- 모든 것이 http
- 클라이언트 서버 구조
- Stateful, Stateless
- 비 연결성 (conectionless)
- http 메시지
모든 것이 HTTP
HyperText Transfer Protocel
하이퍼 텍스트 문서를 통해서 연결할 수 있는 HTML을 전송하는 프로토콜로 시작
HTML
HyperText Markup Language
현재는 모든 것을 HTTP메시지에 담아서 전송
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML(api)
- 거의 모든 형태의 데이터를 전송할 수 있다
- 서버간에 데이터를 주고받을 때도 대부분 http 사용
HTTP/1.1
- 가장 많이 사용하며, 우리에게 가장 중요한 버전이다
기반 프로토콜
TCP : HTTP/1.1, HTTP/2
UDP : HTTP/3
현재 HTTP/1.1을 주로 사용하며, HTTP/2, HTTP/3도 점점 증가하고 있다
클라이언트 서버 구조
- Request Response 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 대기
- 서버가 요청에 대한 결과를 만들어서 응답
클라이언트 ---1.요청---> 서버
클라이언트 <--2.응답---- 서버무엇보다 클라이언트와 서버를 구별하게 된것이 중요했다. 초기에는 서버와 클라이언트를 구별하지 않고 한곳에서 다 처리하게 되었지만 이를 구별하게 됨으로서 각자 자신의 서비스가 독립적으로 발전할 수 있게되었다
비지니스 로직, 데이터등은 서버에 모으고 UI를 그리고 사용성을 위한 것을 클라이언트에 모으게 되었다
이렇게 구별하게 됨으로서 클라이언트는 웹, 모바일, 안드, iOS등에 맞게 UI/UX를 구성하게 하고
서버는 클라이언트에 상관없이 어떠한 아키텍쳐를 가지고 백엔드 대용량 트래픽을 처리할지 등 자신의 분야에 독립적으로 집중하면서 발전할 수 있게 된다
