회고록
오늘 react 개인과제를 진행에 있어 Router를 사용할때 한가지의 에러가 있어서 찾아 보았다

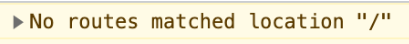
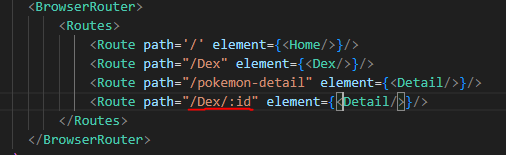
처음에 Route를 사용할때 밑줄친 부분처럼 사용하면 잘 넘어가졌지만 밑줄 친 위에 부분을 사용하면 해당 오류가 뜨는걸 볼 수 있었다

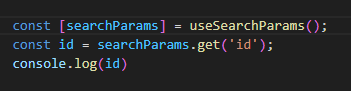
queryString을 사용해서 넘길려면 위에 부분처럼 사용해야 하는데 오류가 떠서 계속 찾아보다가 튜터님이랑 같이 문제를 찾다가 해결책을 찾았는데 그 방법은 useSearchParams을 사용하는 거였다. queryString을 사용할때는 useSearchParams를 사용해야 id값을 받고 사용할 수 있다는거를 알게 되었다 이제 내일이면 끝나는데 부족한 부분을 채울 예정이다