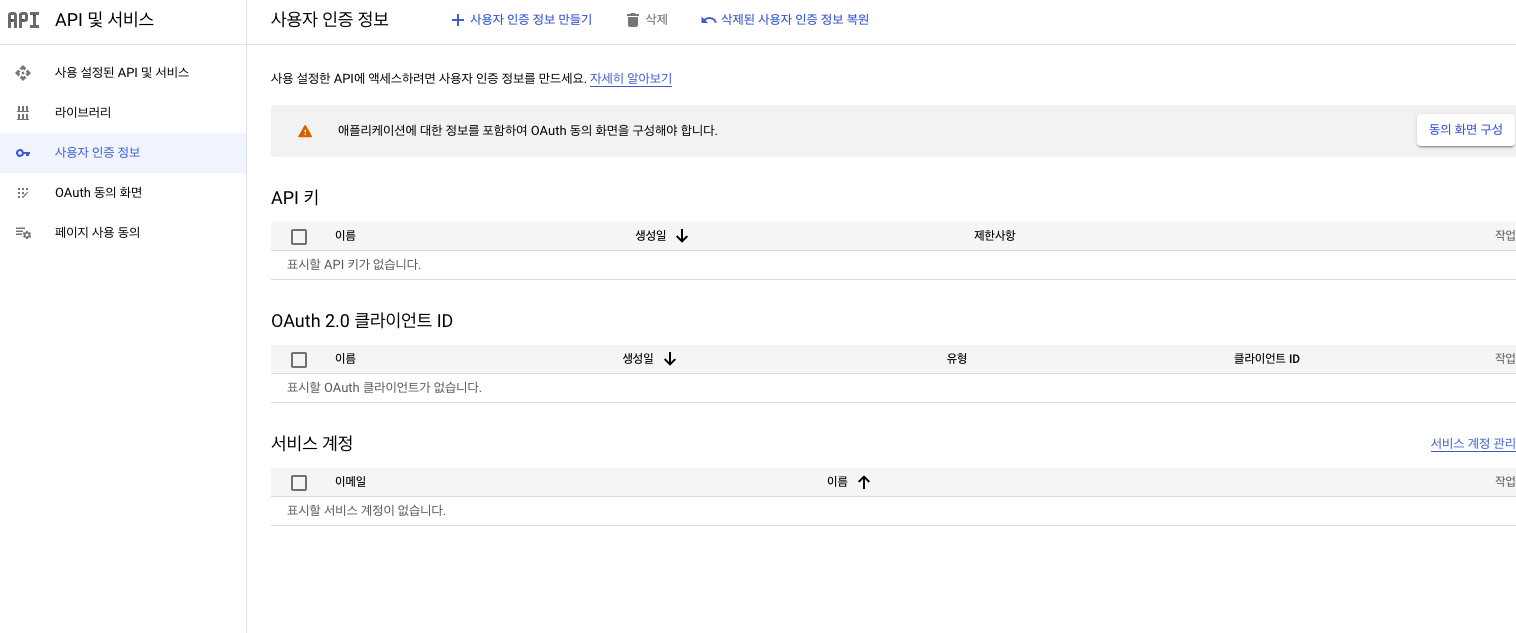
-> 생성 후 api 및 서비스에서 사용자 인증 정보 클릭
-> 이후 OAuth 클라이언트 ID로 사용자 인증 정보 만들기
-> 동의 화면을 우선적으로 생성하라 해서 생성한 이후 다시 OAuth 클라이언트 ID 만들기로 접속

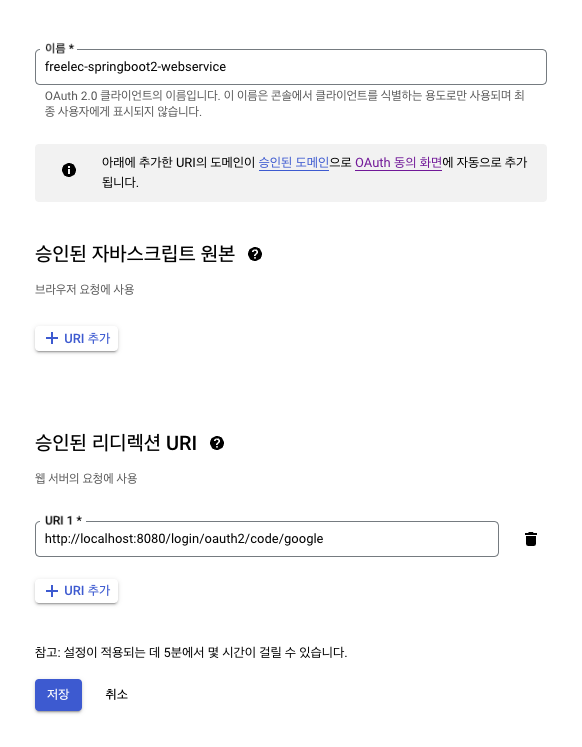
여기서 승인된 리디렉션 URI란 서비스에서 파라미터로 인증 정보를 주었을때, 인증을 성공하면 구글에서 리다이렉할 URL
-> URI 추가 후 클라이언트 ID와 클라이언트 보안 비밀 코드를 프로젝트에서 설정
resource에 application-oauth.properties 파일 생성 후 밑에 코드 등록
spring.security.oauth2.client.registration.google.client-id=구글클라이언트ID
spring.security.oauth2.client.registration.google.client-secret=구글클라이언트시크릿
spring.security.oauth2.client.registration.google.scope=profile,email위 설정의 경우 scope의 기본값은 openid,profile,email
-> 강제로 profile,email을 등록 하였는데, openId라는 scope가 있으면 Open Id Provider로 인식하기 때문
-> 위 같이 인식하면 OpenId Provider인 서비스(구글)와 그렇지 않은 서비스(네이버,카카오 등)로 나눠서 각각 OAuth2Service를 만들어야 함
-> 하나의 OAuth2Service로 사용하기 위해 일부러 openId scope를 빼고 등록하였음
여기서 scope란 OAuth2에서 클라이언트 애플리케이션이 요청하는 접근 권한 범위를 나타냄
(쉽게 말해 사용자가 제공하는 데이터에 접근할 수 있는 권한)
ex) 사용자가 facebook 애플리케이션을 사용하려고 할때, facebook 애플리케이션은 OAuth2 프로토콜을 사용하여 사용자의 FaceBook 계정 정보의 접근 권한을 요청
이때 FaceBook 애플리케이션은 요청 시 scope를 정의하여 사용자 계정 정보의 접근 권함 범위를 제어
즉 FaceBook에서 profile,email과 같은 scope를 정의함으로서 FaceBook 애플리케이션은 사용자의 FaceBook 프로필 정보 및 이메일 주소에만 접근 가능
스프링 부트에서는 properties의 이름을 application-xxx.properties로 만들면 xxx라는 이름의 profile이 생성되어 이를 통해 관리 가능
-> 즉 profile=xxx라는 식으로 호출하면 해당 properties의 설정 가져올 수 있다
application properties에 추가
spring.profiles.include=oauth구글 로그인을 위한 클라이언트 아이디와 비밀번호는 보안이 중요한 정보
-> 깃허브와 연동하는 경우, application-oauth.properties 파일이 올라가는 것을 방지하기 위해 .gitignore에 코드 추가
application-ouath.properties구글 로그인 연동하기
우선 사용자 정보를 담당할 도메인인 User 클래스 생성 및 각 사용자의 권한을 관리할 Enum 클래스 Role 생성
User.java
@Getter
@NoArgsConstructor
@Entity
public class User extends BaseTimeEntity {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
@Column(nullable = false)
private String name;
@Column(nullable = false)
private String email;
@Column
private String picture;
// JPA로 DB를 저장할때 Enum을 어떤 형태로 저장할지 결정
// 기본적으론 int가 저장되는데, 숫자인 경우 그 값이 무슨 코드를 의미하는지 알아보기 어려워 문자열 EnumType.STRING으로 저장되게끔 선언
@Enumerated(EnumType.STRING)
@Column(nullable = false)
private Role role;
@Builder
public User(String name, String email, String picture, Role role){
this.name = name;
this.email = email;
this.picture = picture;
this.role = role;
}
public User update(String name, String picture){
this.name = name;
this.picture = picture;
return this;
}
public String getRoleKey(){
return this.role.getKey();
}
}Role.java
@Getter
@RequiredArgsConstructor
public enum Role {
GUEST("ROLE_GUEST", "손님"),
USER("ROLE_USER", "일반 사용자");
private final String key;
private final String title;