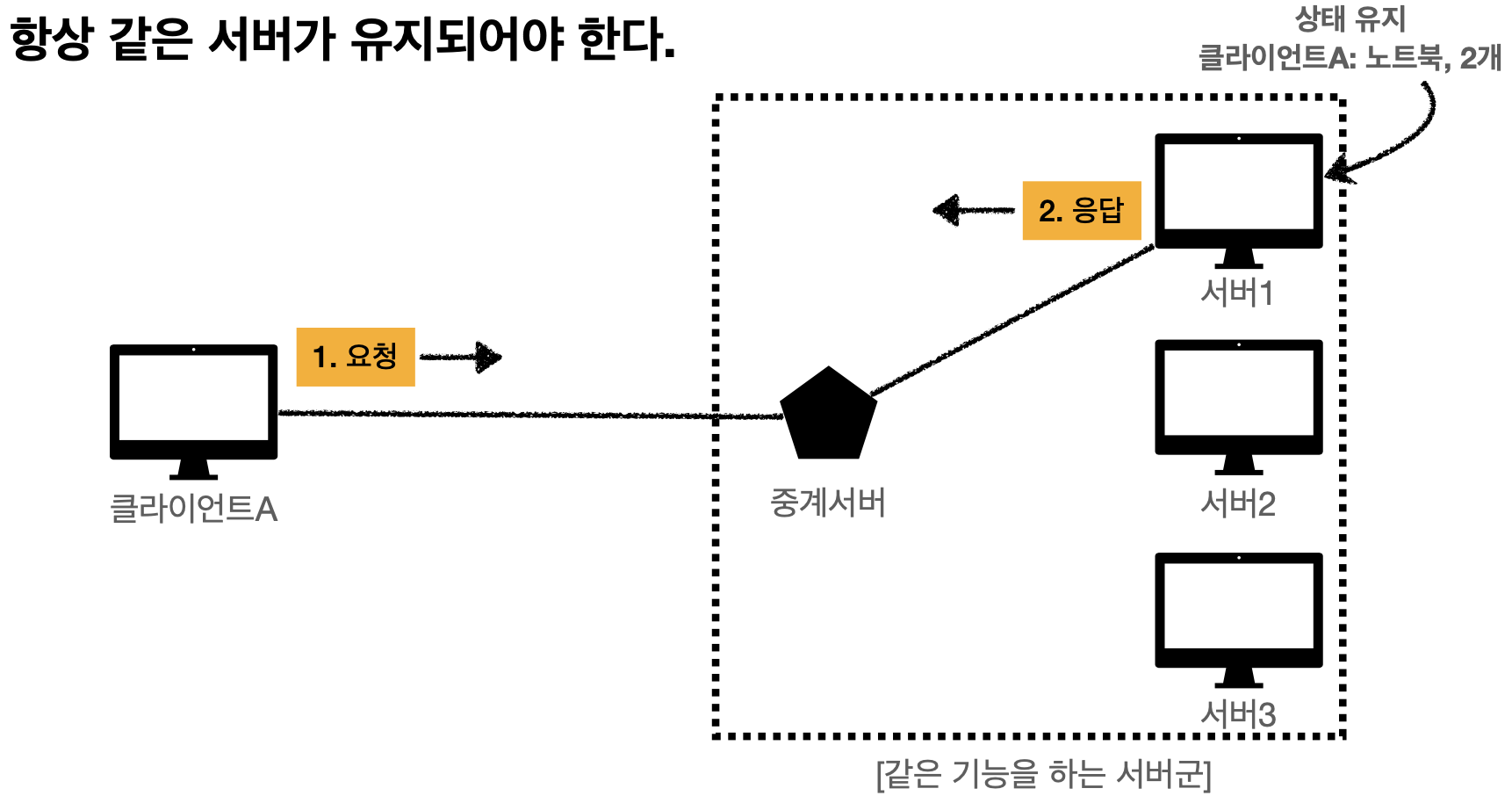
상태/무상태 프로토콜 - stateful & stateless
상태유지 - stateful의 예시

서버가 클라이언트의 상태를 보존(유지)
고객: 이 노트북 얼마인가요?
A점원: 100만원 입니다. (노트북 상태 유지)
고객: 2개 구매하겠습니다.
A점원: 200만원 입니다. 신용카드, 현금중에 어떤 걸로 구매 하시겠어요? (노트북, 2개 상태 유지)
고객: 신용카드로 구매하겠습니다.
A점원: 200만원 결제 완료되었습니다. (노트북, 2개, 신용카드 상태 유지)
중간에 점원이 바뀌게 된다면 고객이 위와 같이 말하게 될경우 중간의 점원은 고객의 요청을 이해할 수 없게된다
2개 구매하겠습니다 -> ?를 두개구매하시겠습니까
따라서 서버단에서 이전 클라이언트의 상태를 유지하면서 통신이 이뤄져야한다. 중간에 다른 서버로 변경되게 된다면 통신상 문제가 발생하게되는 구조
만약 변경된다면 그전까지의 상태 정보를 다음 서버에 알려줘야한다
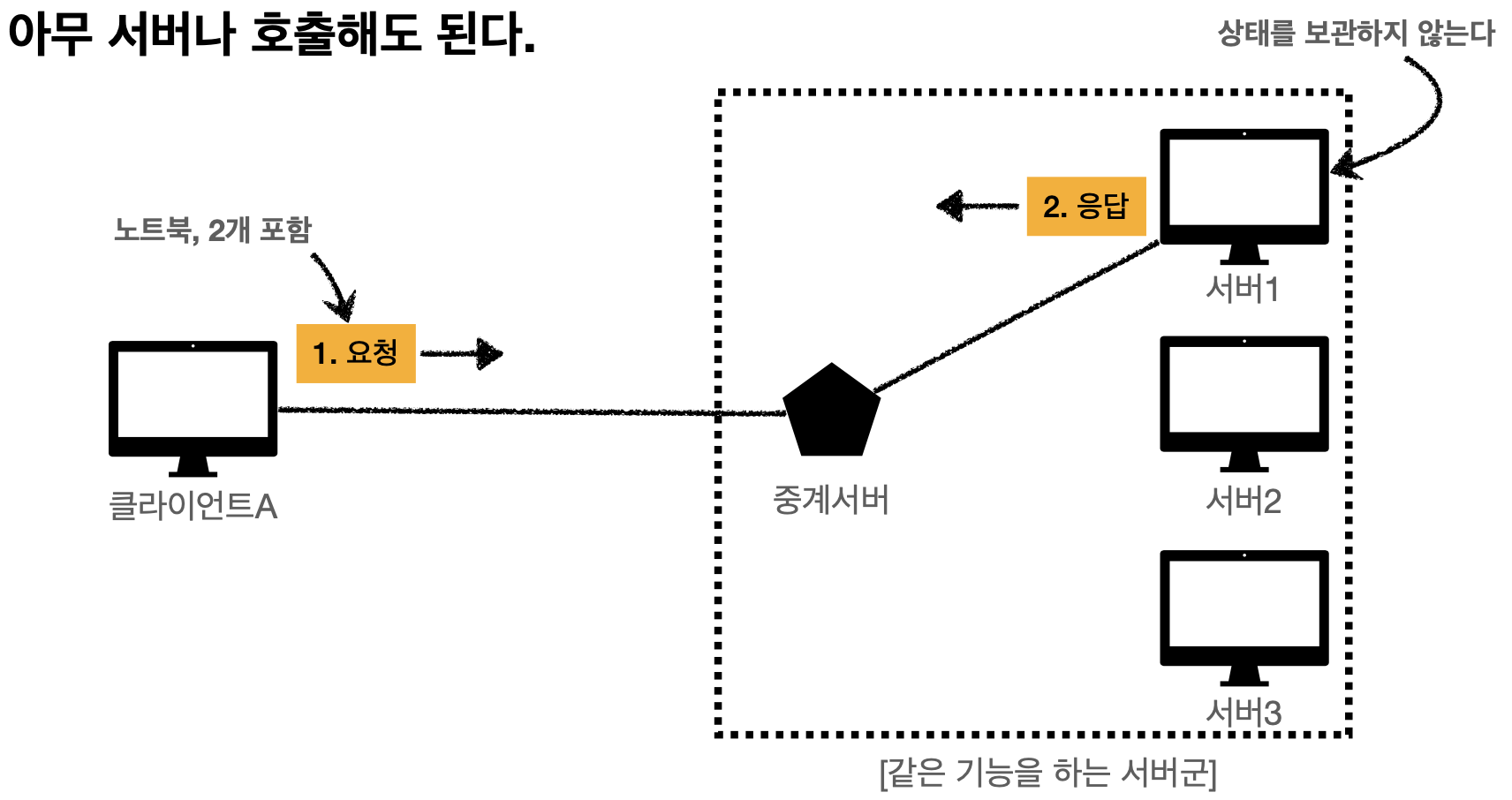
무상태 - stateless의 예시

서버가 클라이언트의 상태를 유지하지 않는다
고객: 이 노트북 얼마인가요?
A점원: 100만원 입니다.
고객: 노트북 2개 구매하겠습니다.
B점원: 노트북 2개는 200만원 입니다. 신용카드, 현금중에 어떤 걸로 구매 하시겠어요?
고객: 노트북 2개를 신용카드로 구매하겠습니다.
C점원: 200만원 결제 완료되었습니다.
서버에서 클라이언트의 상태를 유지하지 않아도 클라이언트에서 상태를 추가하면서 서버와 통신하므로 중간에 다른 서버로 변경되더라도 클라이언트가 전달하는 요청을 그대로 읽고 처리해주면 된다
따라서, 클라이언트의 요청이 갑자기 증가하면 그에 맞게 서버를 즉각적으로 대거 투입할 수 있다. 바로바로 클라이언트의 요청에 서버를 매칭
응답서버를 쉽게 바꿀수 있으므로 무한한 서버 증설이 가능
