- 클라이언트에서 서버로 데이터 전송
- HTTP API 설계 예시
클라이언트에서 서버로 데이터 전송
클라에서 서버로 데이터를 전송하는 방식 2가지
-
방식1) 쿼리 파라미터를 통한 데이터 전송 (
?로 시작한 쿼리문)- GET 메서드에서 사용
- 주로 정렬 필터를 사용할 때 사용 (검색어)
-
방식2) HTTP 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH 메서드에서 사용
- 회원가입, 상품주문, 리소스 등록, 리소스 변경 등을 할때 주로 사용
클라에서 서버로 데이터를 전송하는 상황 4가지
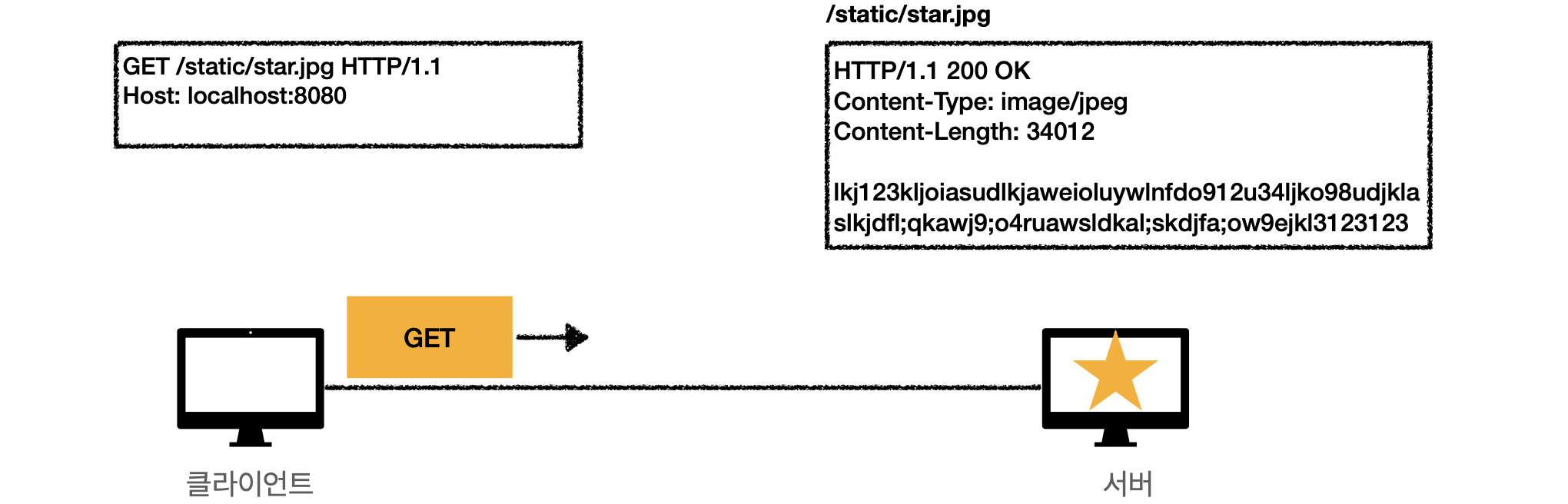
정적 데이터 조회
정적 데이터 : 이미지, 정적 데이터 문서

클라이언트가 서버에 GET 메소드를 이용해서 요청 메시지를 보내면 서버가 해당 이미지 리소스를 전달해주는것
위의 경우 요청시에 경로(URI)만을 지정해줬으므로, 서버에서는 경로로 온것만 확인하고 해당 리소스를 데이터 바디에 담아서 응답 메시지로 전달해준다
정리
- 정적 데이터를 조회하는 것은 GET을 사용해서 이미지, 정적 텍스트 문서등 에 대해 조회하는 것이다
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로(URL)로 단순하게 조회가 가능하다
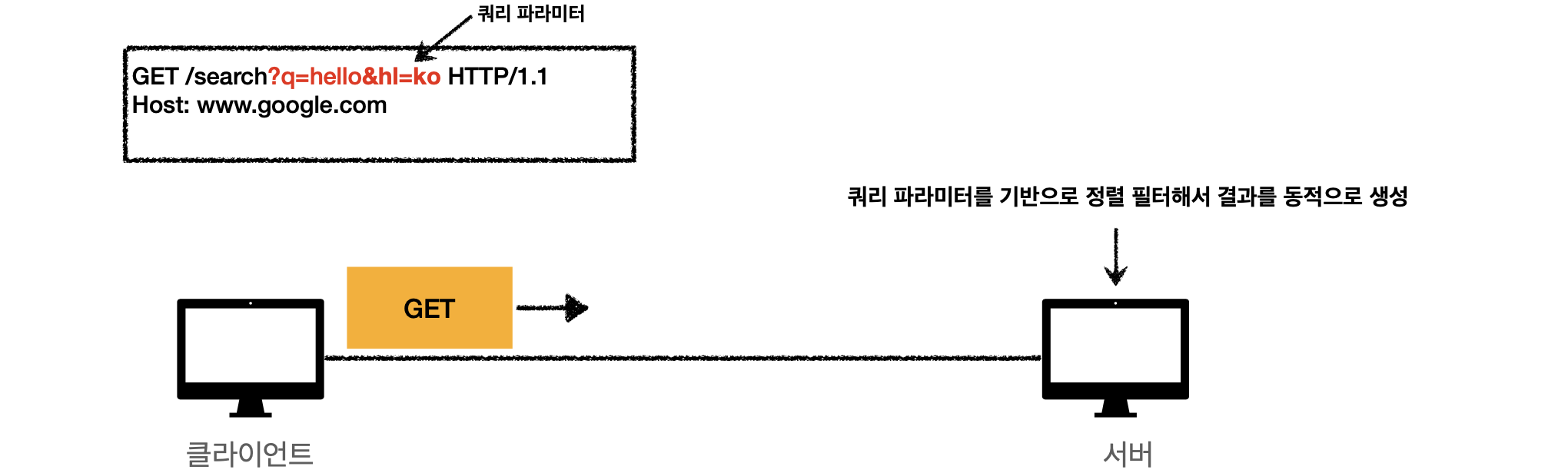