}스프링 시큐리티 권한 코드에 항상 ROLE_이 앞에 있어야 함
CRUD를 책임질 Repository 생성
public interface UserRepository extends JpaRepository<User, Long> {
Optional<User> findByEmail(String email);
}여기서 findByEmail 메서드는 소셜 로그인으로 반환되는 값 중 email을 통해 이미 생성된 사용자인지 처음 가입하는 사용자인지 판단하기 위한 메서드
build.gradle에 의존성 하나 추가
-> 클라이언트 입장에서 소셜 기능 구현 시 필요한 의존성
implementation('org.springframework.boot:spring-boot-starter-oauth2-client')OAuth2를 통한 로그인 과정
-
사용자가 클라이언트 애플리케이션에 로그인을 시도합니다.
-
클라이언트 애플리케이션은 인증 공급자(Authorization Server)에게 인증 코드(Authorization Code)를 요청합니다. 이때, 클라이언트 애플리케이션은 등록된 클라이언트 ID와 클라이언트 시크릿(Client Secret)을 함께 제공합니다.
-
인증 공급자는 로그인 페이지를 제공하고, 사용자가 인증에 성공하면 인증 코드를 발급합니다. 이때, 인증 공급자는 사용자가 인증된 후 클라이언트 애플리케이션으로 리디렉션합니다.
-
클라이언트 애플리케이션은 발급받은 인증 코드를 이용하여 액세스 토큰(Access Token)을 요청합니다. 이때, 클라이언트 애플리케이션은 다시 클라이언트 ID와 클라이언트 시크릿을 함께 제공합니다.
-
인증 공급자는 클라이언트 애플리케이션으로부터 전달받은 인증 코드를 확인하고, 유효한 경우에는 액세스 토큰을 발급합니다. 액세스 토큰은 일정 기간동안 유효하며, 이를 이용하여 클라이언트 애플리케이션은 사용자 정보를 요청할 수 있습니다.
-
클라이언트 애플리케이션은 액세스 토큰을 이용하여 인증된 사용자 정보를 요청합니다. 이때, 클라이언트 애플리케이션은 액세스 토큰을 HTTP 요청의 헤더에 포함시켜서 전달합니다.
-
인증 공급자는 액세스 토큰을 확인하고, 유효한 경우에는 인증된 사용자 정보를 클라이언트 애플리케이션에 반환합니다.
-
클라이언트 애플리케이션은 인증된 사용자 정보를 이용하여, 해당 사용자에 대한 기능을 제공
시큐리티 관련 클래스 생성
config.auth 패키지 밑에 관련 클래스 설정
SecurityConfig.java
@RequiredArgsConstructor
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {
private final CustomOAuth2UserService customOAuth2UserService;
@Override
protected void configure(HttpSecurity http) throws Exception{
http
.csrf().disable()
.headers().frameOptions().disable()
.and()
.authorizeRequests()
.antMatchers("/", "/css/**", "/images/**",
"/js/**", "/h2-console/**").permitAll()
.antMatchers("/api/v1/**").hasRole(Role.USER.name())
.anyRequest().authenticated()
.and()
.logout()
.logoutSuccessUrl("/")
.and()
.oauth2Login()
.userInfoEndpoint()
.userService(customOAuth2UserService);
}
}configure 메서드로 사용자에게 어떤 URL에 접근할 수 있는지, 어떤 인증 메커니즘을 사용할지 등을 설정하는데 사용
@EnableWebSecurity: Spring Security 관련 설정을 활성화 시켜줌csrf(). ~~~ disable(): h2-console 화면 사용을 위해 해당 옵션들을 disable 함authorizeRequests: URL별 권한 관리를 설정하는 시작점으로, 선언해야만 antMatchers 옵션 사용 가능antMatchers: 관한 관리 대상을 URL, 메서드 별로 지정하는 옵션anyRequest: 설정도 값 이외 나머지 URL(.authenticated를 통해 나머지 URL들은 모두 인증된 사용자만 허용)oauth2Login: OAuth 2 로그인 기능에 대한 여러 설정의 진입점userInfoEndPoint: OAuth 2 로그인 성공 이후 사용자 정보를 가져올 때의 설정 담당userService: 소셜 로그인 성공 시 후속 조치를 진행할 UserService 인터페이스의 구현체를 등록, 리소스 서버(소셜 서비스들)에서 사용자 정보를 가져온 상태에서 추가로 진행하고자 하는 기능 명시
CustomOAuth2UserService 클래스 작성
-> 이 클래스에서 구글 로그인 이후 가져온 사용자의 정보(email, name,picture 등)을 기반으로 가입 및 정보수정, 세션 저장 등의 기능 지원
CustomOAuth2UserService
-> loadUser 메서드는 OAuth2 인증 서버로 부터 받은 사용자 정보를 기반으로, 로그인한 사용자의 인증 정보를 생성