스케일 아웃 - 수평 확장에 유리하다
Stateless의 한계
100% 무상태 설계를 할수 없다
무상태
- 로그인이 필요없는 단순한 서비스 소개 화면
- 유지할 상태 정보가 없으므로 쉽게 무상태로 구현할 수 있다
- 최대한 무상태로 설계
상태유지
- 로그인이 이뤄지는 상황
- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지를 해야한다
- 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태를 유지한다
- 상태유지는 최소한만 사용해야 한다
비 연결성 - connectionless
연결을 유지하는 모델의 경우
TCP/IP로 클라-서버가 연결이 되면 연결을 유지한다
클라 1, 2, 3 ... 이 구글등의 하나의 서버에 연결이 된다면 서버는 수많은 클라이언트와 연결을 유지해야 한다
-> 연결을 유지하기 위한 서버의 자원 소모
또한 클라이언트가 새로운 요청을 하기 전까지 쉬는동안에도 서버와 연결을 유지를 해야한다
연결을 유지하지 않는 모델의 경우
클라와 서버가 통신을 위해 TCP/IP로 연결이 되고나서 일련의 통신 과정이 끝나면 바로 연결을 해제한다
그러다가 새로운 클라이언트와 다시 연결을 하고 끊고 반복하게 되고 새로운 요청이 오면 그때 다시 재연결을 하는 구조이다
서버는 수많은 클라이언트와 동시에 연결을 유지하지 않아도 되므로 최소한의 자원을 사용해서 통신을 할 수 있게된다
-
기본적으로 HTTP는 연결을 유지하지 않는 모델이다
-
일반적으로 초단위 이하의 빠른속도로 응답한다
-
1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 작다
- 수천명이 접속한다 하더라도 실제 서버에 연결되어있는 클라의 수는 수십대에 불과하다 (동시에 처리하는 경우)
- 웹브라우저 상에서 계속 연속해서 검색 버튼을 누르지 않으므로
-