동적 데이터 조회

q=?hello&hl=ko 부분이 쿼리 파라미터이다
해당 쿼리를 서버가 받으면 해당 쿼리를 key-value로 꺼낼수가 있다
그럼 쿼리로 hello가 왔다는것을 알고 이를 찾아서 응답 메시지로 전달해 준다
정리
- 주로 검색, 게시판 목록에서 정렬 필터를 할때 사용
- 조회 조건을 줄여주는 필터(=검색어), 조회 결과를 정렬하는 정렬조건에 주로 사용한다
- 조회이므로 GET을 사용
- GET은 쿼리 파라미터를 사용해서 데이터를 전달한다
HTML Form을 이용한 데이터 전송
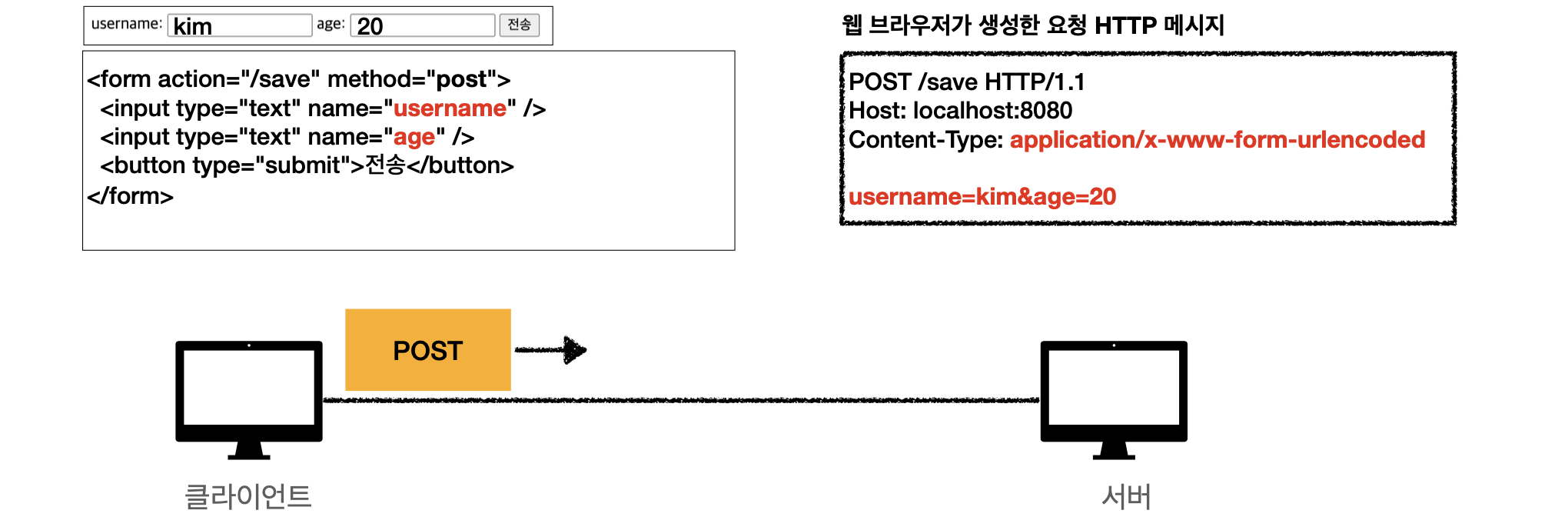
POST 전송 - 저장

html상에서 Form을 사용해서 입력박스를 만들고 웹에서 해당 Form을 통해 값을 입력받는 구조가 있다
-
action="/save" method="post"
/save에 값이 전달되면 저장이 된다고 가정을 하자 -
type="text" name="username" -
type="text" name="age"
위의 username과 age의 이름이 From의 박스의 이름과 같고 해당 이름으로 입력된 값으로 들어온다
그렇게 값이 들어오고 전송을 누르게 되면 웹브라우저가 HTTP 요청 메시지를 생성해준다
생성된 HTTP 요청 메시지의 모습
POST /save HTTP/1.1
Host: localhost:8080
