
1. ESLint가 뭐야?🧐
ESLint는 문법적으로 문제가 있는 코드를 찾아주는 도구다.
협업 프로젝트를 할 때는 여러사람이 자신만의 규칙으로 코드를 작성한다. 물론 다들 틀리게 코딩을 하는 것은 아니다. 하지만 대부분 다들 다르게 코딩을 하게된다. 본인에게 익숙한 방법으로 ...
이게 바로 문제다.
"아니 코드 잘 돌아가고 빨리 작성하기만 하면 되는거 아니야?"🤨
라고 생각하는 분들도 있겠지만 주관적인 견해로는 옳지 않다.
서로가 일관성없는 코드를 작성하게 되면 타인의 코드의 가독성이 떨어지게 되는 것은 필연적이다. 그것은 이후의 코드 리뷰에서 큰 문제를 발생하게 된다. 내가 쓰는 코드와 생긴게 너무 다르면 코드를 읽는데 시간이 오래 걸리고 오래걸려서 읽는다고 해도 존재하는 오점을 잡아낼 가능성도 떨어지게 된다. 이런 문제를 해결하기 위해서 코딩 컨벤션을 유지시켜주며 추가적으로 문법적인 오류나 안티 패턴, 변수 범위 등을 정적 분석을 통해 런타임 에러를 사전에 발견할 수 있게 도와준다.👍
2. ESLint 사용하기(feat. typescript)
2-1. 패키지 설치하기💻
eslint는 정말로 좋은 협업 라이브러리다. 하지만 git정도로 배우는 것이 어렵다고 생각한다. 최대한 필요한 부분만 간단하게 설명하도록 할께요.
우선 eslint 관련 패키지들 설치하기!
// 타입스크립트관련 ESLint패키지 설치
npm i -D eslint @typescript-eslint/eslint-plugin @typescript-eslint/parser eslint-import-resolver-typescript
// ESLint 서드파티 플러그인 패키지 설치
npm i -D eslint-plugin-react eslint-plugin-react-hooks eslint-plugin-import eslint-plugin-jsx-a11y
// airbnb사 ESLint 환경설정 패키지
npm i -D eslint-config-airbnb
// prettier와 ESLint 충돌방지용 패키지
npm i -D eslint-config-prettier eslint-plugin-prettier
패키지 설명✍️
eslint: 코드의 문법을 검사하는 린팅과 코드의 스타일을 잡아주는 포맷팅 기능
@typescript-eslint/eslint-plugin: TypeScript관련 linting 규칙을 처리하는 플러그인
@typescript-eslint/parser: TypeScript용 ESLint 파서
eslint-import-resolver-typescript: 정확한 에러는 기억이 안나는데 해당 패키지를 설치하지 않으면 에러가 발생했었어요... 나중에 정확한 이유를 기입하겠습니다...ㅜ
eslint-plugin-react: React 관련 린트설정을 지원해줘요
eslint-plugin-react-hooks: React Hooks의 규칙을 강제해주는 플러그인입니다
eslint-plugin-import: ES2015+의 import/export 구문을 지원해줘요
eslint-plugin-jsx-a11y: JSX 내의 접근성 문제에 대해 즉각적인 AST 린팅 피드백을 제공해줘요
eslint-config-airbnb: airbnb사의 코딩규칙을 사용하게 해줘요
eslint-config-prettier: prettier와 eslint의 충돌을 일으키는 ESLint 규칙들을 비활성화 시켜주는 config
eslint-plugin-prettier: prettier에서 인식하는 오류를 ESLint가 출력해주게 해줘요
📌 혹시
CRA로 프로젝트를 생성했다면eslint-plugin-react,eslint-plugin-react-hooks,eslint-plugin-import,eslint-plugin-jsx-a11y는 CRA에서 지원해주므로 제외하고 설치해주면 되요!
