배경
프론트엔드스쿨 동료와 네이버 채용 사이트를 클론 코딩을 하던 도중 처음 보는 상황을 맞닦드렸고 국내에 이에대한 글이 없는 듯하여 정리하고 넘어가려고 한다.
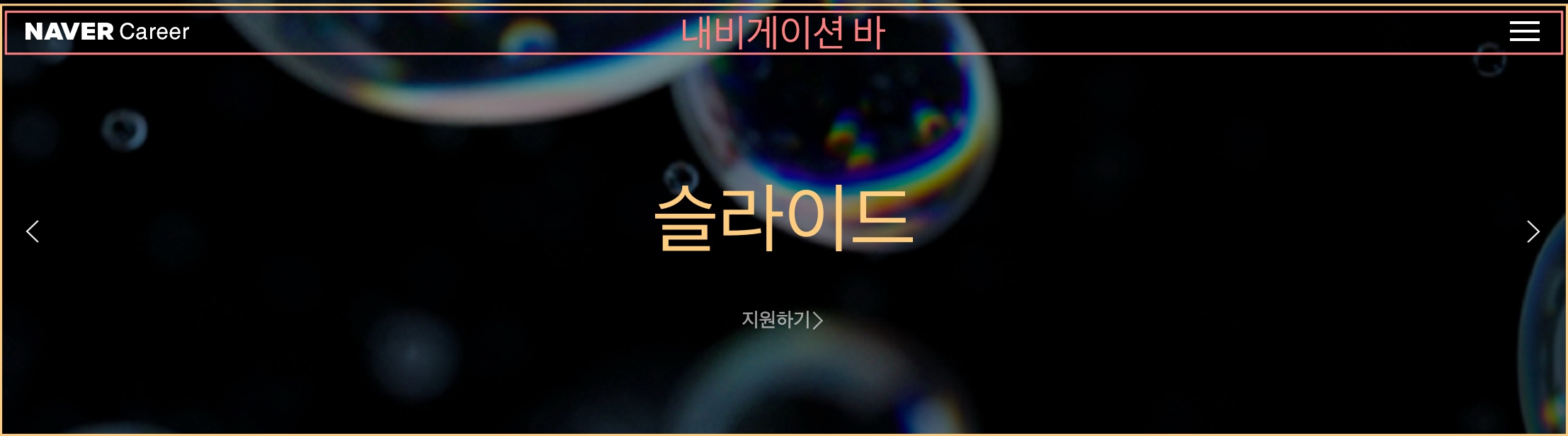
네이버 채용 사이트처럼 상단 내비게이션 바와 슬라이드를 겹치게 놓고싶었다.

하지만 슬라이드를 상단 내비게이션 바의 영역을 침범하기위해 position: absolute를 주었더니 위치는 올라갔지만 내비게이션 바를 덮어버리면서 네비게이션바가 나오지 않게 되었다. 그래서 네비게이션 바 밑으로 보내기위해서 슬라이드에 z-index: -1;을 주니까 원하는데로 내비게이션바 아래로 내려갔지만 슬라이드 내부의 a태그가 눌리지 않게 되는 상황을 마주하게되었다.
내비게이션바에도 position을 설정하고 슬라이드와 내비게이션 바에 z-index를 주면서 원하는대로 구현을 했지만 z-index에 음수값을 주었을 때 a태그가 왜 작동을 하지 않는지에 대해서 의문이 생겨 찾아보게 되었다.
추론
MDN 문서를 읽으면 flex 혹은 grid 컨테이너 요소의 자식 요소 중에 z-index가 auto가 아닐 경우 쌓임 맥락(stack context)가 생성된다고 한다. 쌓임 맥락 안의 자식 요소는 해당 규칙에 의해서 쌓이게 된다고 정의되어 있다. 하지만 부모요소의 아래로 쌓이게 되는 점에 대해서는 설명이 없다. 그래서 직접 실험해보고 알게된 점을 바탕으로 정리해보겠다.
HTML 구성
<!-- html -->
<div class="outer">
<div class="inner">
<a href="javascript:alert('동작');" class="a1">a01</a
><a href="javascript:alert('동작');" class="a2">a02</a>
</div>
</div>상황 1
/* css */
.a1 {
z-index: -1;
}
.a2 {
z-index: 1;
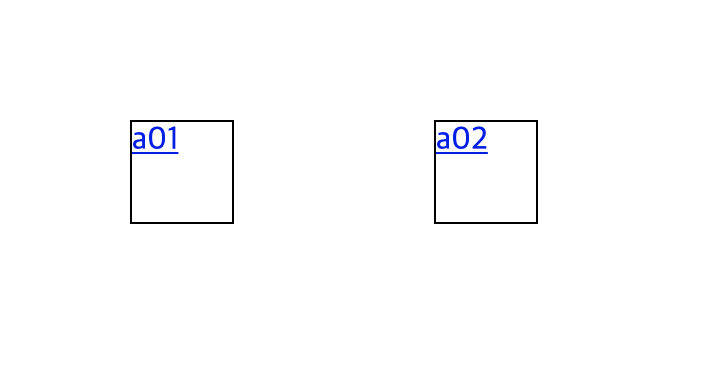
}위처럼 .a1에 z-index: -1;만 준다면 .a2와 눈으로 볼 수 있는 차이는 없다

