Web이란 무엇인가?
WWW : World Wide Web이란 인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간
용도가 다양
- Web Site : Google, naver 등 html로 구성된 여러 사이트들
- API(Application Programming Interface) : Kakao Open API, Google Open API 등
- User Interface : Chrome, Safari , Smart Watch 등

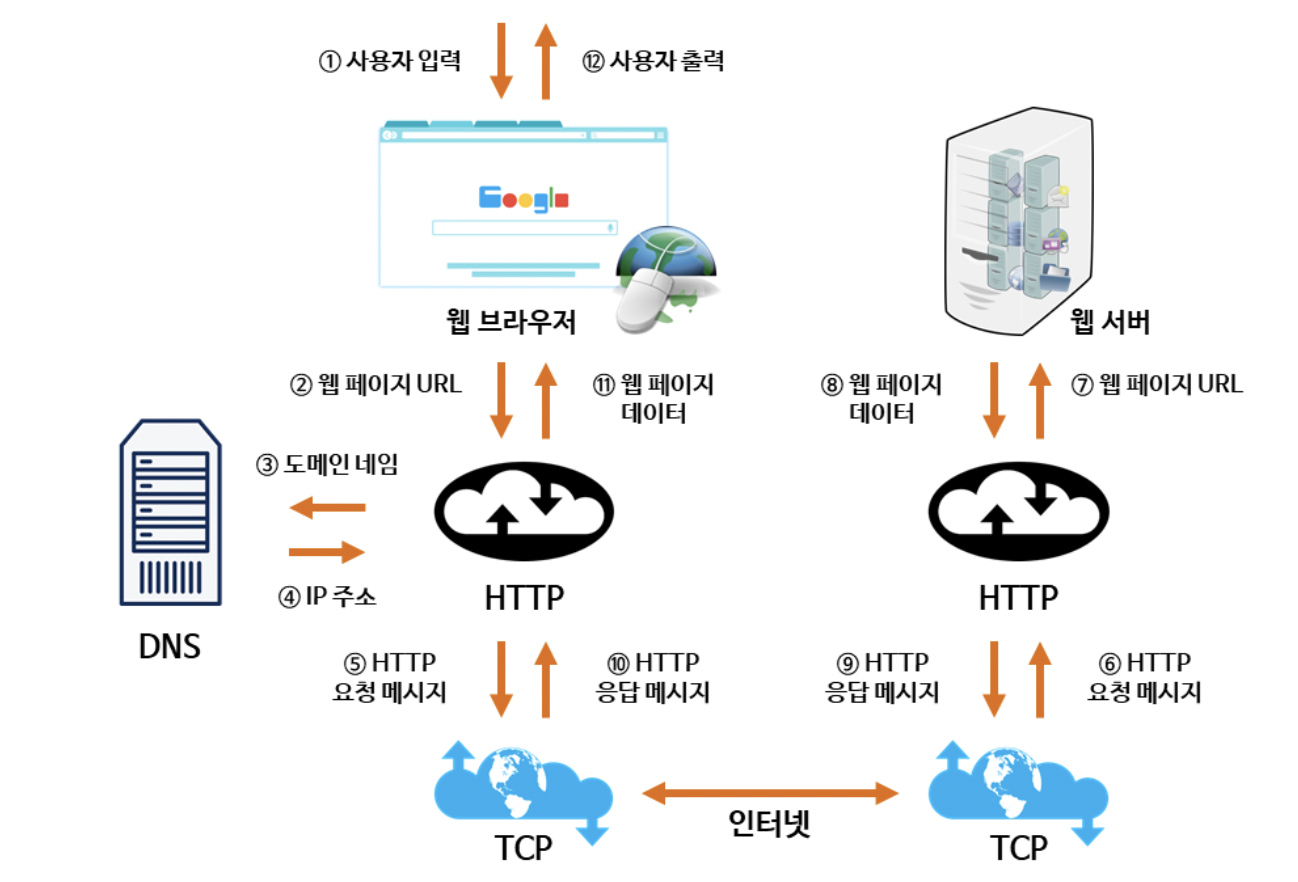
웹페이지 동작 원리 및 용어 정리
출처 : https://dev-jwblog.tistory.com/3
Web Server (웹 서버) :
웹 브라우저와 같은 클라이언트로부터 HTTP 요청을 받아들이고, HTML, CSS 등과 같은 웹 페이지를 클라이언트에게 보내는 컴퓨터 프로그램
-> 대표적으로, Apache(아파치), Nginx
Client (웹 브라우저) :
웹 서버에서 받은 HTML 문서, 이미지 등을 사용자 화면에 보여주는 소프트웨어.