2-2. ESLint 설정하기🤟
모든 패키지를 설치했다면 이제 설정을 해줘야합니다. 여러가지 방법이 있지만 저는 .eslintrc.json 파일을 생성하는 것을 선호해서 해당 방법으로 진행해볼께요
우선 .eslintrc.json 해당 파일을 프로젝트의 최상위 폴더에 생성해줍니다. 그 이후 아래의 텍스트를 붙여 넣어주시면 됩니다ㅎㅎ
{
"env": {
"browser": true,
"es6": true,
"node": true
},
"parser": "@typescript-eslint/parser",
"plugins": ["@typescript-eslint", "import"],
"extends": [
"airbnb",
"airbnb/hooks",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended",
"plugin:import/errors",
"plugin:import/warnings"
],
"parserOptions": {
"ecmaVersion": 2020,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
}
},
"rules": {
"linebreak-style": 0,
"import/no-dynamic-require": 0,
"import/no-unresolved": 0,
"import/prefer-default-export": 0,
"global-require": 0,
"import/no-extraneous-dependencies": 0,
"jsx-quotes": ["error", "prefer-single"],
"react/jsx-props-no-spreading": 0,
"react/forbid-prop-types": 0,
"react/jsx-filename-extension": [
2,
{ "extensions": [".js", ".jsx", ".ts", ".tsx"] }
],
"import/extensions": 0,
"no-use-before-define": 0,
"@typescript-eslint/no-empty-interface": 0,
"@typescript-eslint/no-explicit-any": 0,
"@typescript-eslint/no-var-requires": 0,
"no-shadow": "off",
"react/prop-types": 0,
"no-empty-pattern": 0,
"no-alert": 0,
"react-hooks/exhaustive-deps": 0
},
"settings": {
"import/parsers": {
"@typescript-eslint/parser": [".ts", ".tsx"]
},
"import/resolver": {
"typescript": "./tsconfig.json"
}
}
}
ESLint 설정 옵션 설명✍️
env:
사전 정의된 전역 변수 사용을 정의해줄 수 있어요. 사전 정의된 전역변수를 확인 할 수 있는 Docs를 링크해둘께요.
"env": {
"browser": true,
"es6": true,
"node": true
}그리고 선언하지 않은 전역변수를 사용할 때 경고하지 않도록, globals를 이용하여 사용자 전역 변수를 추가할 수 있어요.
"globals": {
"$": true
}parser:
ESLint는 구문 분석을 위해 보통 Espree 파서를 사용해요.
자주 사용되는 파서로는 Babel과 함께 사용되는 babel-eslint, Typescript 구문 분석을 위해 사용되는 @typescript-eslint/parser가 있어요.
"parser": "@typescript-eslint/parser"plugins:
ESLint는 서드파티 플러그인을 지원해요.
플러그인 패키지들을 설치하고, 설치한 플러그인들을 plugins에 추가하여 사용할 수 있어요.
"plugins": ["@typescript-eslint", "import"]extends:
extends는 추가한 플러그인에서 사용할 규칙을 설정해줘야해요
플러그인은 일련의 규칙 집합이며, 플러그인을 추가하여도 규칙은 자동 적용되지 않아요.
규칙을 적용하기 위해서는 추가한 플러그인 중에 사용할 규칙을 직접 추가해줘야 적용되요.
"plugins": ["@typescript-eslint", "import"],
"extends": [
"airbnb",
"airbnb/hooks",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended",
"plugin:import/errors",
"plugin:import/warnings"
],eslint:all과 eslint:recommended는 ESLint에 기본으로 제공해주고 있어요. 하지만 ESLint는 eslint:all을 프로덕션 용도로 사용하지 않는 것을 권장하고 있어요.
parserOptions:
ESLint 사용을 위해 지원하려는 Javascript 언어 옵션을 정의할 수 있어요.