a태그도 잘 클릭이 되며 alert도 잘 작동한다.
상황 2
/* css */
.inner {
display: flex;
/* 또는 display: grid; */
}
.a1 {
z-index: -1;
}
.a2 {
z-index: 1;
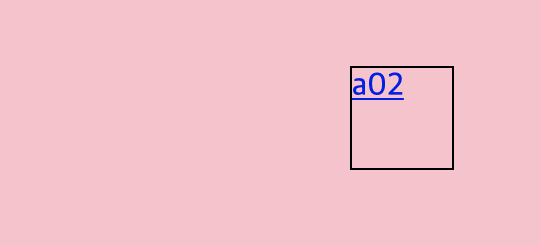
}하지만 부모 요소에 display: flex; 혹은 grid를 준다면 a태그가 눌리지 않으며 커서가 pointer로 변하지 않는다. 처음 이 상황을 봤을 때는 어리둥절했었다. 시각적으로는 상황1과 다를게 없기 때문이다. 하지만 부모 요소에 배경색을 넣으면 차이가 보인다.

.a1요소가 부모 밑에 깔려있기 때문에 부모에 가로막혀서 클릭이 되지않았던 것이다.
상황 3
/* css */
.outer {
background-color: aqua;
}
.inner {
display: flex;
/* 또는 display: grid; */
}
.a1 {
z-index: -1;
}
.a2 {
z-index: 1;
}그렇다면 a는 부모요소의 밑으로만 간것인지 아니면 특정 층에 끼어있는 것인지 확인해보기 위해서 .inner의 배경색 pink을 없애고 .outer에 배경색 aqua를 주었다.

.outer 요소의 display는 flex가 아닌데도 더 아래에 깔리게 되었다.
상황 4
이번엔 부모 요소가 아닌 조상 요소에 display: flex;가 있을 때도 z-index: -1;인 요소가 아래로 깔리는지 확인해보겠다;
/* css */
.outer {
display: flex;
/* 또는 display: grid; */
}
.inner {
background-color: pink;
}
.a1 {
z-index: -1;
}
.a2 {
z-index: 1;
}
잘 보이며 잘 동작한다. 부모 요소가 아닌 조상 요소의 display에는 영향을 받지않는 것으로 보인다.
상황 5
이번엔 div의 배경색은 없애고 body에 배경색을 bisque로 줘서 어디까지 내려가는지 확인해보겠다.
/* css */
body {
background-color: bisque;
}
.inner {
display: flex;
/* 또는 display: grid; */
}
.a1 {
z-index: -1;
}
.a2 {
z-index: 1;
}
이미지를 보면 body 위에 있는 것처럼 보인다.
상황 6
더 정확한 확인을 위하여 감싸던 div요소를 없애고 body에 flex를 줘서 확인해보겠다.
<!-- html -->
<body>
<a href="javascript:alert('동작');" class="a1">a01</a
><a href="javascript:alert('동작');" class="a2">a02</a>
</body>/* css */
body {
display: flex;
/* 또는 display: grid; */
background-color: bisque;
}
.a1 {
z-index: -1;
}
.a2 {
z-index: 1;
}
신기하게도 눈으로 보기엔 body 위에 있다고 보이지만 클릭이 되지않고 cursor가 pointer로 변하지 않는걸로 보아 body 아래에 있는 것처럼 느껴진다.
결론
display: flex 또는 grid인 컨테이너의 자식 요소에 z-index: -1;를 주면 body 아래까지 내려가지만 시각적으로는 body위에 있는 것처럼 보인다.
마무리
💡직접 읽어보면 뼈가 되고 살이 되는 출처
👉쌓임 맥락 MDN 문서