서버에서 fetch
Next.js에서는 Web API에서 제공되는 fetch API의 확장된 버전을 제공한다.
따라서, fetch로 각각의 패치 요청에 대한 캐싱(Caching)과 재검증(Revalidating) 동작을 설정할 수 있다.
fetch는 비동기 서버 컴포넌트나 라우트 핸들러(Route Handlers) 등에서 사용할 수 있다.
async function getData() {
const res = await fetch('https://api.example.com/...')
// 직렬화되지 않기 때문에 데이터 타입을 바로 사용할 수 있다.
if (!res.ok) {
// 에러를 던지면 가장 가까이 있는 error.tsx 파일에 걸린다.
throw new Error('Failed to fetch data')
}
return res.json()
}
export default async function Page() {
const data = await getData()
return <main></main>
}클라이언트에서도 서버에서와 같은 방식으로 데이터를 패칭할 수 있다.
하지만 Next.js에서는 보안과 성능상의 이점 때문에 서버에서의 패칭을 권장한다.
데이터 캐싱(Caching)
기본적으로 fetch에 의해 발생한 요청은 자동으로 캐싱된다.
여러 번 요청해도 저장해둔 값을 반환해 불필요한 API 호출을 줄여준다.
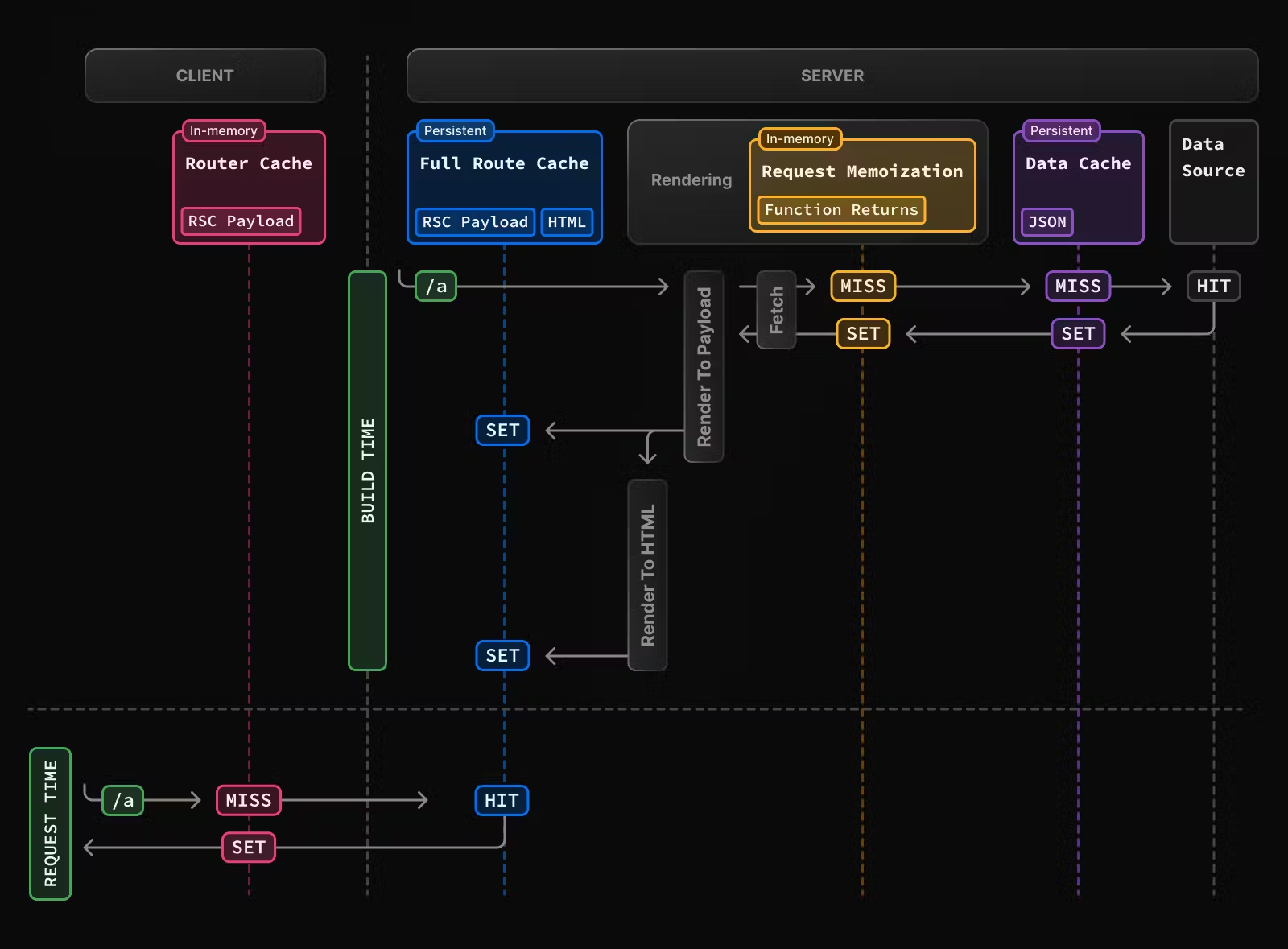
캐시 데이터는 서버에 저장되어 빌드 타임 혹은 이후 요청에도 재사용할 수 있게 된다.