-> 대표적으로 익스플로러, Chrome(크롬), Firefox(파이어폭스)

①② 사용자가 웹 브라우저를 통해 찾고 싶은 웹 페이지의 URL 주소를 입력함.
③ 사용자가 입력한 URL 주소 중에서 도메인 네임(domain name) 부분을 DNS 서버에서 검색함.
④ DNS 서버에서 해당 도메인 네임에 해당하는 IP 주소를 찾아 사용자가 입력한 URL 정보와 함께 전달함.
⑤⑥ 웹 페이지 URL 정보와 전달받은 IP 주소는 HTTP 프로토콜을 사용하여 HTTP 요청 메시지를 생성함.
이렇게 생성된 HTTP 요청 메시지는 TCP 프로토콜을 사용하여 인터넷을 거쳐 해당 IP 주소의 컴퓨터로 전송됨.
⑦ 이렇게 도착한 HTTP 요청 메시지는 HTTP 프로토콜을 사용하여 웹 페이지 URL 정보로 변환됨.
⑧ 웹 서버는 도착한 웹 페이지 URL 정보에 해당하는 데이터를 검색함.
⑨⑩ 검색된 웹 페이지 데이터는 또 다시 HTTP 프로토콜을 사용하여 HTTP 응답 메시지를 생성함.
이렇게 생성된 HTTP 응답 메시지는 TCP 프로토콜을 사용하여 인터넷을 거쳐 원래 컴퓨터로 전송됨.
