1. React? CRA로 만들면 되잖아?🤔
물론 CRA를 이용하면 간편하게 리액트 프로젝트를 만들 수 있다. 프로젝트 만드는 시간도 절약되고 다른 거를 찾아 볼 필요도 없다.
하지만 CRA는 뭐랄까 종합선물세트같은 느낌이다. 너가 뭘 필요할지 몰라서 기본적인 거 다 준비해봤어. 같은 느낌이랄까? 그래서 나는 내가 필요한 기능만 적절하게 첨가해서 프로젝트를 생성하기 위해 Webpack을 배우기로 했다!🕺
2. Webpack으로 프로젝트 생성하기💻
우선 한가지 밝히자면 이번 글은 한 곳에서 너무나도 잘 설명이 되어 있기 때문에 많은 부분이 비슷하다. 하지만 내가 다시 한번 정리하는 차원 + 따라하다 나온 이슈 하나 해결 이 두가지 이유로 글을 적고있다. 원본은 이후 출처에 게시하겠지만 지금 바로 원본이 보고 싶으시다면 여기로 가시면 됩니다.
2-1. 프로젝트 폴더 생성🗂
mkdir react_project
cd react_project
npm init -y
2-2. 필요한 패키지 설치📚
npm i react react-dom
npm i -D webpack webpack-cli html-webpack-plugin webpack-dev-server babel-loader @babel/core @babel/preset-env @babel/preset-react rimraf
패키지 설명
react,react-dom: React 개발에 필요한 필수 패키지webpack: Webpack(웹팩) 라이브러리webpack-cli: Webpack(웹팩)을 명령어로 조작하기 위한 라이브러리html-webpack-plugin: Webpack(웹팩)에서 HTML을 다루기 위한 플러그인webpack-dev-server: Webpack(웹팩)으로 로컬에서 개발하기 위한 테스트 서버babel-loader: Webpack(웹팩)에서 babel(바벨)을 다루기 위한 라이브러리@babel/core: babel(바벨)로 컴파일하기 위한 라이브러리@babel/preset-env: babel(바벨)로 컴파일시 어떤 타겟으로 지정할지 설정하는 라이브러리@babel/preset-react: React(리액트)를 babel(바벨)로 컴파일하기 위한 라이브러리rimraf: Mac과 윈도우즈에서 동일한 명령어로 폴더를 삭제하기 위한 라이브러리
2-3. package.json 설정📏
package.json 파일에 Webpack을 동작시키기 위한 script를 추가합니다.
{
"name": "react_project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack serve --mode development",
"prebuild": "rimraf dist",
"build": "webpack --progress --mode production"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"react": "^17.0.2",
"react-dom": "^17.0.2"
},
"devDependencies": {
"@babel/core": "^7.14.6",
"@babel/preset-env": "^7.14.5",
"@babel/preset-react": "^7.14.5",
"babel-loader": "^8.2.2",
"html-webpack-plugin": "^5.3.1",
"rimraf": "^3.0.2",
"webpack": "^5.39.1",
"webpack-cli": "^4.7.2",
"webpack-dev-server": "^3.11.2"
}
}script 명령어 설명
"start": "webpack server --mode development": npm start 또는 npm run start로 실행되는 스크립트입니다. Webpack(웹팩)의 개발 서버를 development 모드로 실행시킵니다. Webpack(웹팩)을 실행시킬 때는 항상 모드(development또는production)를 설정해야합니다."prebuild": "rimraf dist": npm run build로 build 스크립트를 실행하면 build 스크립트전에 이 스크립트가 실행됩니다. pre와 post로 스크립트 실행전, 실행후 실행시키고 싶은 스크립트를 실행시킬 수 있습니다. 저는 빌드후 생성되는 폴더를 지우고 다시 만들기 위해 사용하고 있습니다."build": "webpack --progress --mode production": npm run build로 실행되는 스크립트입니다. Webpack(웹팩)을 production 모드로 실행시켜 번들링(bundling)합니다. –progress은 빌드 진행 과정을 모니터링하기 위한 옵션입니다.
