div, p, br Tag
p 태그는 '문단'이라는 뜻으로 문단 지정 태그 기능을 수행합니다.
div 태그는 '영역'을 나눈다는 의미로 한 페이지 내에서 영역을 지정할 때 주로 사용합니다.
br 태그는 줄을 바꾸는 기능을 수행합니다.
span 태그는 '폭 범위'라는 의미로 범위 지정 기능을 수행하며 영역을 나누거나 줄 바꿈 하지 않고 일정 범위 지정해 속성을 줄 때 주로 사용합니다.
p vs br
p를 사용해도 자동적으로 줄이 바뀌고 br 역시 줄을 바꾸는 기능을 사용하므로 차이점에 대해 알아보기로 하였습니다.
p의 줄바꿈 기능은 사용자의 의도적인 줄바꿈 보단 문단의 구분이기 때문에 문단 사이에 공백 라인이 하나 더 추가되어 구분을 시켜주는 목적으로 사용되는 것 같습니다.
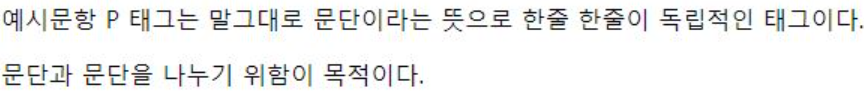
<p> 예시문항 P 태그는 말그대로 문단이라는 뜻으로 한줄 한줄이 독립적인 태그이다.</p>
<p> 문단과 문단을 나누기 위함이 목적이다.</p>
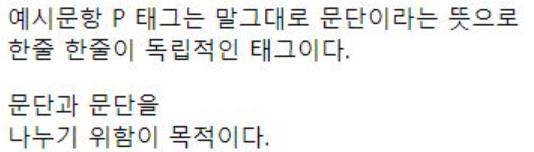
만약 p안에 br 태그를 추가 하면 사용자의 의도적인 줄바꿈이므로 문단 안에서 줄바꿈이 됩니다.
<p> 예시문항 P 태그는 말그대로 문단이라는 뜻으로<br> 한줄 한줄이 독립적인 태그이다.</p>
<p> 문단과 문단을<br> 나누기 위함이 목적이다.</p>
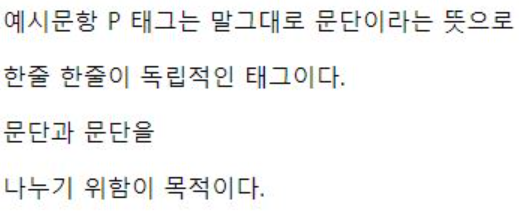
만약 여기서 br 태그가 아닌 p 태그로 줄바꿈을 한다면??
<p> 예시문항 P 태그는 말그대로 문단이라는 뜻으로</p><p> 한줄 한줄이 독립적인 태그이다.</p>
<p> 문단과 문단을</p><p> 나누기 위함이 목적이다.</p>
이와 같이 모든 문단이 구분되어져 가독성이 떨어지게 됩니다.
p vs div
공통점
- p와 div 태그 둘다 Block-level Element입니다.
- 왼쪽에서 오른쪽으로 하나의 가로 영역(block) 전체를 차지하는 태그들 입니다.
차이점
- div는 p와 다르게 문단 구분의 띄우기를 해주지 않고 단지 영역 구분만 해줍니다.
- p태그에는 기본 margin이 있지만 div태그에는 기본 margin이 없습니다.
- 구글과 같은 검색 엔진이 페이지를 검색할 때 주제에 대한 관련 글은, div보다 p태그에 들어 있어야 하며, 검색 엔진또한 HTML 페이지를 분할하는 목적의 div 태그안에 들어 있는 내용보다 p태그 안에 들어있는 내용들이 검색 시 우선순위가 높습니다.