- DNS (Domain Name Service)
특정 컴퓨터(또는 네트워크로 연결된 임의의 장치)의 주소를 찾기 위해, 192.168.xx.xx와 같은 숫자가 아닌 이해하기 쉬운 도메인 이름으로 변환해주는 것
예를들어, 인터넷에 naver를 치게되면 DNS를 통해 naver의 IP주소인 125.209.222.142 로 변환하여 연결
-
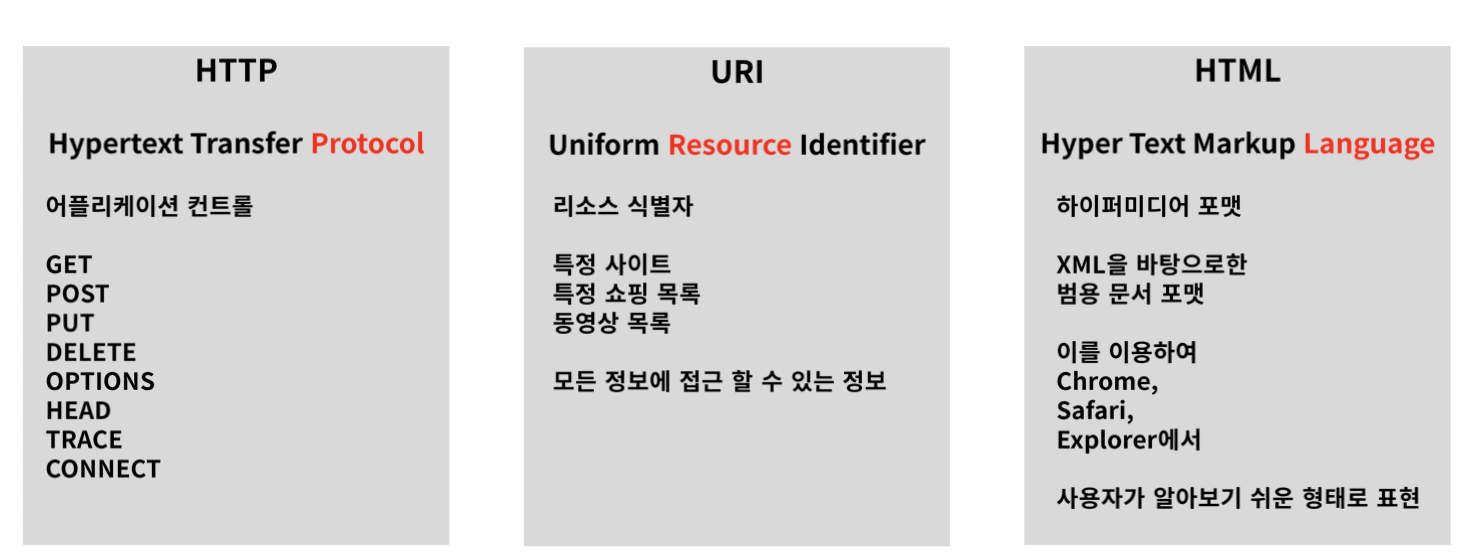
HTTP (HyperText Transfer Protocol)
클라이언트와 서버가 서로 통신할 수 있게 하기 위한 요청(Request)/응답(Response) 프로토콜 -
TCP/IP (Transmission Control Protocol/Internet Protocol)
인터넷과 관련된 프로토콜들을 모은 것
데이터가 어떻게 웹에서 동작하는지 정의하는 통신 규약
REST(Representational State Transfer)
자원의 상태 전달 - 네트워크 아키텍처
-
Client, Server: 클라이언트와 서버가 서로 독립적으로 분리되어 있어야 한다 -