@RequiredArgsConstructor
@Service
public class CustomOAuth2UserService implements OAuth2UserService<OAuth2UserRequest, OAuth2User> {
private final UserRepository userRepository;
private final HttpSession httpSession;
@Override
public OAuth2User loadUser(OAuth2UserRequest userRequest) throws OAuth2AuthenticationException {
OAuth2UserService<OAuth2UserRequest, OAuth2User> delegate = new DefaultOAuth2UserService();
OAuth2User oAuth2User = delegate.loadUser(userRequest);
String registrationId = userRequest.getClientRegistration().getRegistrationId();
String userNameAttributeName = userRequest.getClientRegistration().getProviderDetails()
.getUserInfoEndpoint().getUserNameAttributeName();
OAuthAttributes attributes = OAuthAttributes.of(registrationId, userNameAttributeName, oAuth2User.getAttributes());
User user = saveOrUpdate(attributes);
httpSession.setAttribute("user", new SessionUser(user));
return new DefaultOAuth2User(
Collections.singleton(new SimpleGrantedAuthority(user.getRoleKey())),
attributes.getAttributes(),
attributes.getNameAttributeKey());
}
private User saveOrUpdate(OAuthAttributes attributes){
User user = userRepository.findByEmail(attributes.getEmail())
.map(entity -> entity.update(attributes.getName(), attributes.getPicture()))
.orElse(attributes.toEntity());
return userRepository.save(user);
}
}OAuth2UserRequest: OAuth2 로그인 요청을 나타내는 객체OAuth2User: OAuth2 로그인에 성공한 사용자 정보를 나타내는 인터페이스
-> loadUser메서드가 반환하는 객체로, 이 객체는 사용자의 인증 정보와 권한 정보를 포함- OAuth2UserService의 구현체인
DefaultOAuth2UserService를 사용하여, OAuth2 인증 서버로 부터 사용자 정보를 받아옴 registrationId: 현재 로그인 중인 서비스를 구분하는 코드(ex: 네이버 로그인인지, 구글 로그인 인지 필드를 구분하기 위함)userNameAttributeName: OAuth2 로그인 진행 시 키가 되는 필드 값(Primary Key와 같은 의미)OAuthAttributes: OAuth2UserService를 통해 가져온 OAuth2User의 Attribute를 담을 클래스SessionUser: 세션에 사용자 정보를 저장하기 위한 Dto 클래스(왜 User 클래스를 사용하지 않을까?)
세션에 저장하기 위해 User 클래스를 세션에 저장하려고 하니, User 클래스에 직렬화를 구현하지 않았다는 에러가 발생하게 됨
-> 그럼 오류를 해결하기 위해 User 클래스에 직렬화 코드를 넣으면 될까?
-> 하지만 User 클래스는 엔티티이기 때문에 언제 다른 엔티티와 관계가 형성될지 모름
ex) @OneToMany, @ManyToMany 등 자식 엔티티를 갖고 있다면 직렬화 대상에 자식까지 포함되니 성능 이슈, 부수 효과가 발생할 확률이 높음
-> 따라서 직렬화 기능을 가진 세션 Dto를 하나 추가로 만든느 것이 운영 및 유지보수에 도움
OAuthAttributes
@Getter
public class OAuthAttributes {
private Map<String,Object> attributes;
private String nameAttributeKey;
private String name;
private String email;
private String picture;
@Builder
public OAuthAttributes(Map<String, Object> attributes, String nameAttributeKey, String name, String email, String picture) {
this.attributes = attributes;
this.nameAttributeKey = nameAttributeKey;
this.name = name;
this.email = email;
this.picture = picture;
}