2-4. Webpack 설정하기
루트 폴더에 webpack.config.js 파일을 생성하고 다음과 같이 설정합니다.
const path = require('path'); //절대경로를 참조하기 위해 path를 불러오기
const HtmlWebpackPlugin = require('html-webpack-plugin'); //웹팩에서 HTML을 다루기위한 플로그인을 불러오기
module.exports = {
// 번들 파일로 만들기 위한 시작 파일(entry)을 설정
//생성될 번들 파일은 js 폴더 하위에 app.js라는 이름으로 생성
//이 파일은 ./src/App.jsx를 시작으로 번들링(하나로 합치기)합니다.
entry: {
'js/app': ['./src/App.jsx'],
},
//생성된 번들 파일(bundle)은 ./dist/ 폴더에 생성
//publicPath를 지정함으로써 HTML등 다른 파일에서 생성된 번들을 참조할 때, /을 기준으로 참조
output: {
path: path.resolve(__dirname, 'dist/'),
publicPath: '/',
},
//React(리액트) 파일인 jsx와 js는 babel(바벨)을 이용하여 빌드
module: {
rules: [
{
test: /\.(js|jsx)$/,
use: ['babel-loader'],
exclude: /node_modules/,
},
],
},
//./src/index.html 파일을 dist 경로에 index.html로 파일을 생성
//파일을 생성할 때, Webpack(웹팩)이 만든 번들 파일(/js/app.js)를 HTML에 추가하여 생성
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
filename: 'index.html',
}),
],
};2-5. babel 설정하기⚙️
루트 디렉토리에 .babelrc를 생성하고 아래와 같이 설정합니다.
{
"presets": [
[
"@babel/preset-env",
{ "targets": { "browsers": ["last 2 versions", ">= 5% in KR"] } }
],
"@babel/react"
]
}babel(바벨)로 컴파일 할 때, targets을 지정해줬어요. 브라우저의 상위 버전 두개(예: IE 11, 10)와 한국(KR)에서 5% 이상의 점유율을 가지고 있는 브라우저에 대응하여 컴파일되도록 설정했어요. 그리고 "@babel/react"을 통해 React(리액트)도 컴파일될 수 있도록 설정했어요.
