프로젝트를 만들때 항상 드는 고민..
협업을 위해 영양가있게 코드를 짜기위해 폴더 구조를 체계화하는건 당연시해야한다
오늘은 리액트에서 사용하는 유명한 패턴 중 하나인
container / presentational 패턴에 대해 알아보도록 하자
container / presetational 패턴
container / presentational 패턴은, 코드를
자바스크립트(기능), JSX(UI)로 나누는 방법이다
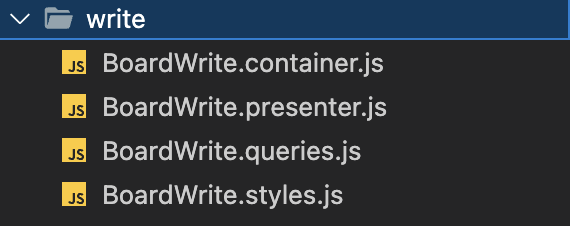
여기서 조금 더 체계적으로 폴더를 나누고 싶으면은
1. container.js // 기능
2. presenter.js // UI
3. queries.js // 쿼리문
4. styles.js // 스타일
이렇게 4개 구조로 나누는 방법을 배웠다

이런식으로 폴더를 나누니까 확실히 안에 들어가는 코드의 양이 확실하게 줄어들고 각각의 폴더마다 담당하는 기능이 있으니까 유지보수 할때도 매우 유리해보였다.
