Let's use Next.js
다시 한번 Next
이번에 실습 위주의 스터디를 열심히 참여를 해봤다. 주요 기술 스택은 Next.js와 Typescript, useSWR, styled-component였다. 이전에 Next js를 사용해 본적이 있지만 왜 사용해야 하는지를 생각하지 않고 사용을 했고 경험이 많이 부족했었기에 Next의 이점을 제대로 파악하지 못했다. 하지만 이번 기회에 조은님의 기깔나는 설명을 들으면서 Next와 좀 더 친해지는 기회가 됬었다.
Futurama API
첫 주차에 sample apis 사이트의 wines api를 사용하여 조은님이 강의를 진행하고 비슷한 beers api를 이용하여 복습 및 과제를 진행하였고 첫 주차 마무리 과제로 Futurama API를 이용하여 개별 사이트를 만들어 보는 과제를 진행했다. 이전의 wines와 beers API와는 다르게 futurama api는 모든 엔드포인트가 다른 구조의 데이터를 뱉어서 페이지를 구성하는 재미가 있었다. 그 중 신경쓴 엔드포인트를 소개해보도록 하겠다.
Character

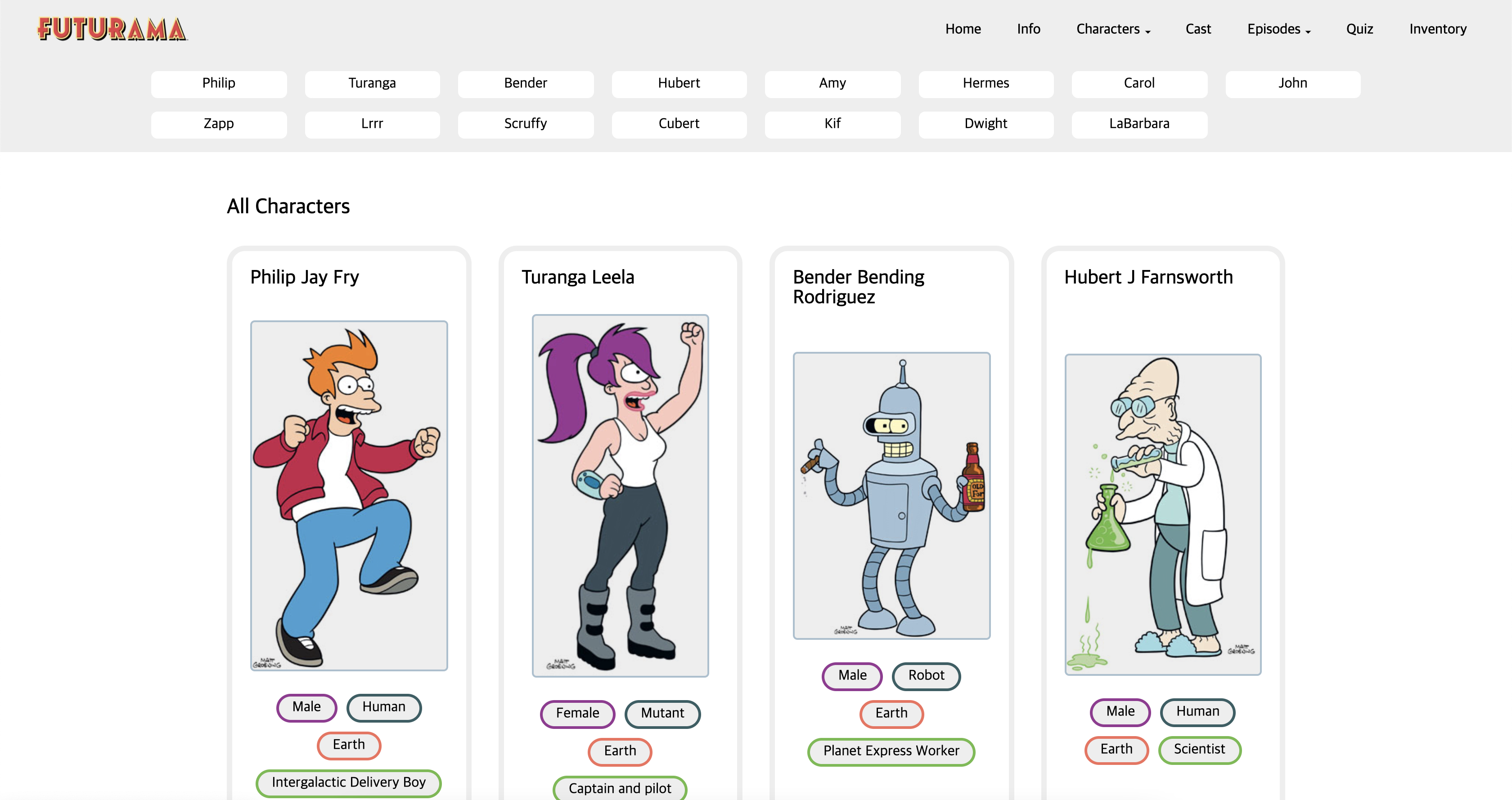
character 엔드포인트 같은 경우에는 15가지의 캐릭터들과 해당 캐릭터들의 정보가 담겨 있었다. 문제는 명대사 데이터가 많은 캐릭터들이 있어 한 페이지에 보여주기에는 데이터가 너무 많았다. 다행히도 각 캐릭터들의 id값을 character endpoint 뒤에 넣어서 개별 캐릭터의 데이터만 받아올 수 있어 전체 캐릭터들의 페이지와 동적 라우팅을 이용한 캐릭터 디테일 페이지로 나눠서 구현해볼 수 있었다.
Episodes

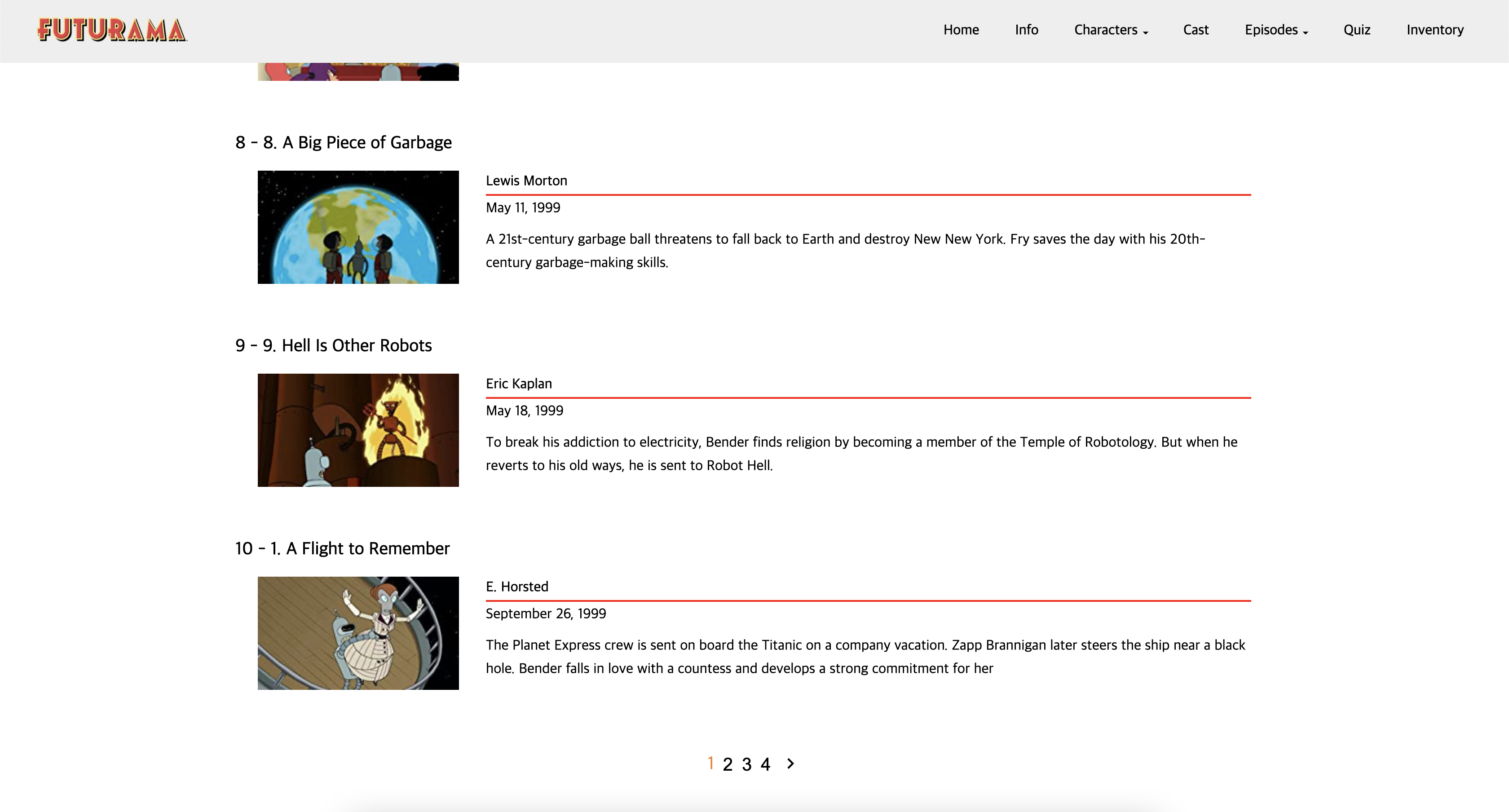
퓨처라마의 에피소드가 128개나 되었다. 이 데이터도 너무 많기 때문에 이 데이터를 한페이지에 넣는다면 UX가 너무 좋지 않을 것이라는 것은 당연했다. 