public static OAuthAttributes of(String registrationId, String userNameAttributeName,
Map<String, Object> attributes){
return ofGoogle(userNameAttributeName, attributes);
}
private static OAuthAttributes ofGoogle(String userNameAttributeName, Map<String, Object> attributes){
return OAuthAttributes.builder()
.name((String) attributes.get("name"))
.email((String) attributes.get("email"))
.picture((String) attributes.get("picture"))
.attributes(attributes)
.nameAttributeKey(userNameAttributeName)
.build();
}
public User toEntity(){
return User.builder()
.name(name)
.email(email)
.picture(picture)
.role(Role.GUEST)
.build();
}
}of(): OAuth2User에서 반환하는 사용자 정보는 Map이기 때문에 값 하나하나를 변환해야 함toEntity(): User 엔티티 생성(OAuthAttributes에서 엔티티를 생성하는 시점은 처음 가입할 때)
SessionUser
public class SessionUser implements Serializable {
private String name;
private String email;
private String picture;
public SessionUser(User user){
this.name = user.getName();
this.email = user.getEmail();
this.picture = user.getPicture();
}
}SessionUser에는 인증된 사용자 정보만 필요
-> 그 외 필요한 정보는 없어 name,email,picture만 필드로 선언
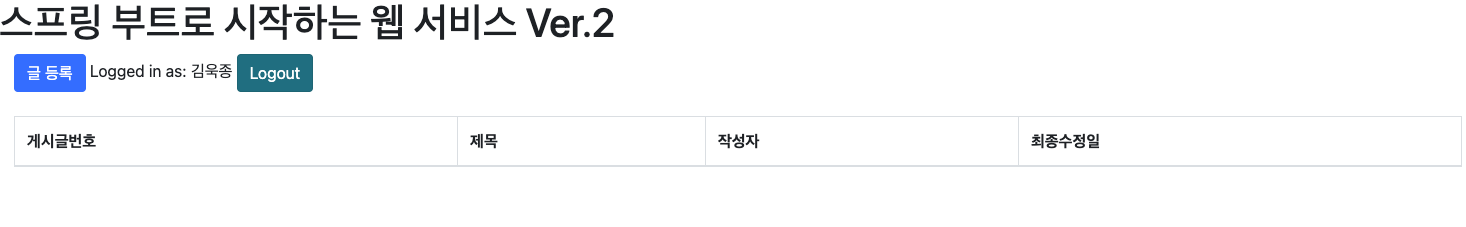
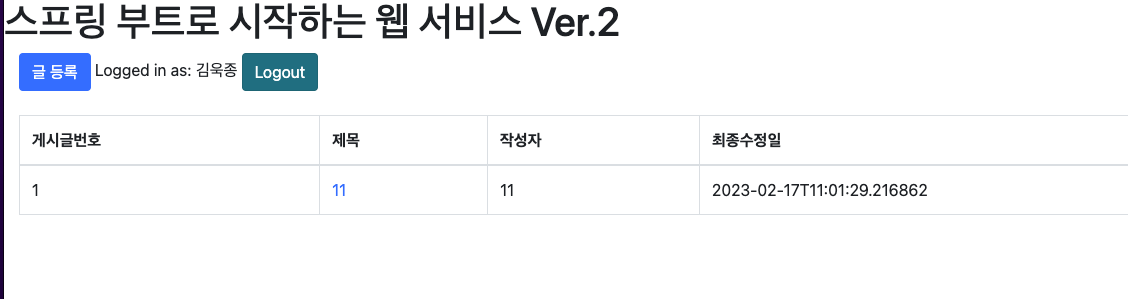
로그인 테스트
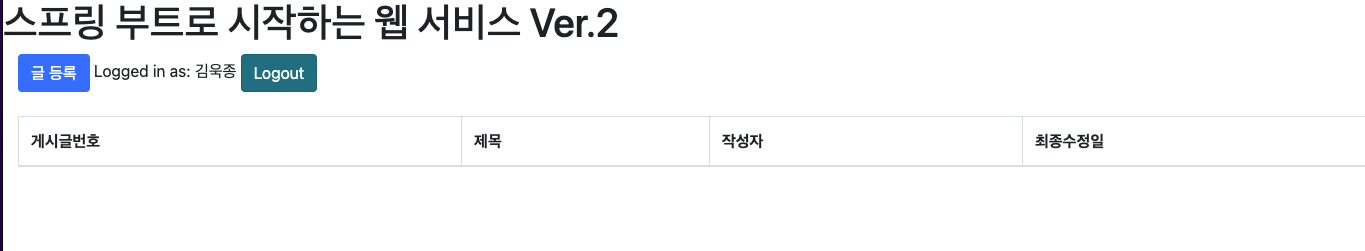
index.mustache에 로그인 버튼과, 로그인 성공 시 사용자 이름을 보여주는 코드
<h1>스프링 부트로 시작하는 웹 서비스 Ver.2</h1>
<div class = "col-md-12">
<!-- 로그인 기능 영역 -->
<div class="row">
<div class="col-md-6">
<a href = "/posts/save" role = "button" class="btn btn-primary">글 등록</a>
{{#userName}}
Logged in as: <span id="user">{{userName}}</span>
<a href="/logout" class="btn btn-info active" role="button">Logout</a>
{{/userName}}
{{^userName}}
<a href="/oauth2/authorization/google" class="btn btn-success active" role="button">Google Login</a>
<a href="/oauth2/authorization/naver" class="btn btn-secondary active" role="button">Naver Login</a>
{{/userName}}
</div>
</div>
<br>
<!-- 목록 출력 영역 -->
....
-
{{#userName}}: 머스터체는 다른 언어와 같은 if문을 제공하지 않음(true/false만 판단)
-> 머스테치에서는 항상 최종값을 넘겨주어야 함
-> 여기서는 userName이 있다면 userName을 노출시키도록 구성 -
a href = "/logout": 스프링 시큐리티에서 기본적으로 제공하는 로그아웃 URL
-> 개발자가 별도로 저 URL에 해당하는 컨트롤러 만들 필요가 없으며, SecurityConfig에서 URL 변경 가능 -
{{^userName}}: 머스테치에서 해당 값이 존재 하지 않는 경우 ^를 사용
-> userName이 없다면 로그인 버튼을 노출시키도록 구성 -
a href = "/oauth2/authorization/google": 기본적으로 제공하는 로그인 URL
index.mustache에서 userName을 사용할 수 있게 IndexController에서 userName을 model에 저장하는 코드 추가
...
@GetMapping("/")
public String index(Model model){
model.addAttribute("posts", postsService.findAllDesc());
SessionUser user = (SessionUser) httpSession.getAttribute("user");
if(user != null){
model.addAttribute("userName", user.getName());
}
return "index";
}