2-6. HTML 만들기
React(리액트)를 사용할 HTML 파일을 ./src/index.html에 생성하고 다음처럼 수정합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
</head>
<body>
<div id="app"></div>
</body>
</html>2-7.React 파일 만들기📒
./src/App.jsx를 생성하고 아래와 같이 수정합니다.
import React from 'react';
import ReactDOM from 'react-dom';
const App = () => {
return <h1>Hello World!</h1>;
};
ReactDOM.render(<App />, document.getElementById('app'));2-8. 실행해보기🖥
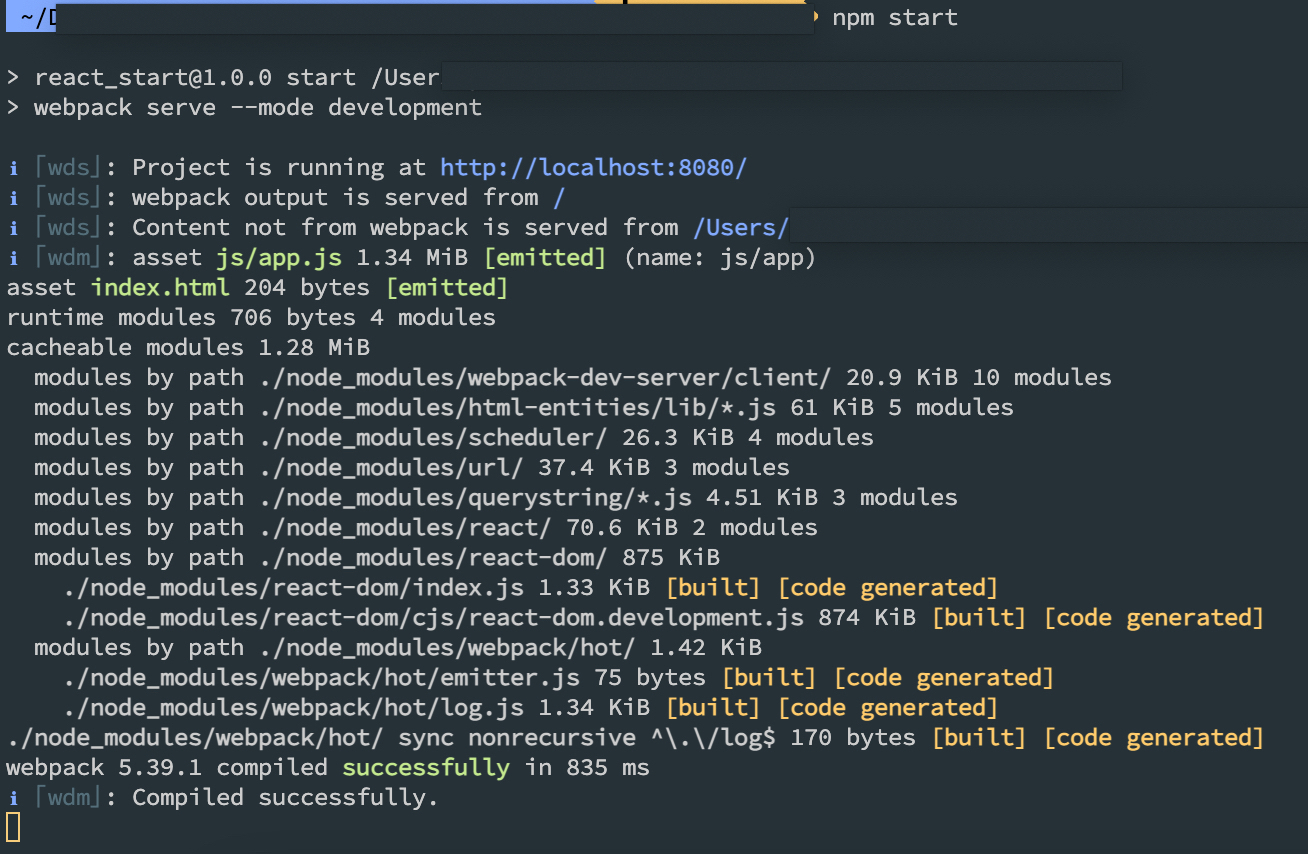
npm start
터미널에서 위의 명령어를 실행하면 터미널에서 다음과 같은 화면이 보일 것이다.

그리고 인터넷 브라우저에서 http://localhost:8080/로 들어가면 Hello World!가 보이면 정상적으로 프로젝트를 시작한 것이다.

npm start가 잘 작동한다면 build도 해보자.
npm run build
실행되면 ./dist/ 폴더와 하위에 index.html과 /js/app.js가 생성된 것을 확인할 수 있다. 또한 index.html을 열어보면 우리가 만든 index.html과는 다르게 <script type="text/javascript" src="/js/app.js"></script>이 추가된 것을 확인할 수 있다.
3. 마치며🥳
이제 웹팩으로 리액트 프로젝트를 만들 수 있다 정도인 것 같다. 웹팩을 더 공부해서 앞으로는 내가 원하는 프로젝트를 가볍게 시작할 수 있다면 좋을 것 같다.👍
💡직접 읽어보면 뼈가 되고 살이 되는 출처
👉https://dev-yakuza.posstree.com/ko/react/start/
👉https://stackoverflow.com/questions/59611597/error-cannot-find-module-webpack-cli-bin-config-yargs