하지만 이 데이터는 128개의 에피소드를 원하는 수만큼 가져올 수 없었기 때문에 한번에 받아온 데이터를 페이지네이션을 통해 나눠서 페이지에 보여주는 방법으로 진행하였다. 실제 프로젝트에서는 이런식으로 데이터 처리를 하지 않겠지만 그래도 나름대로 임기응변으로 UX를 끌어올린것 같아 매우 뿌듯했던 페이지였다.
Questions

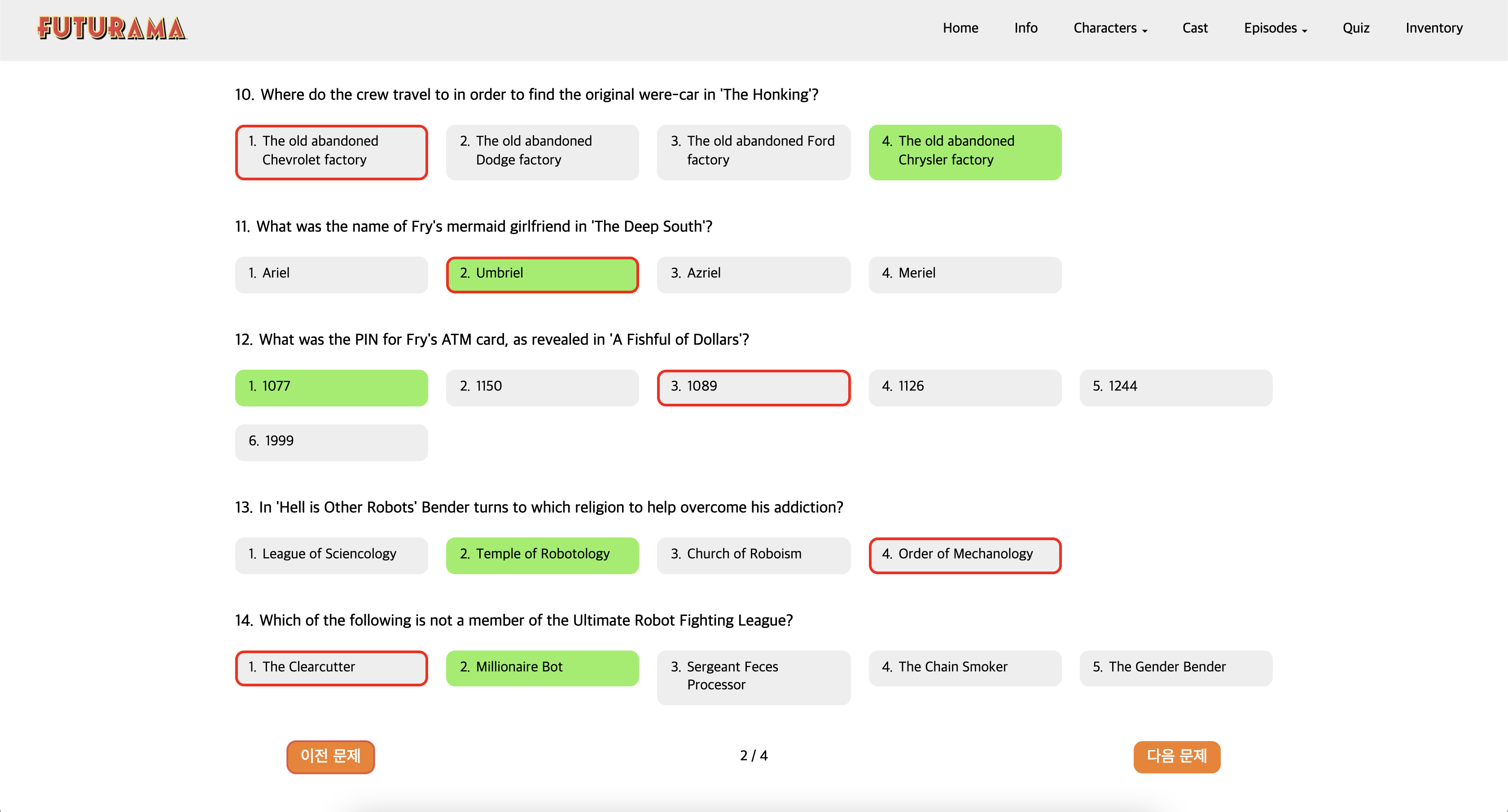
이 데이터를 보자마자 실제로 문제를 풀어볼 수 있게 진행하면 너무 재밌겠다!!라는 생각이 들었다. 과제에 재미가 빠지면 섭하지 않나? 그래서 원하는 대로 구현을 했다. 문제 수는 28개의 문제였기에 7문제씩 4페이지로 나눴다. 누군가는 굳이?라고 생각할 수 있지만 최근에 친구의 부탁으로 32문항의 설문을 진행한적이 있는데 몇번을 그만두고 싶었는지 모른다. 문제는 32문항이라는 문항 수보다는 한페이지에 있다보니 그림하나 없는 논문을 읽는 느낌마저 들었다. 그래서 굳이 4페이지로 나눠서 페이지를 구현해보았다. 하지만 개별 문제들과 페이지네이션과 결과 페이지를 따로 컴포넌트로 나눴기때문에 따로 상태관리 라이브러리 없이 구현하는데 너무 힘들었다. 이전에 프로젝트를 할 때 당연하게 상태관리 라이브러리를 사용했었는데 이번 기회를 통해 필요성을 확실히 느끼는 프로젝트가 되었다.
마무리
이번 프로젝트를 통해 오랜만에 리액트기반 환경에서 개발을 해보았다. 한동안 바닐라 자바스크립트를 통해서 개발을 진행했는데 비교적으로 코드를 깔끔하게 짜기가 좋았고 아케텍처가 제한적이기 때문에 몇개월이 흘러서 봐도 코드를 이해하기 쉽겠다는 생각이 들었다. 그리고 기본 리액트보다 라우팅을 기본적으로 제공하기 때문에 한번 익숙해지면 새로운 프로젝트를 시작하는 허들이 낮아졌다고 생각한다. 거기다 SSG를 이용한 SEO에 강점도 갖고 있기때문에 현재 프론트엔드 개발을하는데 필수로 알아둬야하는 스택 중에 하나라고 생각된다.