...앞선 CustomOAuth2UserService에서 로그인 성공시 세션에 SessionUser를 저장하도록 구성
-> 즉 로그인 성공 시 (SessionUser) httpSession.getAttribute("user");에서 값을 가져올 수 있다
if(user != null) : 세션에 저장된 값이 있을때만 model에 userName 등록
-> 세션에 저장된 값이 없으면 model에 아무런 값이 없으니 로그인 버튼이 보이게 됨
구글 계정으로 연동 로그인 시

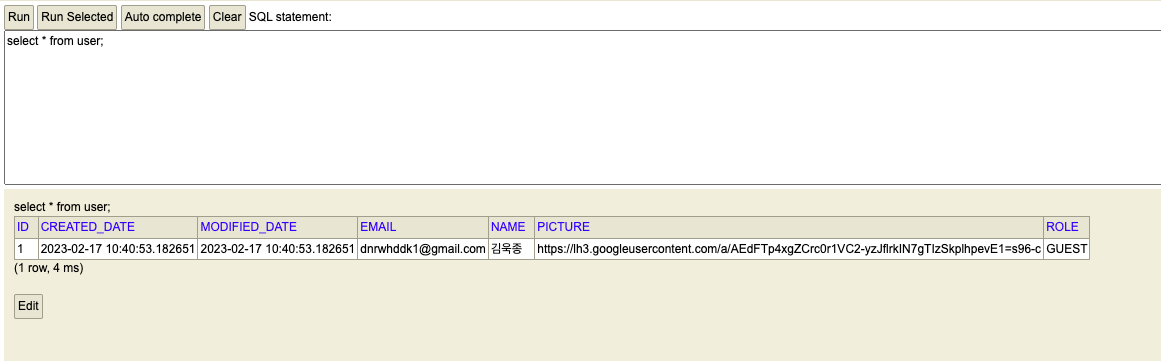
DB에 회원 정보가 정상적으로 잘 들어가 있는지 확인

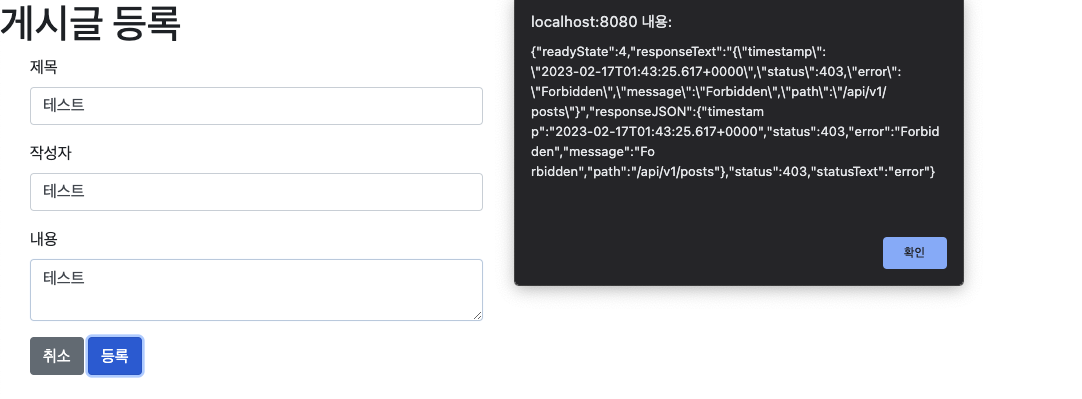
현재 로그인 시 사용자의 권한은 GUEST여서 posts 기능 사용 불가(403)

select * from user;
update user set role = 'USER';세션에는 이미 GUEST인 정보로 저장되어 있으니 로그아웃한 후 다시 로그인 하여 세션 정보를 최신 정보로 갱신한 후에 글 등록시 정상적으로 작동

어노테이션 기반으로 코드 개선하기
같은 코드를 계속해서 복사&붙여넣기로 반복하게 만든다면, 이후에 수정이 필요할 때 모든 부분을 하나씩 찾아서 수정해야만 함
-> 유지보수성 떨어지거나 문제 발생
앞선 코드에서 개선할만한 것
-> IndexController에서 세션값을 가져오는 부분이라고 생각
SessionUser user = (SessionUser) httpSession.getAttribute("user");index 메서드 외에 다른 컨트롤러와 메서드에서 세션값이 필요하면, 그때마다 세션에서 값을 가져와야 함
-> 이 부분을 메소드 인자로 세션값을 바로 받을 수 있도록 변경해보자
@LoginUser 어노테이션 생성
@Target(ElementType.PARAMETER)
@Retention(RetentionPolicy.RUNTIME)
public @interface LoginUser {
}PARAMETER로 지정하여, 메소드의 파라미터로 선언된 객체에서만 사용할 수 있음
LoginUserArgumentResolver 생성
-> HandlerMethodArgumentResolver 인터페이스 구현한 클래스
(이는 조건에 맞는 경우 메서드가 있다면, HandlerMethodArgumentResolver의 구현체가 지정한 값으로 해당 메서드의 파라미터를 넘길 수 있음)
@RequiredArgsConstructor
@Component
public class LoginUserArgumentResolver implements HandlerMethodArgumentResolver {
private final HttpSession httpSession;
@Override
public boolean supportsParameter(MethodParameter parameter) {
boolean isLoginUserAnnotation = parameter.getParameterAnnotation(LoginUser.class) != null;
boolean isUserClass = SessionUser.class.equals(parameter.getParameterType());
return isLoginUserAnnotation && isUserClass;
}
@Override
public Object resolveArgument(MethodParameter parameter, ModelAndViewContainer mavContainer, NativeWebRequest webRequest, WebDataBinderFactory binderFactory) throws Exception {
return httpSession.getAttribute("user")
}
}-
supportsParameter: 컨트롤러 메서드의 특정 파라미터를 지원하는 지 판단, 파라미터에 @LoginUser 어노테이션이 붙어 있고 , 파라미터 클래스 타입이 SessionUser.class인 경우 true 반환 -
resolveArgument(): 파라미터에 전달할 객체를 생성, 여기서는 세션에서 객체를 가져옴
이렇게 생성된 ArgumentResolver가 스프링에서 인식될 수 있도록 WebMvcConfigurer에 추가
@RequiredArgsConstructor
@Configuration
public class WebConfig implements WebMvcConfigurer {
private final LoginUserArgumentResolver loginUserArgumentResolver;
@Override
public void addArgumentResolvers(List<HandlerMethodArgumentResolver> argumentResolvers){
argumentResolvers.add(loginUserArgumentResolver);
}
}HandlerMethodArgumentResolver는 항상 WebMvcConfigurer의 addArgumentResolvers()를 통해 추가해야 함
-> 다른 Handler-MethodArgumentResolver가 필요해도 같은 방식으로 추가
IndexController 수정
...