Stateless: 요청에 대해서 클라이언트 상태를 서버에 저장하지 않는다
->ex) 햄버거를 주문하고 거기 콜라를 추가하고자 하면 햄버거 요청 , 햄버거+콜라 요청을 따로 해야 한다 -
Cache: 클라이언트는 서버의 응답을 Cache(임시저장) 할 수 있어야 한다
-> 클라이언트가 Cache를 통해 응답을 재사용할 수 있어야 하며, 이를 통해 서버 부하 낮춤 -
계층화: 서버와 클라이언트 사이에, 방화벽, 게이트웨이, Proxy 등 다양한 계층 형태로 구성이 가능해야 하며, 확장할 수 있어야 한다 -
인터페이스 일관성: 인터페이스의 일관성을 지키고 , 아키텍처를 단순화시켜 작은 단위로 분리하여, 클라이언트+서버가 독립적으로 개선될 수 있어야 한다 -
Code on Demand: 자바 애플릿, 자바스크립트, 플래시 등 특정한 기능을 서버로부터 클라이언트가 전달받아 코드를 실행할 수 있어야 한다
인터페이스 일관성 준수 판단 기준
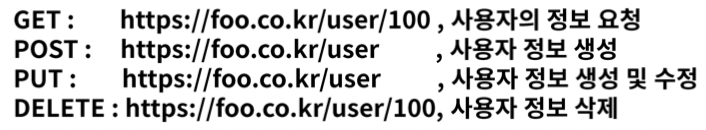
자원의 식별:
웹 기반의 REST에서는 리소스 접근을 할 때 URI를 사용
