개요도
- 홈화면 추가
- 등록
- 조회
홈화면 추가
@Controller로 HomeController클래스를 만든다

@Controller
public class HomeController {
@GetMapping("/") //localhost:8080/ <- 현위치
public String home(){
return "home"; //resources:templates/home.html이 호출된다
}
}home.html을 만들어 준다

<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org"> <body>
<div class="container">
<div>
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p> </div>
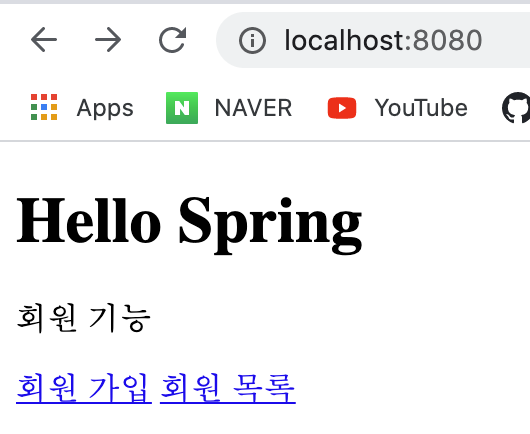
</div> <!-- /container -->구현 모습

등록
이름을 받고 줄수있는 MemberForm클래스를 만들어 준다
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}MemberController클래스에 이름을 받기위한 코드를 삽입
- GetMapping과 PostMapping을 이용해서 구현한다
@GetMapping("members/new")
public String createForm() {
//여기서는 따로 하는거 없이 위의 url주소로 이동되면 아래의 html 파일을 찾아서 뿌려준다
return "members/createMemberForm";
}createMemberForm.html파일을 만들어 준다
- 위치는
resources:templates/members/createMemberForm.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<!--여기서 method가 post로 되있으므로 form의 input을 postMapping으로 전달한다-->
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을 입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div> <!-- /container -->
</body>
</html>- 데이타를 form등에 넣고 전달할때 Post를 사용한다 <-> Get은 데이타를 조회할때 사용
- 아래 MemberForm의 form으로 html에서 input으로 받은
name이 들어오는데 이때, MemberForm의String name을 확인하고 setName()을 통해 값이 들어가게 된다. 즉, 이름이 같아서 자동으로 매칭이 되는것
@PostMapping("/members/new")
public String create(MemberForm form){
Member member = new Member();
//form의 내부 프로퍼티 name에 이미 input값이 들어가있는 상태이다. 이를 꺼내서 member변수에 넣는것
member.setName(form.getName());
memberService.join(member);
return "redirect:/"; // <- localhost:8080/ 으로 되돌리는 것
}조회
- memberService.findMembers()를 통해 모든 멤버들을 리스트로 가져온다
- 가져온 모든 멤버리스트를 model의 값에 모두 넣어주고
members/memberList.html을 열어준다
@GetMapping("/members")
public String list(Model model) {
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}- html파일에서 list에서 가져온 members를 each구문을 통해서 하나씩 꺼내서 치환해서 처리해준다
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org"> <body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th> </tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td> </tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
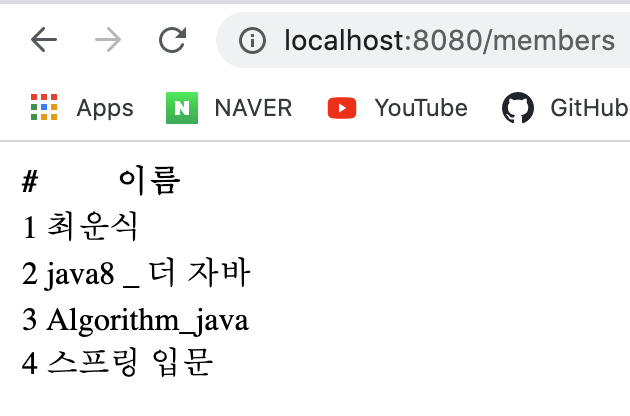
</html>구현 모습
-
localhost:8080/members에 멤버 리스트가 나열된 모습이다

-
실제 html 코드
<!DOCTYPE HTML>
<html> <body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th> </tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>최운식</td> </tr>
<tr>
<td>2</td>
<td>java8 _ 더 자바</td> </tr>
<tr>
<td>3</td>
<td>Algorithm_java</td> </tr>
<tr>
<td>4</td>
<td>스프링 입문</td> </tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
</html>