느낀점 :코딩의 ㅋ자를 알자 수업을 들으며 html의 class와 background-color등 같은 명령어? 를 알게 되었고, 나 혼자 버튼의 크기와 배경색, 글자색을 바꾸는 것을 알아 정말 신기하였다.
중요 point (수업자료에서 가져옴)
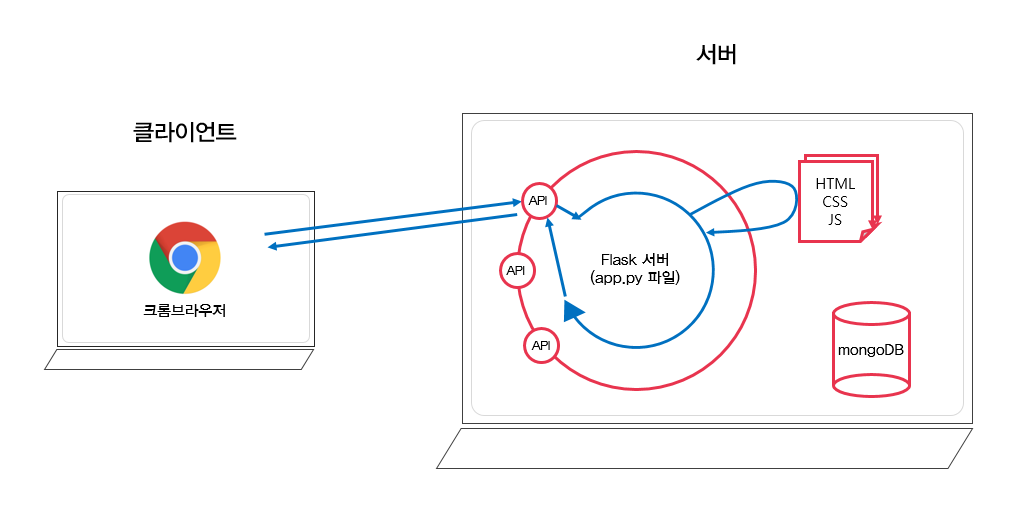
01. 웹, 서버, 클라이언트의 동작 개념

