
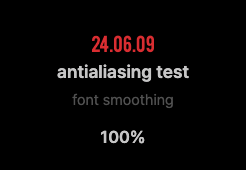
antialiasing 적용 전
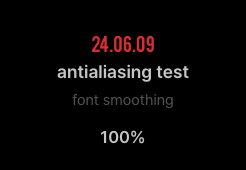
 antialiasing 적용 후
antialiasing 적용 후

검은색 배경에서 흰색 텍스트를 사용하면 텍스트가 실제 보이는 것보다 더 두꺼워 보인다.
브라우저에서 사용되는 antialiasing으로 인해 텍스트가 굵게 표시되는데,
이는 일반적으로 텍스트가 검은색 바탕에 흰색일 수록 반전되어 더 두꺼워 보이는 것이다.
이때 다음과 같은 방법을 사용하면 대부분의 브라우저에서 antialiasing이 꺼지게 되고,
텍스트가 더 굵게 표시되는 것을 방지할 수 있다.
body {
-webkit-font-smoothing: antialiased;
-moz-font-smoothing: antialiased;
-o-font-smoothing: antialiased;
}안티앨리어싱(Anti-aliasing)
Anti aliasing. 즉 '앨리어싱 방지'로,
앨리어싱은 디지털 처리 과정에서 발생하게 되는 노이즈를 뜻하는 용어이다. (사선이나 곡선이 매끄럽지 않고 들쭉날쭉한 모습으로 표현되는 현상)
이러한 계단 현상을 줄이는 기술을 anti aliasing이라고 한다.
antialiasing 속성을 적용하면 폰트가 더욱 부드럽게 보일 수 있지만, 반대로 폰트의 선명함이 떨어질 수 있다.