서버 자원을 매우 효율적으로 사용할 수 있다
이벤트 오픈시간 or 티켓팅 시간 or 새해 자정 카톡 등 동시다발적으로 광클(접속 요청)을 하는 경우에는 동시에 접속하는 클라이언트의 수가 매우 많아지므로 트래픽 문제가 발생할 수 있겠다
비 연결성의 한계와 극복
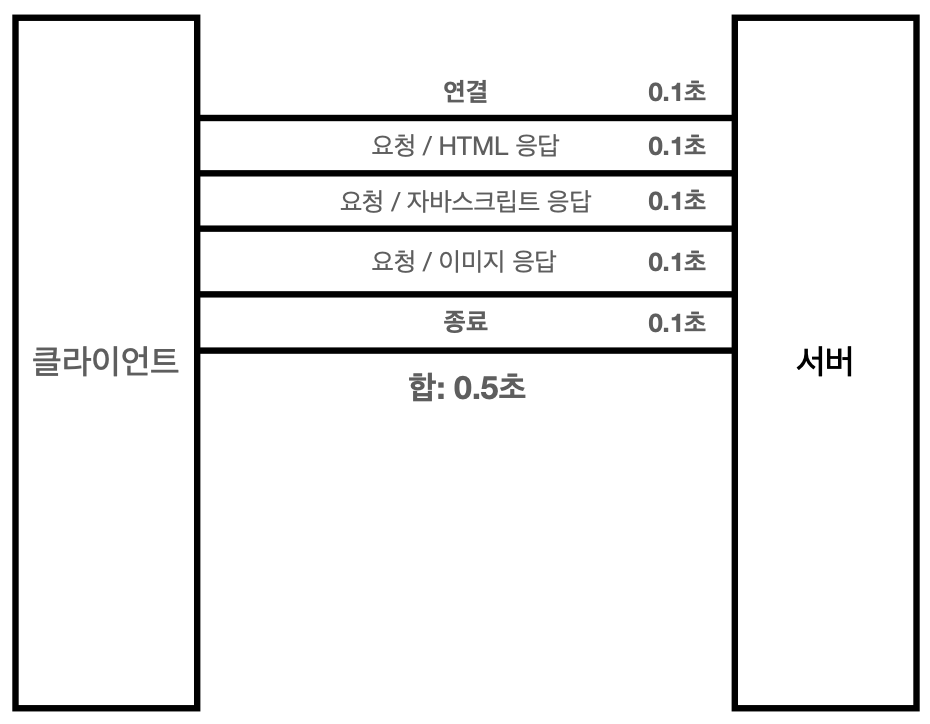
새로 요청을 할 때마다 새롭게 연결을 해야하므로 3-way handshake의 시간이 추가된다
웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 javascript, css, 추가 이미지 등 수많은 자원이 함께 다운로드된다
-> 지금은 HTTP 지속 연결(Persistent Connection)으로 문제를 해결했다
HTTP/2, HTTP/3에서 더많은 최적화가 이뤄졌다
-> 많은 곳에서 사용하는 정도가 높아지는 중
HTTP 초기 - 연결, 종료
기본이 비연결이므로 연결이 이뤄지고 끊고 다시 새로운 요청이 있으면 새로 연결하는 방식이었다

HTTP 지속 연결 - Persistent Connections
내부 메커니즘에 따라서 일정 시간동안은 연결을 유지하도록 한다. 따라서 필요한 자원을 모두 받고 난 후에 연결을 종료하게 된다

HTTP/3의 경우에는 위의 경우에 추가적으로 연결 자체를 기존의 TCP/IP의 3-way handshake 연결이 아닌 UDP 방식의 연결 방식을 이용함으로서 더욱 시간을 단축 시켰다
무상태(Stateless)를 기억하자
정말 같은 시간에 딱 맞추어 발생하는 대용량 트래픽
- e.g.) 선착순 이벤트, 새해 첫날 카톡, 수강신청
어떻게든 상태유지를 줄여서 무상태로 만들어서 순식간에 대응하기 위한 서버를 늘릴수 있도록 해야한다
따라서 첫 페이지는 아무런 상태도 필요없는 html로 이루어진 페이지를 놔두고 그 안에 이벤트 참여 버튼을 두게 하여서 조금이나마 한번에 덜 몰려오도록 설계