https://foo.co.kr/user/100
Resource : user
Identifier : 100
ex) 100번째 유저메세지를 통한 리소스 조작:
Web은 다양한 형태로 데이터 전달(HTML, XML, JSON, TEXT)
어떤 타입의 데이터인지 알려주기 위해 HTTP Header 부분에 Content-type을 통해 데이터 타입 지정
리소스 조작을 위해 데이터 전체를 전달하지 않고, 이를 메세지로 전달
ex) 서버와 Client가 number 라는 필드 즉 데이터 자체로 주고받을 경우, 후에 서버의 리소스 변경으로 phone-number로 바뀐다면 Client는 처리 못하고 에러 발생
이를 방지하기 위해, 별도의 메세지 형태로 데이터를 주고 받으며, client-server가 독립적으로 확장 가능
자기서술적 메세지:
요청하는 데이터가 어떻게 처리되어져야 하는지 충분한 데이터를 포함할 수 있어야 한다
HTTP 기반의 REST에서는 HTTP Method,Header 정보, 그리고 URI의 포함되는 정보로 표현 가능

그 외 담지 못하는 정보들은 URI 메세지를 통하여 표현
Application 상태에 대한 엔진으로써 하이퍼 미디어
REST API를 개발할 때 단순히 Client 요청에 대한 데이터만 응답해 주는 것이 아닌 관련된 리소스에 대한 Link 정보까지 같이 포함 되어져야 한다
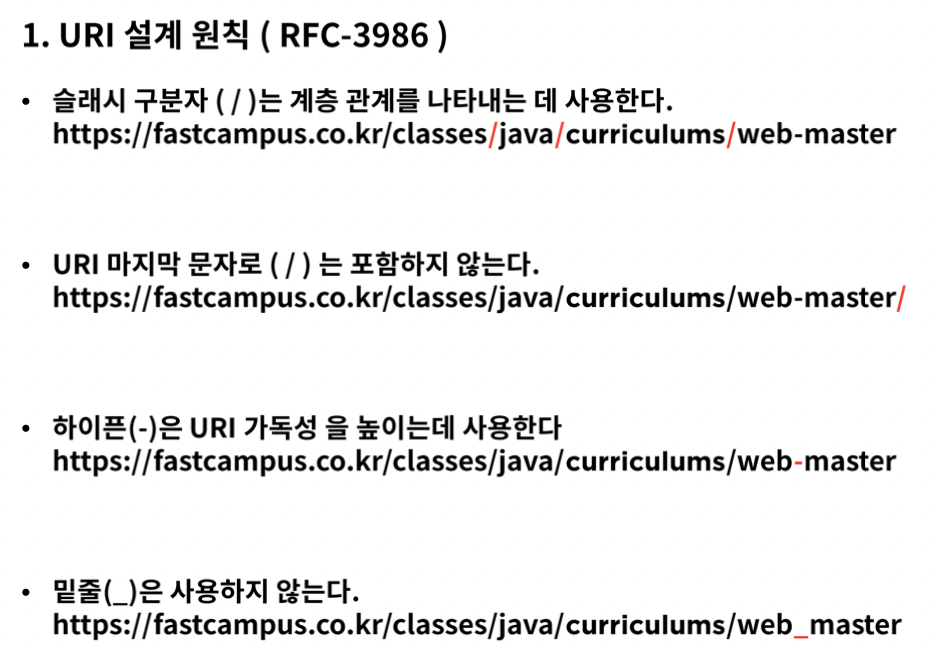
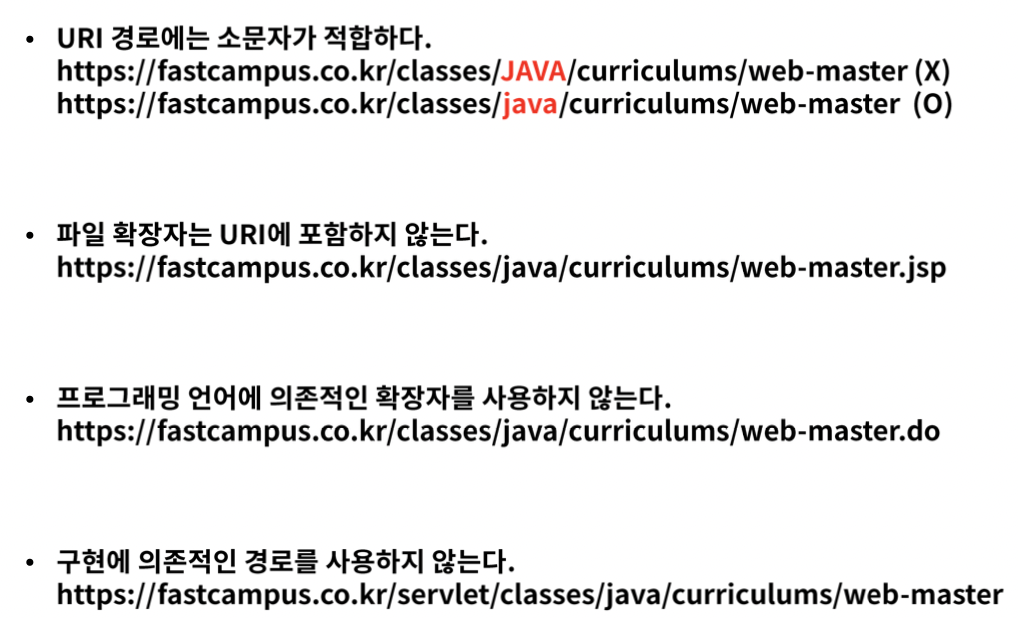
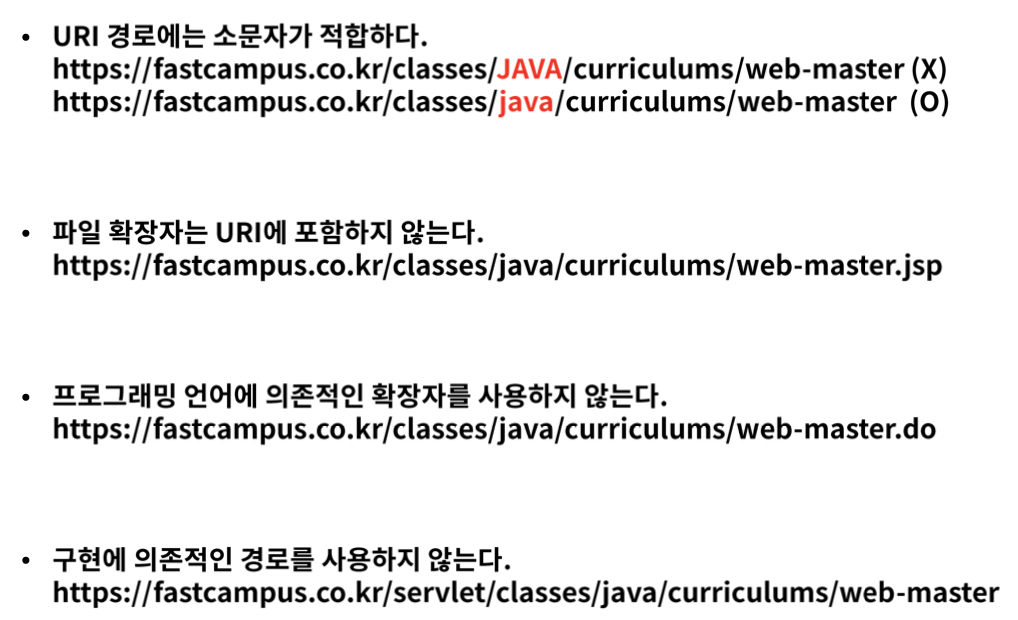
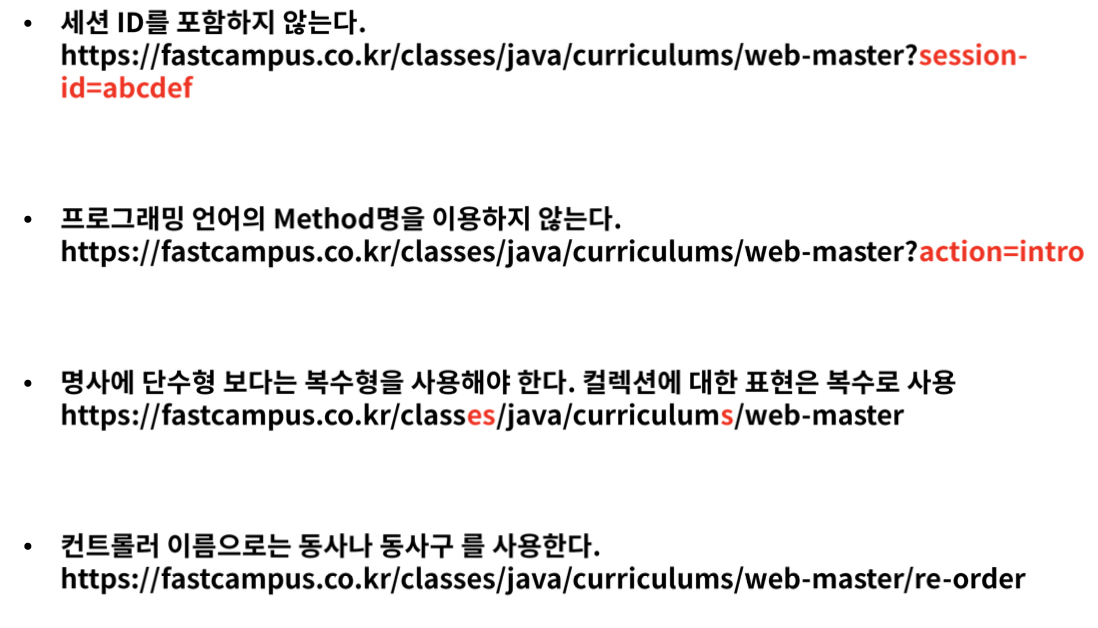
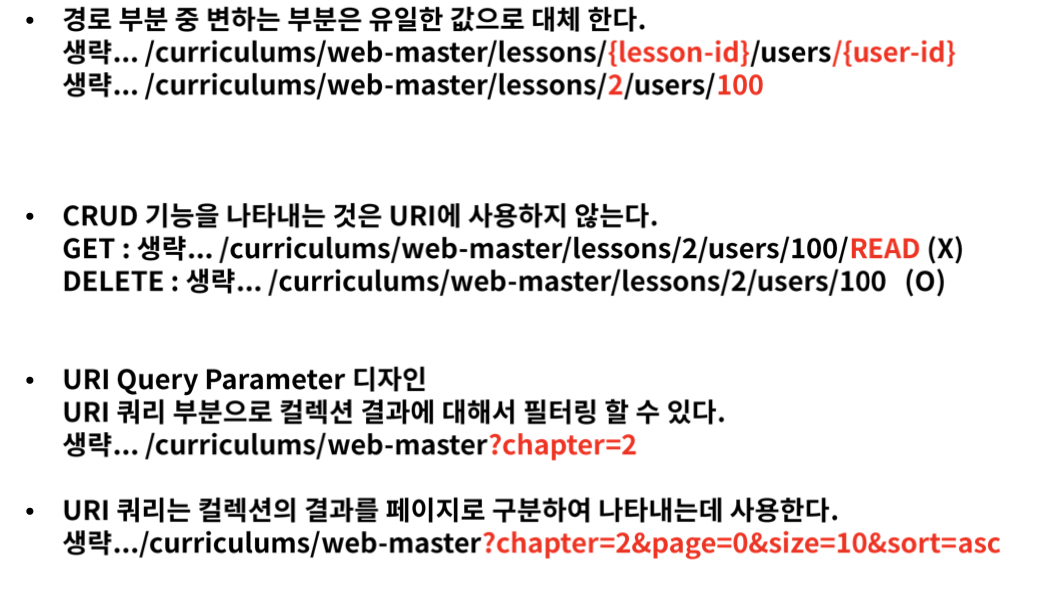
URI 설계 패턴
URI(Uniform Resouce Identifier):
인터넷에서 특정 자원을 나타내는 주소값, 해당 값은 유일(응답은 달라질 수 있음)
ex) 요청 : https://www,foo.co.kr/resource/sample/1
응답 : fastcampus.pdf, fastcampus.pdf.doc
URL(Uniform Resource Locator):