02. HTML, CSS 기본 내용
-
3) HTML과 CSS의 개념
-
HTML은 뼈대, CSS는 꾸미기!
HTML은 구역과 텍스트를 나타내는 코드로, CSS는 잡은 구역을 꾸며주는 것으로 생각합니다. HTML 내 style 속성으로 꾸미기를 할 수 있지만, 긴 세월동안 이것을 한데 모아 볼 수 있는 CSS 파일이 탄생하게 되었습니다. HTML 코드 내에 CSS 파일을 불러와서 적용합니다.
-
또한 CSS를 잘 사용할 줄 아는 것과, '예쁘게' 만드는 것은 다른 영역이기 때문에(붓을 잡을 줄 아는 것과 그림을 잘 그릴 줄 아는 것의 차이), 많은 경우 웹디자이너나 퍼블리셔에게 의존하게 됩니다.
-
03. CSS 기초
-
6) CSS 기초
-
CSS는 어떻게 사용하나요?
~ 안에 로 공간을 만들어 작성합니다. 아래 코드를 통해 간단한 사용 방법을 알아봅니다.mytitle라는 클래스를 가리킬 때, .mytitle { ... } 라고 써줘야 하는 것을 꼭! 기억하세요!
-
모든 CSS들을 다 알 수는 없겠죠~~ 오늘 쓰는 것만 알아도 굿!
나머지는 검색해서 쓰시면 된답니다~!배경관련 background-color background-image background-size 사이즈 width height 폰트 font-size font-weight font-famliy color 간격 margin padding
-
04. 폰트 입히기
-
8) 구글 웹폰트 입히기
-
구글 웹폰트
-
[코드스니펫] - 구글웹폰트
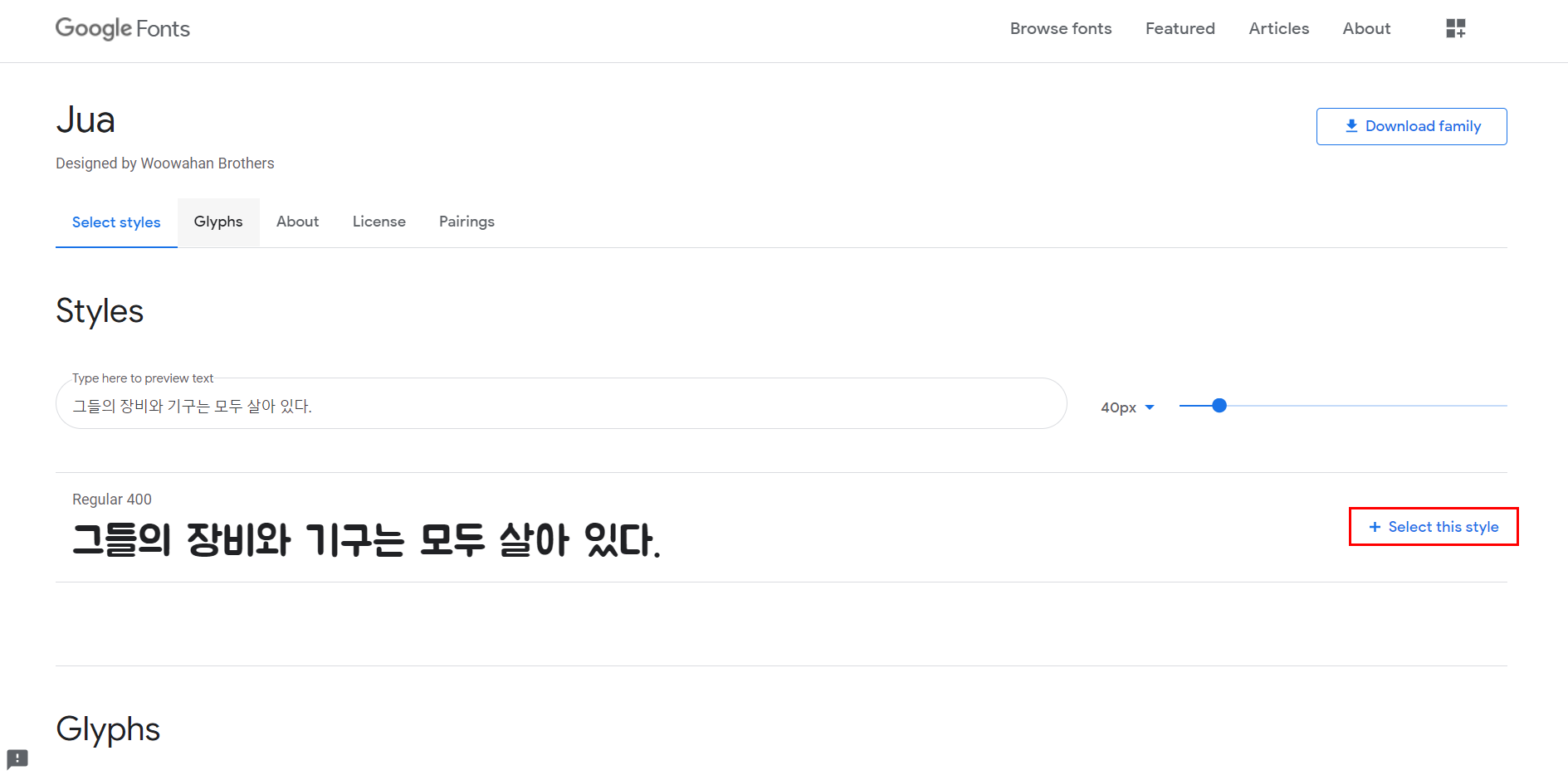
(1) 마음에 드는 폰트를 클릭합니다.
(2) [ + Select this style ]을 클릭합니다.
 을 클릭합니다.
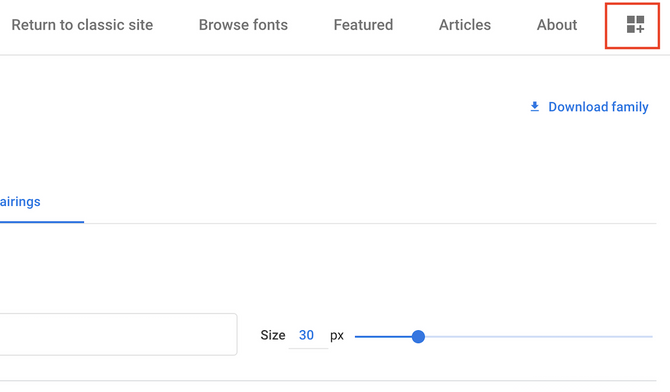
을 클릭합니다.(3) 우측 상단의 모음 아이콘을 클릭합니다.

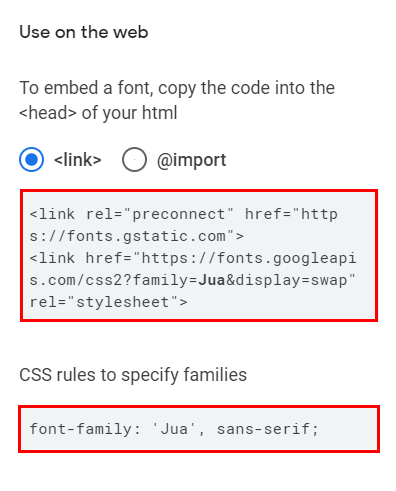
(4) link를 복사해서 ~ 사이에, CSS를 복사해서 사이에 넣습니다.

-
-
주아체 폰트를 예제로 추가해보면, 아래와 같은 코드를 복사하면 됩니다.
<link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">* { font-family: 'Jua', sans-serif; }
-