@GetMapping("/")
public String index(Model model, @LoginUser SessionUser user){
model.addAttribute("posts", postsService.findAllDesc());
// SessionUser user = (SessionUser) httpSession.getAttribute("user");
if(user != null){
model.addAttribute("userName", user.getName());
}
return "index";
}
...이제 어느 컨트롤러 든지 @LoginUser 사용 시 세션 정보를 가져올 수 있게 됨
세션 저장소로 데이터 베이스 사용하기
지금까지 만든 서비스는 세션이 내장 톰캣의 메모리에 저장되기 때문에 애플리케이션 재실행시 로그인이 풀림
-> 기본적으로 세션이 실행되는 WAS의 메모리에서 저장되고 호출됨
-> 메모리에 저장되다 보니 내장 톰캣처럼 애플리케이션 실행 시, 실행 되는 구조에선 항상 초기화 됨(즉 배포마다 톰캣 재시작)
또한 2대 이상의 서버에서 서비스하고 있다면 톰캣마다 세션 동기화 설정을 해야 함
-> 따라서 현업에서는 세션 저장소에 대해 다음과 같은 방법을 취함
-
톰캣 세션을 사용: 디폴트 값, 톰캣(WAS)에 세션이 저장되기 때문에 2대 이상의 WAS가 구동되는 환경에서는 톰캣들 간의 세션 공유를 위한 추가 설정이 필요 -
MYSQL과 같은 DB를 세션 저장소로 사용: 여러 WAS 간의 공용 세션을 사용할 수 있는 가장 쉬운방법( 로그인 요청마다 DB IO가 발생하여 요청이 많이 없는 시스템 용도에서 사용) -
Redis, Memcached와 같은 메모리 DB를 세션 저장소로 사용: B2C 서비스에서 가장 많이 사용하는 방식, 실제 서비스로 사용하기 위해서는 Embedded Redis와 같은 방식이 아닌 외부 메모리 서버가 필요
이후 AWS에서 이 서비스를 배포 운영 한다고 했을 때, 2와 다르게 3과 같은 방식은 사용하기 부담
-> Redis와 같은 서비스에 별도로 사용료를 지불해야 함
spring-session-jdbc 등록
build.gradle에 spring-session-jdbc 추가
implementation('org.springframework.session:spring-session-jdbc')이후 application.properties에 세션 저장소를 jdbc로 선택하도록 코드 추가
spring.session.store-type=jdbc
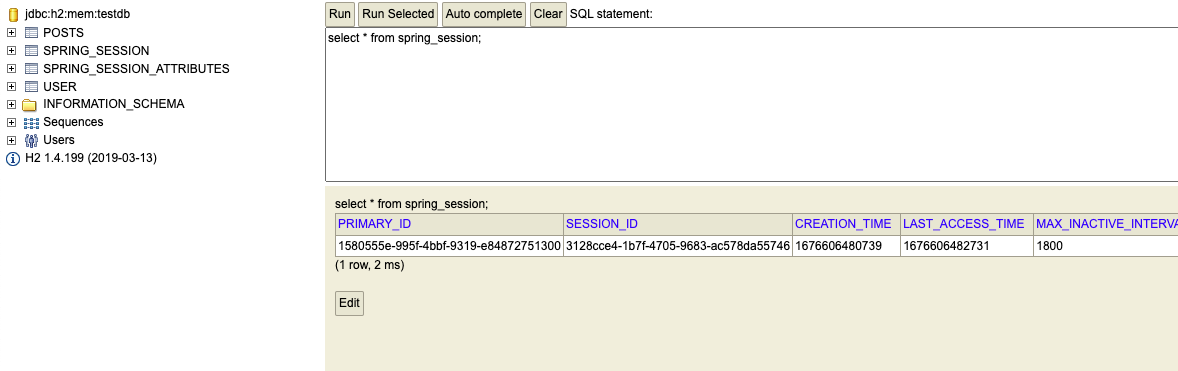
h2-console을 보면 세션을 위한 테이블 2개(SPRING_SESSION, SPRING_SESSION_ATTRIBUTES)가 생성 됨
-> JPA로 인해 세션 테이블이 자동으로 생성되어 있음
세션 저장소를 DB로 교체하였는데 이는 스프링을 재시작하면 세션이 풀림
-> H2기반으로 스프링이 재실행될 때 H2도 재시작 되기 때문
-> 이후 AWS로 배포하게 되면 AWS의 DB 서비스인 RDS(Relational Database Service)를 사용하게 되니 이때부터는 세션이 풀리지 않음
네이버 로그인 추가
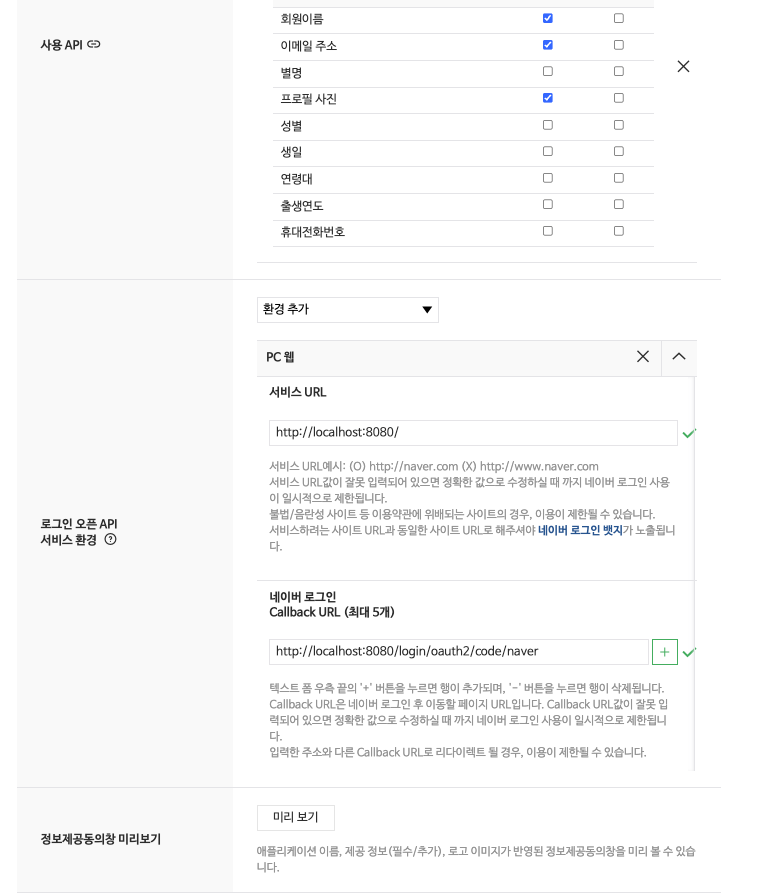
네이버 오픈 API로 이동

등록 이후 나타나는 Client Id와 Client Secret을 application-oauth.properties에 등록
-> 네이버에서는 스프링 시큐리티를 공식 지원하지 않기 때문에 그동안 Common-OAuth2Provider에서 해주던 값들도 전부 수동으로 입력해야 함
# registration
spring.security.oauth2.client.registration.naver.client-id=네이버클라이언트ID
spring.security.oauth2.client.registration.naver.client-secret=네이버클라이언트시크릿
spring.security.oauth2.client.registration.naver.redirect-uri={baseUrl}/{action}/oauth2/code/{registrationId}
spring.security.oauth2.client.registration.naver.authorization-grant-type=authorization_code
spring.security.oauth2.client.registration.naver.scope=name,email,profile_image
spring.security.oauth2.client.registration.naver.client-name=Naver
# provider
spring.security.oauth2.client.provider.naver.authorization-uri=https://nid.naver.com/oauth2.0/authorize
spring.security.oauth2.client.provider.naver.token-uri=https://nid.naver.com/oauth2.0/token
spring.security.oauth2.client.provider.naver.user-info-uri=https://openapi.naver.com/v1/nid/me
spring.security.oauth2.client.provider.naver.user-name-attribute=responseuser_name_attribute=response에서 기준의 되는 user_name의 이름을 네이버에서는 response로 해야 함
-> 네이버의 회원 조회 시 반환되는 JSON 형태 떄문
스프링 시큐리티에서는 하위 필드 명시 불가
-> 최상위 필드들만 user_name으로 지정 가능한데, 네이버의 응답값 최상위 필드는 resultCode, message, response이다