인터넷 상에서의 자원, 특정 파일이 어디에 위치하는지 식별하는 주소
ex) 요청 : https://www,foo.co.kr/fastcampus.pdf
URL은 URI의 하위 개념






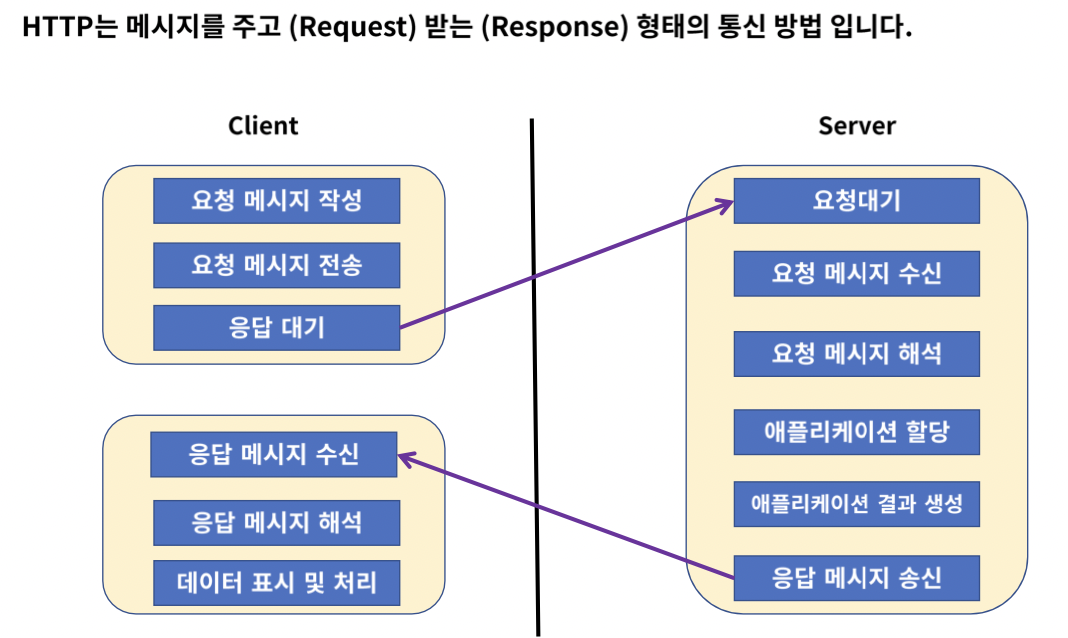
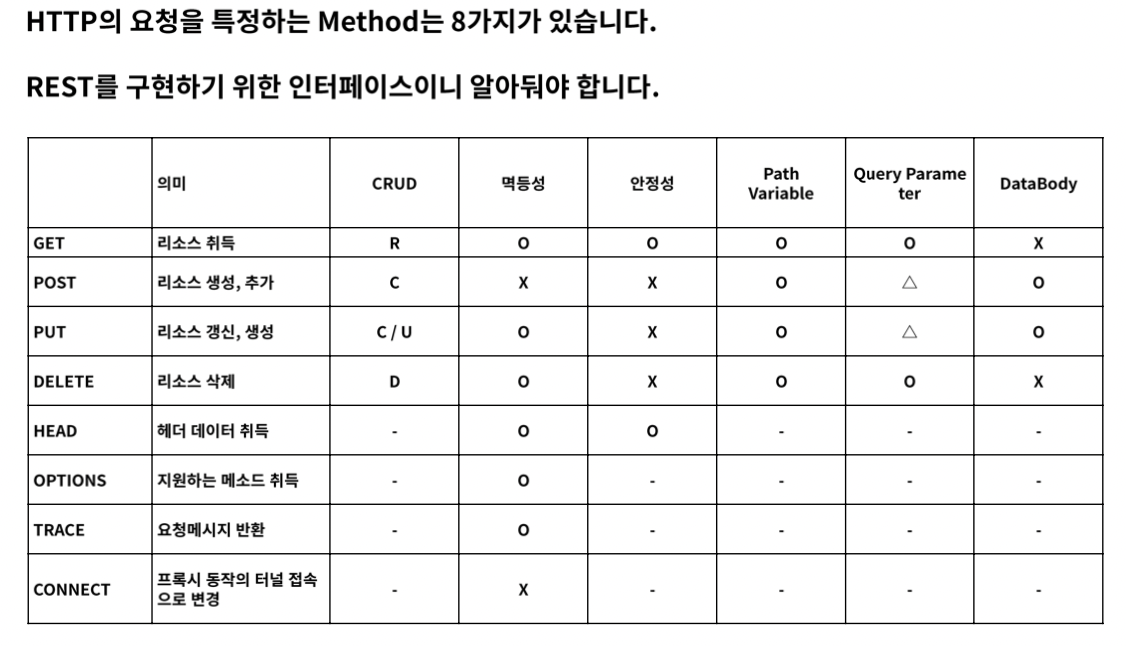
HTTP Protocol
HTTP로 RFC 2616에서 규정된 Web에서 데이터를 주고받는 프로토콜(통신규약)
이름에는 하이퍼 텍스트 전송용 프로토콜로 정의되어 있지만 실제로는 HTML, XML, JSON, IMAGE, VOICE, VIDEO, JavaScrpit, PDF 등 다양한 컴퓨터에서 다룰수 있는 것은 모두 전송 가능
HTTP는 TCP를 기반으로 한 REST의 특징을 모두 구현하고 있는 WEb 기반의 프로토콜


멱등성 : 몇번을 요청해도 같은 결과가 나타나는 것
PUT은 POST와 달리 계속 생성되는 것 X(처음에 없을 때만)
DELETE는 있으면 삭제 없으면 삭제 X
안정성 : 이 명령어를 계속 요청한다해서 데이터 변화 X(위험성X)