오늘의 회고록
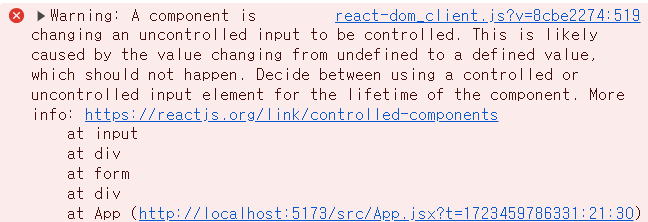
react 입문차 강의를 듣고 react 개인과제를 하는 중 많은 고난과 역경을 겪고 있다. 개인 과제를 하는 중에 많은 오류가 나왔는데 그 중 하나가 useState에 기본 값을 안 넣었을때 발생하는 오류였다. 처음에는 무슨 오류인지 몰랐는데 input요소의 value 초기 값이 없어서 뜬 오류였던거 같다

처음에 Input 요소를 map으로 돌려서 만들었는데 value값을 각자 따로 받아오는거에 시간을 많이 잡아 먹어서 추후에 다시 알아보기로 하고 하나하나 작업을 했다. 작업을 하면서 가장 의문이였던 점은 빈 배열에 값을 추가할경우 console을 찍어보면 추가를 해도 처음에는 빈 배열로 나온다는게 의문이였다 이 부분은 따로 검색해도 안나와서 직접 물어보고 궁금증을 풀어볼 예정이다.
직접 부딪혀 가면서 작업하는거는 재미있지만 시간이 너무 걸리고 한 번 막히면 어디가 잘 못 된건지 알기가 어려워 어려운거 같다