-> 이로 인해 스프링 시큐리티에서 인식 가능한 필드는 위 3개중 골라야 하는데, 본문에서 담고 있는 response를 user_name으로 지정하고, 이후 자바 코드로 response의 id를 user_name으로 지정
스프링 시큐리티 설정 등록
public static OAuthAttributes of(String registrationId, String userNameAttributeName,
Map<String, Object> attributes){
if("naver".equals(registrationId)){
return ofNaver("id", attributes);
}
return ofGoogle(userNameAttributeName, attributes);
}
public static OAuthAttributes ofNaver(String userNameAttributeName, Map<String, Object> attributes){
Map<String, Object> response = (Map<String, Object>)attributes.get("response");
return OAuthAttributes.builder()
.name((String) response.get("name"))
.email((String) response.get("email"))
.picture((String) response.get("profile_image"))
.attributes(response)
.nameAttributeKey(userNameAttributeName)
.build();
}index.mustache에 naver 추가
{{#userName}}
Logged in as: <span id="user">{{userName}}</span>
<a href="/logout" class="btn btn-info active" role="button">Logout</a>
{{/userName}}
{{^userName}}
<a href="/oauth2/authorization/google" class="btn btn-success active" role="button">Google Login</a>
<a href="/oauth2/authorization/naver" class="btn btn-secondary active" role="button">Naver Login</a>
{{/userName}}
기존 테스트에 시큐리티 적용하기
기존 테스트에 시큐리티 적용으로 문제가 되는 부분 해결해보기
-> 기존에는 바로 API를 호출할 수 있어, 테스트코드 역시 바로 API를 호출하도록 구성
하지만 시큐리티 옵션이 활성화되면 인증된 사용자만 API를 호출할 수 있게 되고, 이로 인해 기존의 API 테스트 코드들이 모두 권한을 받지 못하므로
-> 테스트 코드마다 인증한 사용자가 호출한것처럼 작동하도록 수정
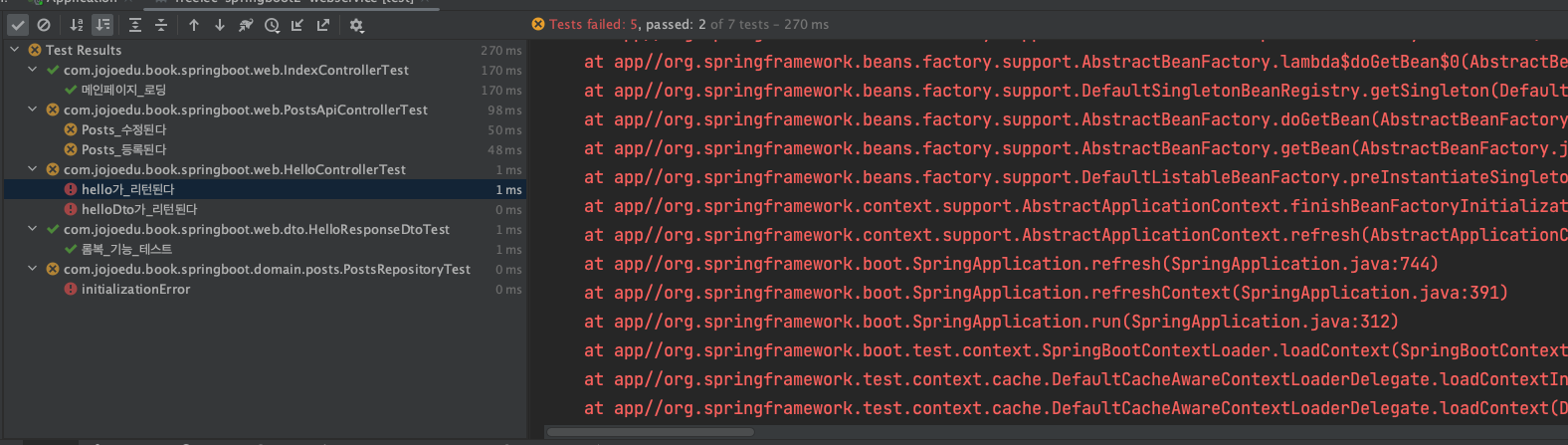
gradle에서 tasks->verification->test를 차례로 선택하여 전체 테스트코드 수행

CustomOAuthUserService를 찾을 수 없음
처음으로 hello가_리턴된다의 에러 메세지를 보면
-> No quallifying bean of type 'com.jojoedu.book.springboot.config.auth.CustomOAuth2-UserService"라는 메세지 등장
-> 이는 UserService를 생성하는데 필요한 소셜 로그인 관련 설정값이 없어서 그럼
기존에 application-oauth.properties의 설정값들을 추가하였지만 src/main과 src/test 환경의 차이 때문
-> test시 application.properties 파일이 없으면 main의 설정을 그대로 가져오지만, 자동으로 가져오는 옵션 범위는 application.properties 파일 까지임
이를 위해 테스트 환경을 위한 application.properties 생성
-> 실제로 연동할 것은 아니기에 가짜 설정값 사용
spring.jpa.show_sql=true
spring.jpa.properties.hibernate.dialect=org.hibernate.dialect.MySQL5InnoDBDialect
spring.h2.console.enabled=true
spring.session.store-type=jdbc
# Test OAuth
spring.security.oauth2.client.registration.google.client-id=test
spring.security.oauth2.client.registration.google.client-secret=test
spring.security.oauth2.client.registration.google.scope=profile,email
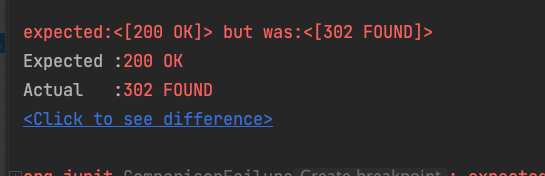
302 Status Code

이는 스프링 시큐리티 설정떄문에 인증되지 않은 사용자의 요청은 이동시키기 때문
-> 이러한 API 요청은 임의로 인증된 사용자를 추가하여 API만을 테스트 해볼 수 있게 함
-> 이를 위해 spring-security-test를 gradle에 추가
이후 PostApiControllerTest의 2개 테스트 메소드에 임의 사용자 인증 추가
@Test
@WithMockUser(roles = "USER")
public void Posts_등록된다() throws Exception{
...
}
@Test
@WithMockUser(roles = "USER")
public void Posts_수정된다() throws Exception{
...