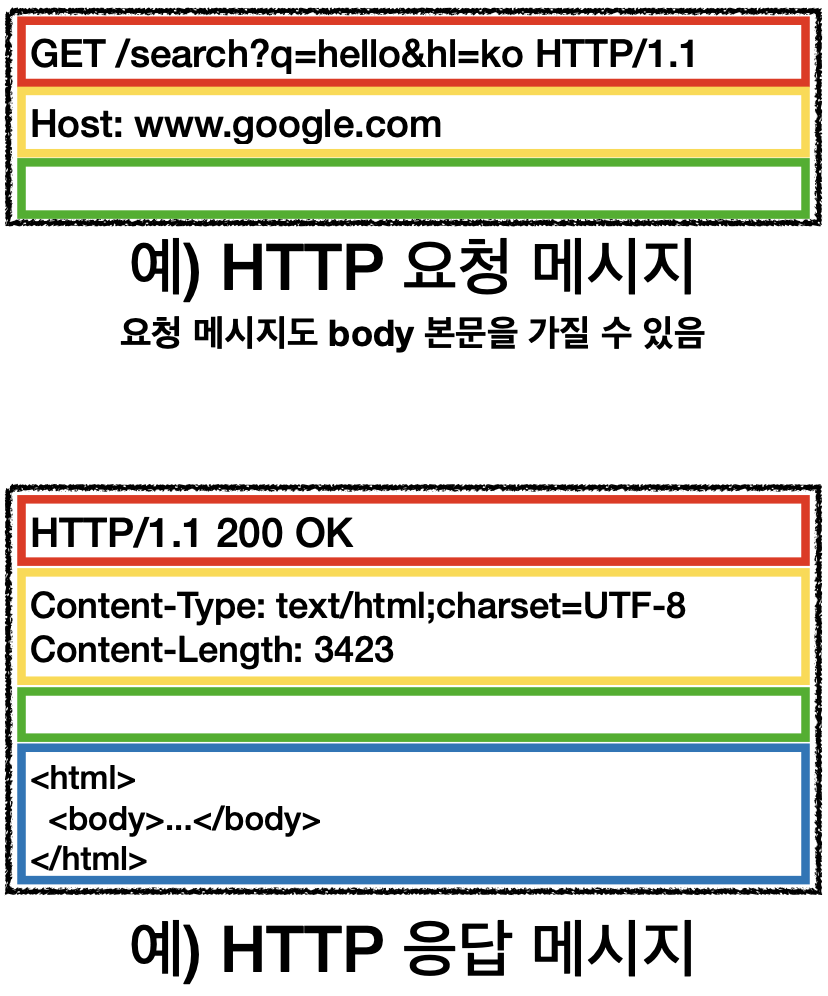
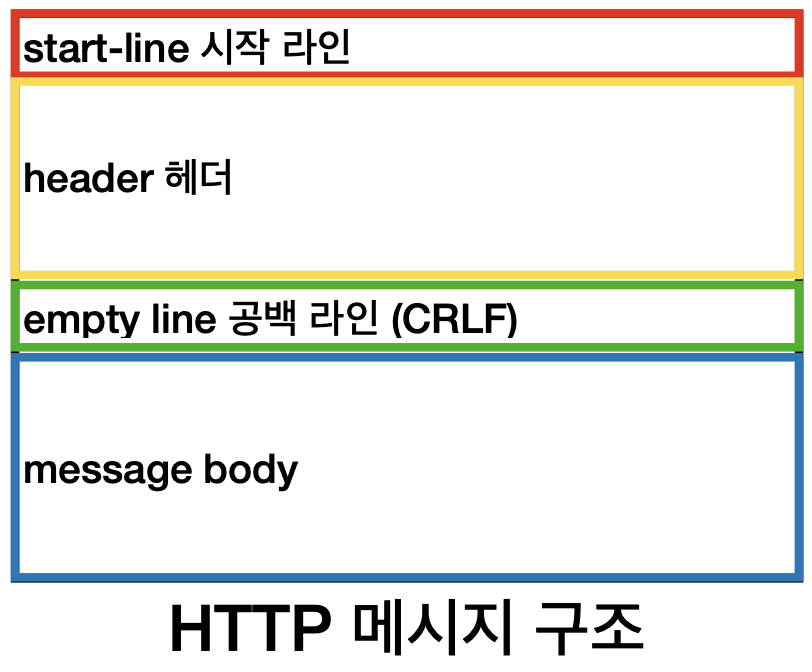
HTTP 메시지

HTTP의 요청 메시지와 응답 메시지의 모습이 다른 모습
위 메시지는 아래와 같은 동일한 메시지 구조상에서 만들어지게 된다

요청 메시지도 httmp메시지에 body 본문을 가질 수 있다. 필요하다면 넣을수 있는 것
요청/응답 모두 중간의 empty line은 필수적이다
http 메시지의 공식 스펙
HTTP - message = start-line
*( header-field CRLF )
CRLF
[ message-body ]- 시작이 start-line
- 여러줄의 header필드들
- 필수적인 개행
- 선택적 message-body
start-line 시작라인
http 요청 메시지의 경우
start-line == request-line이다 (request-line / status line 존재)
request-line 구성
method(메서드)+SP(공백)+request-target(경로, path)+SP+HTTP-version+CRLF(개행)
- 3개의 요소가 들어간다 (공백과 개행을 제외)
http method 메서드
종류 - GET, POST, PUT, PATCH, DELETE
서버가 수행해야할 동작을 지정한다
- GET : 리소스 조회
- POST : 요청 내역 처리
request-target 요청 대상
-
absolute-path[?query] (절대경로[?쿼리]) -
절대경로 :
/로 시작하는 경로 -
*, http ://...?x=y와 같은 다른 유형의 경로 지정 방법도 존재
HTTP-version
사용하는 HTTP-version : HTTP/1.1 등등
http 응답 메시지의 경우
start-line == status-line 이다
status-line 구성