// 'force-cache' 설정이 기본 값이다.
fetch('https://...', { cache: 'force-cache' })Next.js에서는 여러 단계에 걸쳐 캐싱 동작이 수행된다.
데이터 캐시뿐만 아니라 렌더링 단계에 있는 메모화(Memoization), 라우트 전체 캐시(Full Route Cache), 라우터 캐시(Router Cache)가 존재한다.

데이터 재검증(Revalidating)
최신의 데이터를 원한다면 재검증을 통해 캐싱된 데이터를 무효화할 수 있다.
캐싱된 데이터를 재검증하는 방법에는 두 가지가 있다.
- 시간 기반 재검증(Time-based revalidation)
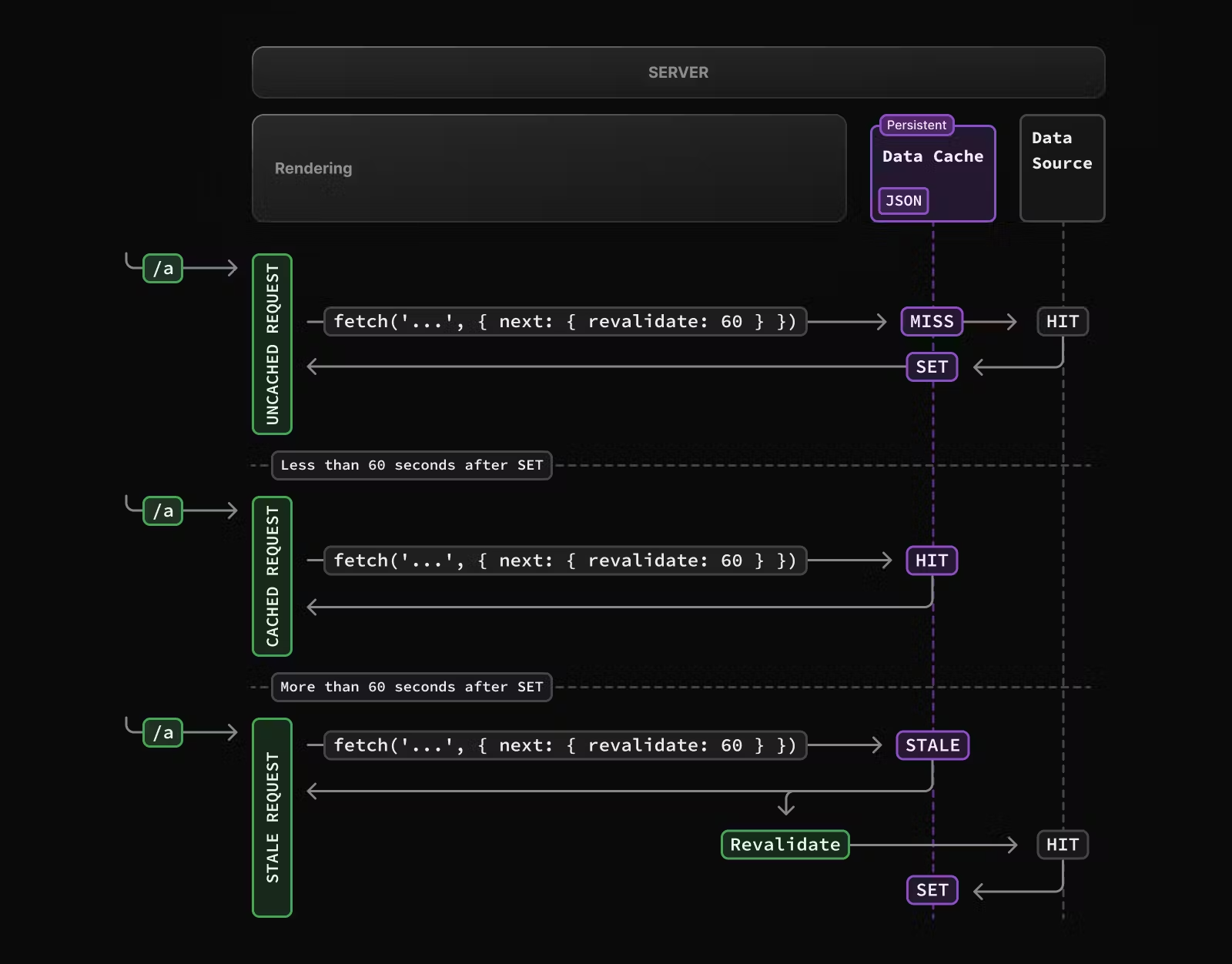
특정 시간이 지난 이후에 자동으로 재검증되도록 설정할 수 있다.