Content-Type: application/x-www.form-urlencoded
username=kim&age=20 //query문과 매우 유사한 내용을 body에 넣어줬다 (post이므로)GET 전송 - 저장 (오류)

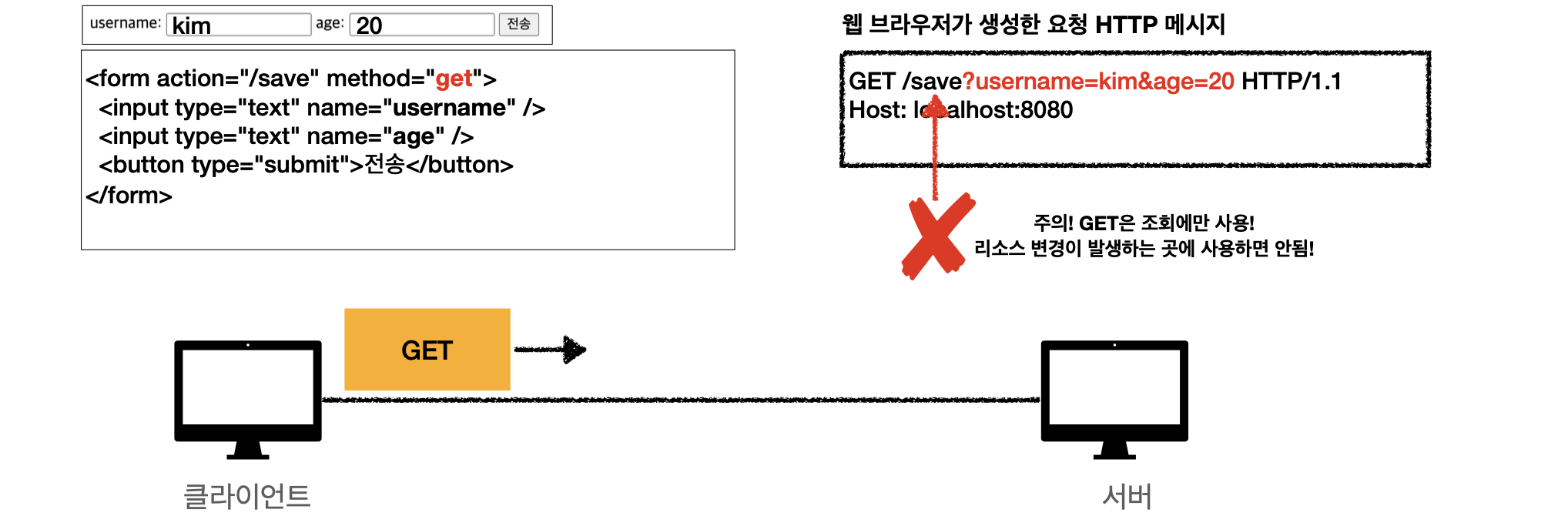
위와 동일하게 Form을 통해서 HTTP 요청 메시지를 웹브라우저가 생성했지만, Post대신 Get메소드를 Form박스에서 사용한 모습이다
이런 경우 전달받은 값을 HTTP 요청 메시지의 body가 아닌 Query문으로 변환해서 알아서 넣어준다
물론, Method도 Post가 아닌 GET으로 변경해서 적용한다. 하지만 전달받는 대상이 action/save이므로 조회가 불가능 해서 정상적인 진행은 되지 않는다
따라서 action/members등으로 조회가 가능한 곳으로 보내주면 정상적으로 처리가 될 것이다
결론적으로 FORM에서 GET/POST의 사용에 맞춰서 웹브라우저는 알아서 HTTP 요청 메시지의 구성을 쿼리/BODY 등으로 맞춰서 해준다
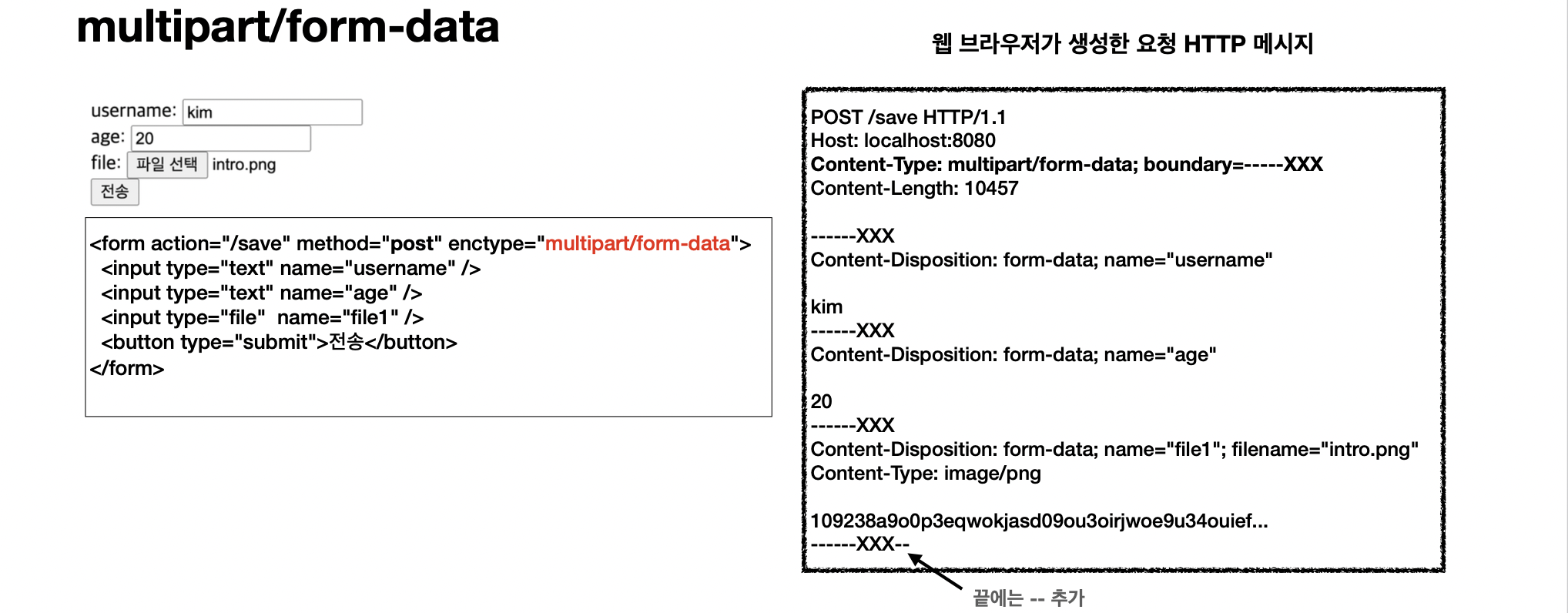
multipart/form-data 데이타 전송

이미지 등의 파일을 같이 보낼 사용하는 메서드로 html body에 해당 파일 데이터를 넣어서 보내는 형식을 사용해야 되는데 이때 사용하는 것이 multipart/form-data형식이다
