API에 들어가기 앞서 먼저 통신이라는 개념을 이해해야 한다
HTTP 통신이란?
HTTP는 Hyper Text Transfer Protocol 의 약자로써 인터넷에서 데이터를 주고받는 프로토콜을 말한다. 쉽게 말해서 두 컴퓨터간에 텍스트 데이터를 주고 받는 길 이라고 생각하면 된다.
HTTP 라는 길로 요청(request) 와 응답(response) 2가지를 주고받을수 있다
API 란?
HTTP 요청을 Backend 컴퓨터에 보냈을때 실행되는 Backend 기능이다
쉽게 말해 API는 백엔드 개발자가 만든 함수이다
API에 요청(request)할 때 보내는 데이터는 API 함수로 들어갈 인자,
응답(response)으로 받게 되는 데이터가 API 함수의 return 데이터이다
API의 종류에는 크게 Rest-API 와 Graphql-API 가 있다
Rest-API
Rest-API는 현재 가장 널리 사용되고있는 API이고
응답 결과로 백엔드 개발자가 만든 함수에서 보내주는 모든 데이터를 받는다
axios를 통하여 Rest-API에 요청을한다
1. 함수 이름
주소 처럼 생겼다 ex) /naver.com/board/1
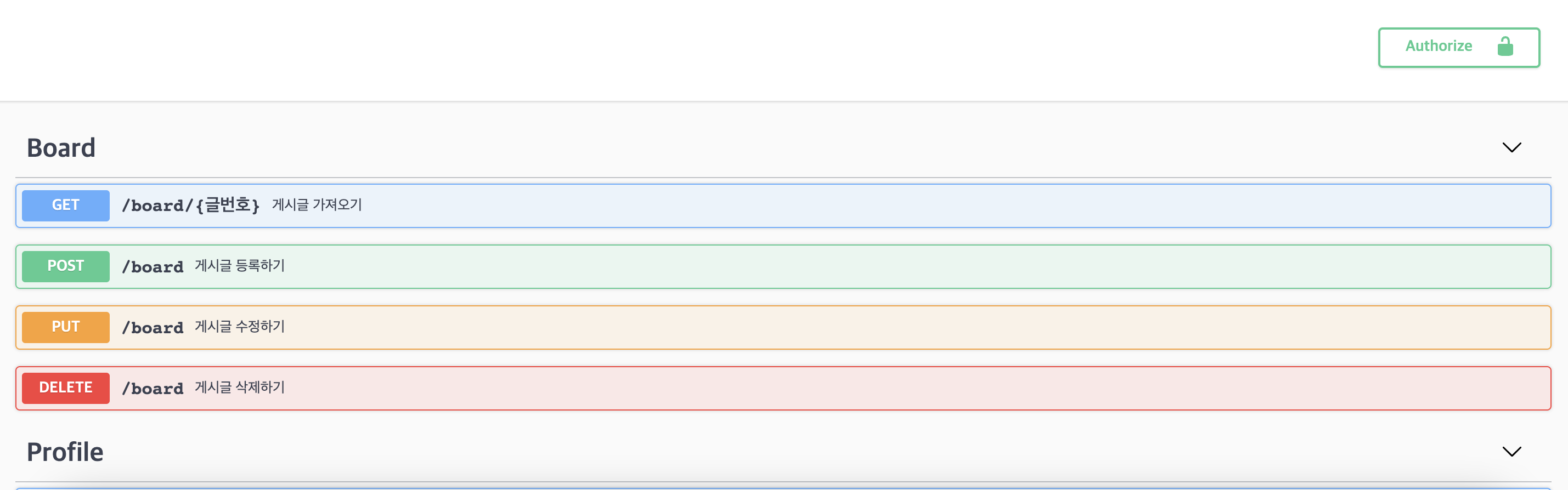
2. CRUD 방식
새로운 것을 생성하는 POST
기존의 것을 조회하는 GET
기존의 것을 수정하는 PUT
기존의 것을 삭제하는 DELETE
3. API 명세서
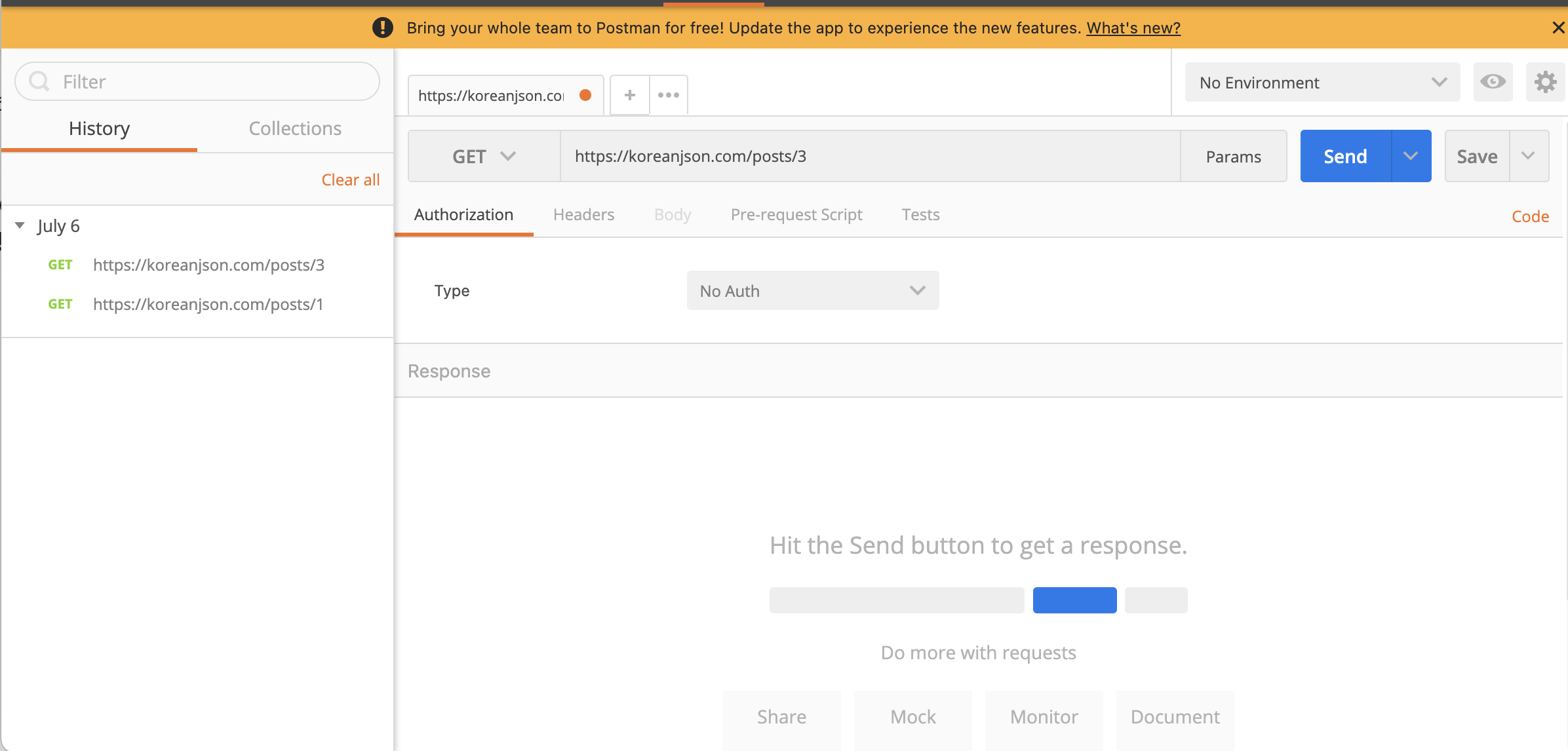
API 연습을 할때는 Postman 을 이용하고
API 설명서는 Swagger 을 이용한다

Graphql-API
Graphql-API는 페이스북에서 만든 떠오르는 API 이고
응답 결과로 백엔드 개발자가 만든 함수에서 보내주는 데이터를 선택하여 받을 수 있다
apollo-client를 통하여 Graphql-API에 요청을 한다
1. 함수 이름
일반적인 함수와 같다 ex) board(1)
2. CRUD 방식
생성(CREATE), 수정(UPDATE), 삭제(DELETE) = MUTATION
조회(READ) = QUERY
3. API 명세서
Graphql-API는 연습과 설명모두 Playground 에서 이루어진다