시간이 지난 캐시 데이터는 신선하지 않은 데이터로 판별될 뿐 삭제되진 않는다.
재요청이 있을 때 신선한 데이터를 다시 불러온다.
이는 데이터가 자주 변경되지 않고 신선도가 중요하지 않은 경우에 유용하다.
// 3600초(60분) 동안 유효한 fetch
fetch('https://...', { next: { revalidate: 3600 } })
- 온디맨드 재검증(On-demand revalidation)
캐싱된 데이터를 수동으로 재검증할 수도 있다.
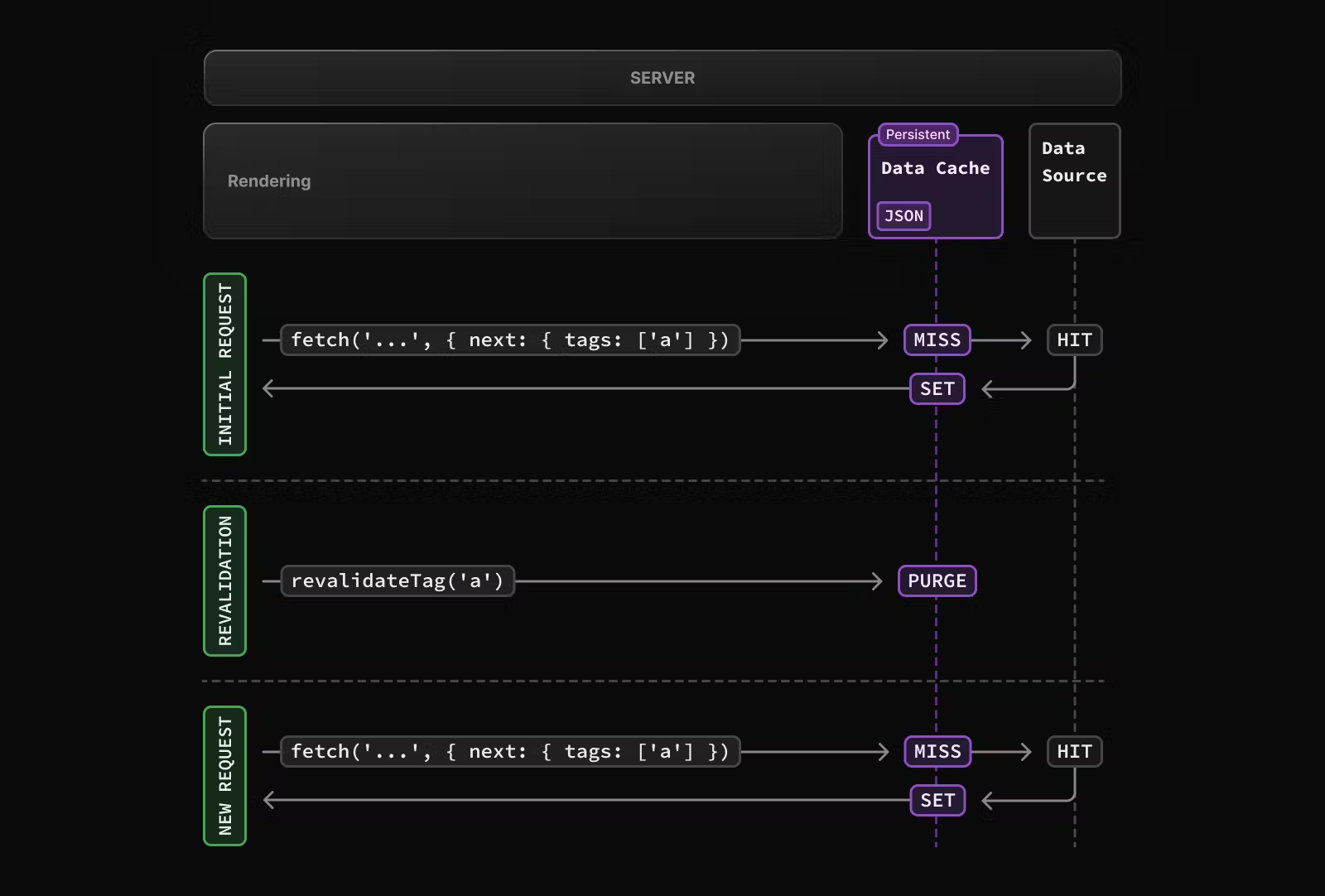
온디맨드 재검증은 태그(tag) 혹은 경로(path)를 기반으로 특정 데이터 그룹을 일괄 재검증할 수 있다.
이 때 재검증된 캐시 데이터는 삭제된다.
따라서, 즉각적으로 최신 데이터를 확보해야 하는 경우에 유용하다.
// 데이터에 태그를 달아둔다.
fetch('https://...', { next: { tags: ['collection'] } })
// 태그된 데이터를 재검증한다.
revalidateTag('collection')