<form action="/save" method="post" enctype="multipart/form-data">
위와 같은 form을 통해 웹브라우저가 요청 HTTP 메시지를 만들게 된다
그림과 같이 Content-Type으로 multipart/form-data가 들어가고 boundary가 추가된 모습이다
boundary(----XXX)를 통해 username, age, file등을 구분지어서 보내게 되는데 이런 모습처럼 말그대로 멀티파트를 가지는 data를 보내는 FORM인 것이다
정리
-
HTML Form submit시 POST 전송
- 예) 회원가입, 상품주문, 댓글, 데이터 변경 등
-
Content-Type : application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송 (key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url endcoding 처리
- 예) abcrla -> abc%EA%9B%80
-
HTML From은 GET 전송도 가능하다
- 단 GET 전송을 하게 되면 body 대신 쿼리문으로 변경되어서 전송되며 이때 물론 데이터 변경등이 아닌 조회만 하도록 해야한다
-
Content-Type : multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용한다
- 다른 종류의 여러 파일과 폼의 내용을 함께 전송 할 수 있다 (그래서 멀티파트)
-
HTML Form 전송은 GET, POST만 지원한다
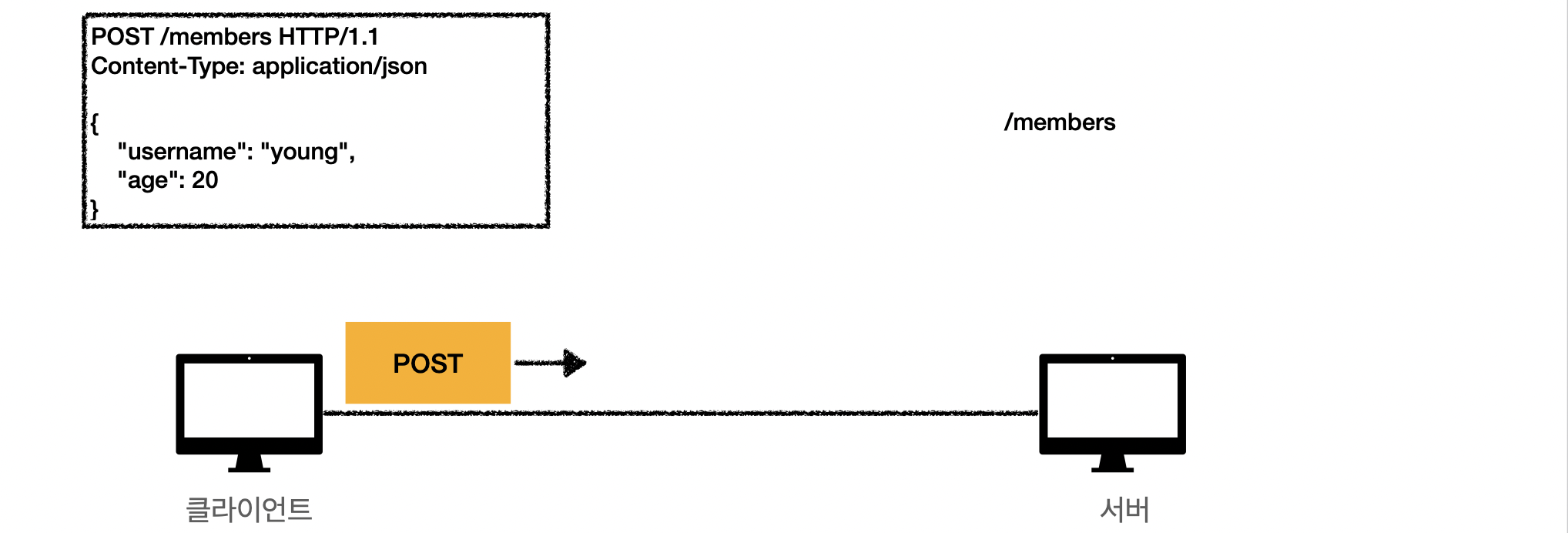
HTTP API 데이터 전송

안드로이드/ios와 같은 애플리케이션에서 클라이언트에서 서버로 데이터를 바로 전송하는 경우 등과 같다
바로 데이터를 위와 같은 형식으로 만들어서 (주로 라이브러리가 대부분 제공되므로 해당 라이브러리를 이용해서 만든다) 데이터를 전달하면 된다
정리
-
서버 - 서버
- 백엔드 시스템 통신 (서버끼리 통신하는데 html등이 필요하지 않으니 form형식을 쓰지 않는 것)
-
앱 클라이언트
- 아이폰, 안드로이드의 앱에서 서버로 데이터를 전송할 때 (앱에서 웹을 띄어서 form으로 데이터를 전송하지 않는다, 사용자가 보이지 않는 뒷단에서 데이터를 json 등의 형식으로 만들어서 서버로 전달)
-
웹 클라이언트
- HTML에서 From전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
- React, VueJs 같은 웹 클라이언트와 api 통신
-
POST, PUT, PATCH : 메시지 바디를 통해 데이터를 전송한다
-
GET : 조회, 쿼리 파라미터로 데이터 전달
-
Content-Type : application/json을 주로 사용(거의 표준)
- TEXT, XML, JSON(표준) 등등