HTTP-version+SP+status-code+SP+reson-phrase+CRLF
HTTP-version
http 사용 버전
status-code 상태코드 (중요)
클라이언트, 서버 통신간에 상태에 대해 코드를 나타내준다
요청 성공 시
- 200
클라이언트 요청 오류 (클라 잘못)
- 400
서버 내부 오류 (서버 잘못)
- 500
reason-phrase 문구
위 코드를 사람이 이해할수 있도록 쓴 짧은 글
HTTP Header
header-field구성
field-name+:+OWS(띄어스기 허용)+field-value+OWS
요청 메시지 경우
Host:www.google.come
응답 메시지 경우
Content-Type: text/html;charset=UTF-8
Content-Length: 3423filed-name은 대소문자 구분이 없다(host==HosT==hOsT...)
물론 field-value는 구분한다
용도
HTTP 전송에 필요한 모든 부가정보가 들어가 있다
예) 메시지 바디의 내용, 메시지 바디의 크기, 압축 여부, 인증, 요청 클라이언트(브라우저)의 정보, 서버 애플리케이션 정보, 캐시 관리 정보, ...
사실상 message-body를 제외하고는 필요한 모든 정보가 들어있다고 봐도된다
HTTP 메시지 바디
- 실제 전송할 데이터가 들어간다
- 웹을 띄우기 위한 HTML, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터를 전송할 수 있다
정리
- http는 단순하고, http 메시지의 구조도 단순하다
하지만 확장가능하다 - http메시지에 모든것을 담아 전송한다
- http/1.1을 일반적으로 쓰지만 /2, /3의 사용량도 많이 올라오고 있다
- 클라-서버 구조로 나뉜다
- 비 연결성 (연결을 유지하지 않는다)
- 무상태 프로토콜 (상태 유지와 무상태가 있다)
- http 메시지의 구조 (star-line, header, 개행, body)