- ecmaVersion: 사용할 ECMAScript 버전을 설정
- sourceType: parser의 export 형태를 설정
- ecmaFeatures: ECMAScript의 언어 확장 기능을 설정
- globalReturn: 전역 스코프의 사용 여부 (node, commonjs 환경에서 최상위 스코프는 module)
- impliedStric: strict mode 사용 여부
- jsx: ECMScript 규격의 JSX 사용 여부
{
"parserOptions": {
"ecmaVersion": 2020,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
}
}
}rules:
ESLint에는 프로젝트에서 사용하는 규칙을 수정할 수 있어요.
"off"또는0: 규칙을 사용하지 않음"warn"또는1: 규칙을 경고로 사용"error"또는2: 규칙을 오류로 사용
규칙에 추가 옵션이 있는 경우에는 배열 리터럴 구문을 사용하여 지정할 수 있습니다.
"rules": {
"eqeqeq": "off",
"curly": "error",
"quotes": ["error", "double"]
"comma-style": ["error", "last"],
}settings:
ESLint 구성 파일에 설정 개체를 추가할 수 있으며, 실행될 모든 규칙에 제공됩니다.
"settings": {
"import/parsers": {
"@typescript-eslint/parser": [".ts", ".tsx"]
},
"import/resolver": {
"typescript": "./tsconfig.json"
}
}2-3. ESLint 실행하기🚀
이렇게 설정까지 다 해냈다면 이제 잘 작동하는지 확인을 해볼 시간이네요.
터미널에 다음과 같은 명령어를 입력해봅시다.
eslint {파일경로}
ex) eslint src/components/atoms/Button/index.ts
만약 eslint 명령어를 사용할 수 없다면 eslint를 전역 설치해주시면 될거에요.
npm i -g eslint
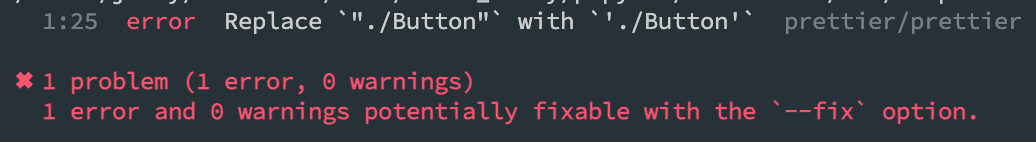
다시 eslint를 실행해보면 에러가 있다면 다음과 같이 나올꺼에요.

해당 에러를 고치려면 직접 고치는 방법과 명령어를 통하여 자동으로 고치는 방법이 있어요.
eslint --fix {파일경로}
ex) eslint --fix src/components/atoms/Button/index.ts
eslint 명령어 뒤에 --fix 옵션을 붙이면 발생한 에러를 자동으로 고쳐줘요. 하지만 모든 에러를 고쳐주진 않아요...🥲
3. 마치며
ESLint를 좀 더 자세히 알아보는 시간이 되었던 것 같다.
최재한 양질의 정보를 전달하려 했지만 그러지 못한 부분이 많은 것 같기도하다.
혹시 이 글을 끝까지 읽고 계신 분들한테는 밑에 출처도 한번씩 방문해서 더 좋은 글들을 읽어보시길 추천드립니다
💡직접 읽어보면 뼈가 되고 살이 되는 출처
👉https://velog.io/@kyusung/eslint-config-2#환경env
👉https://velog.io/@xortm854/Typescript-React-Eslint-환경설정-2편-ESLint-Prettier-설정
👉https://eslint.org/docs/user-guide/getting-started
👉https://velog.io/@kmlee95/React-Typescript-eslint-prettier설정
👉https://pravusid.kr/typescript/2020/07/19/typescript-eslint-prettier.html
👉https://overcome-the-limits.tistory.com/entry/협업-ESLint-Prettier-Airbnb-Style-Guide로-코드-컨벤션-설정하기
👉https://tech.kakao.com/2019/12/05/make-better-use-of-eslint/

잘 정리돼있어서 보기 편해요 👍