}@WithMockUser를 통해 인증된 모의 사용자를 만들어서 사용
-> 하지만 이는 MockMvc에서만 작동하고 @SpringBootTest에서는 작동 X
@SpringBootTest에서 MockMvc를 사용하는 방법
(밑과 같이 테스트 코드 수정)
@RunWith(SpringRunner.class)
@SpringBootTest(webEnvironment = SpringBootTest.WebEnvironment.RANDOM_PORT)
public class PostsApiControllerTest {
@LocalServerPort
private int port;
@Autowired
private TestRestTemplate restTemplate;
@Autowired
private PostsRepository postsRepository;
@Autowired
private WebApplicationContext context;
private MockMvc mvc;
@Before
public void setup(){
mvc = MockMvcBuilders.webAppContextSetup(context)
.apply(springSecurity())
.build();
}
@After
public void tearDown() throws Exception{
postsRepository.deleteAll();
}
@Test
@WithMockUser(roles = "USER")
public void Posts_등록된다() throws Exception{
//given
String title = "title";
String content = "content";
PostsSaveRequestDto requestDto = PostsSaveRequestDto.builder()
.title(title)
.content(content)
.author("author")
.build();
String url = "http://localhost:" + port + "/api/v1/posts";
// when
// ResponseEntity<Long> responseEntity = restTemplate.postForEntity(
// url, requestDto, Long.class);
mvc.perform(post(url)
.contentType(MediaType.APPLICATION_JSON_UTF8)
.content(new ObjectMapper().writeValueAsString(requestDto)))
.andExpect(status().isOk());
// then
// assertThat(responseEntity.getStatusCode()).isEqualTo(HttpStatus.OK);
// assertThat(responseEntity.getBody()).isGreaterThan(0L);
List<Posts> all = postsRepository.findAll();
assertThat(all.get(0).getTitle()).isEqualTo(title);
assertThat(all.get(0).getContent()).isEqualTo(content);
}
@Test
@WithMockUser(roles = "USER")
public void Posts_수정된다() throws Exception{
//given
Posts savedPosts = postsRepository.save(Posts.builder()
.title("title")
.content("content")
.author("author").build());
Long updatedId = savedPosts.getId();
String expectedTitle = "title2";
String expectedContent = "content2";
PostsUpdateRequestDto requestDto = PostsUpdateRequestDto.builder()
.title(expectedTitle)
.content(expectedContent)
.build();
String url = "http://localhost:" + port + "/api/v1/posts/" + updatedId;
HttpEntity<PostsUpdateRequestDto> requestEntity = new HttpEntity<>(requestDto);
// when
// ResponseEntity<Long> responseEntity = restTemplate.exchange(url, HttpMethod.PUT,
// requestEntity, Long.class);
mvc.perform(put(url)
.contentType(MediaType.APPLICATION_JSON_UTF8)
.content(new ObjectMapper().writeValueAsString(requestDto)))
.andExpect(status().isOk());
// then
// assertThat(responseEntity.getStatusCode()).isEqualTo(HttpStatus.OK);
// assertThat(responseEntity.getBody()).isGreaterThan(0L);
List<Posts> all = postsRepository.findAll();
assertThat(all.get(0).getTitle()).isEqualTo(expectedTitle);
assertThat(all.get(0).getContent()).isEqualTo(expectedContent);
}
}
@WebMvcTest에서 CustomOAuth2UserService를 찾을 수 없음
1번과 같은 메세지가 뜨지만 이는 1번과 다르게 WebMvcTest를 사용
-> 1번 해결 과정을 통해 시큐리티 설정은 잘 되었지만, @WebMvcTest는 CustomOAuth2UserService를 스캔하지 않기 때문
@WebMvcTest는 WebSecurityConfigurerAdapter, WebMvcConfigurer을 비롯한 @ControllerAdivce, @Controller를 읽음
-> @Repository, @Service, @Component는 스캔 대상이 아님
즉 SecurityConfig는 읽었지만, 이를 생성하기 위해 필요한 CustomOAuth2UserService는 읽을 수 없어서 앞과 같은 에러 발생
-> 이를 위해 스캔 대상에서 SecurityConfig 제거 및 테스트 메서드에 WithMockUser 어노테이션 추가
@RunWith(SpringRunner.class)
@WebMvcTest(controllers = HelloController.class, excludeFilters = {
@ComponentScan.Filter(type = FilterType.ASSIGNABLE_TYPE, classes = SecurityConfig.class)
})
public class HelloControllerTest {
@Autowired
private MockMvc mvc;
@WithMockUser(roles="USER")
@Test
public void hello가_리턴된다() throws Exception{
String hello = "hello";
mvc.perform(get("/hello"))
.andExpect(status().isOk())
.andExpect(content().string(hello));
}
@WithMockUser(roles="USER")
@Test
public void helloDto가_리턴된다() throws Exception{
String name = "hello";
int amount = 100;
mvc.perform(get("/hello/dto")
.param("name", name)
.param("amount", String.valueOf(amount)))
.andExpect(status().isOk())
.andExpect(jsonPath("$.name", is(name)))
.andExpect(jsonPath("$.amount", is(amount)));
}
}
위 경우 @EnableJpaAuditing으로 인해 에러 발생
-> 이를 사용하기 위해선 최소 하나의 @Entity 클래스가 필요한데, @WebMvcTest다 보니 당연히 없음
@EnableJpaAuditing
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}코드에서 @EnableJpaAuditing과 @SpringBootApplication이 함께 있다보니 @WebMvcTest에서도 스캔하게 되었음
-> 따라서 둘을 분리(위에서 @EnableJpaAuditing 제거)
-> config 패키지에 jpaConfig를 생성하여 @EnableJpaAuditing 추가
@Configuration
@EnableJpaAuditing
public class JpaConfig {
}@WebMvcTest는 일반적인 @Configuration을 스캔하지 않음
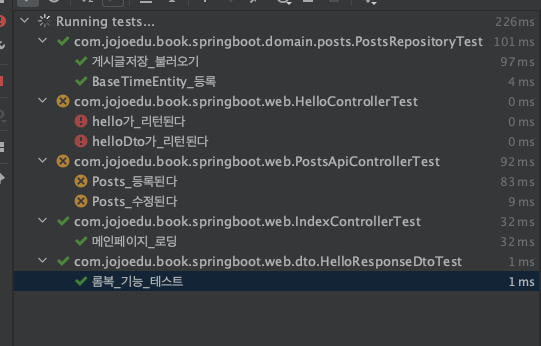
이후 모든 테스트 통과