라우팅
라우팅(Routing)은 경로(URL Path)를 지정하는 것을 의미한다.
Next.js에서는 파일 시스템 기반으로 경로를 지정한다.
폴더 이름을 따르는 URL Path
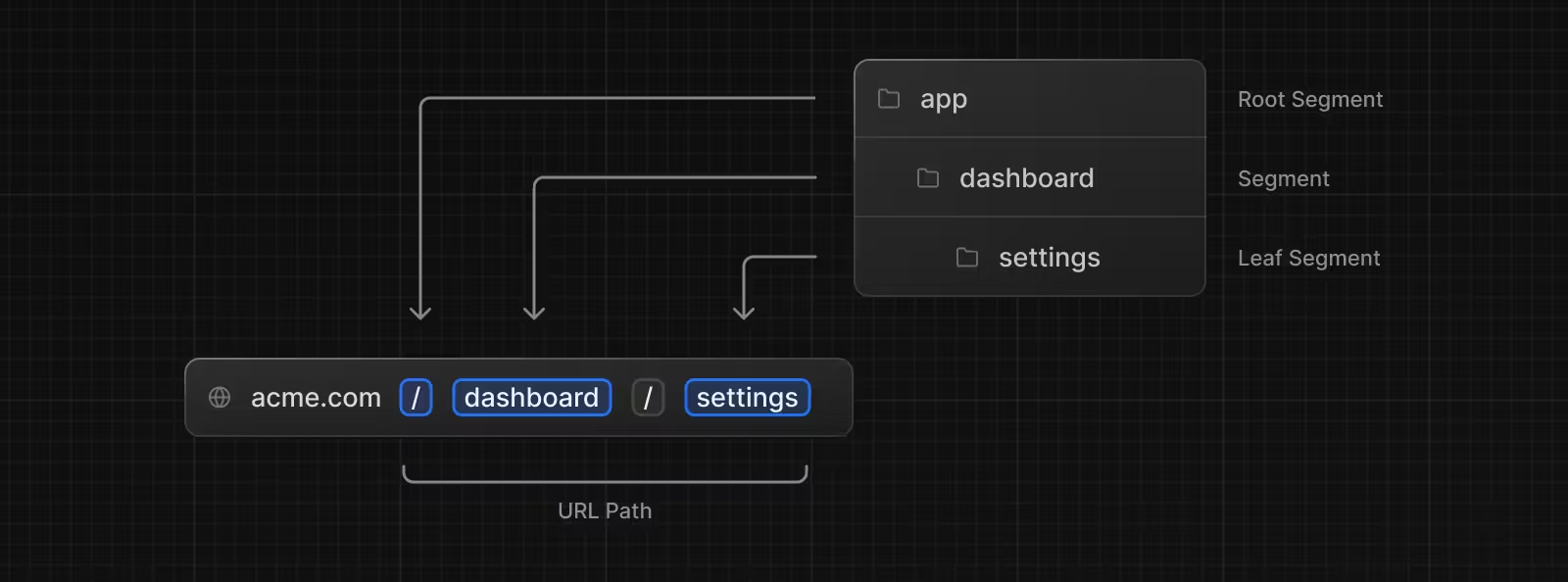
Next.js의 파일 시스템 기반의 라우팅은 아래와 같은 형태를 이룬다.
app 이라는 폴더를 만들고 그 아래 dashboard, setting라는 폴더를 만들면
URL path가 폴더 이름과 동일한 순서를 따라 만들어진다.

다만, 라우터를 표현하는 폴더인 경우, 라우터 세그먼트(Router Segment)라고 부른다.
root router segment의 이름을 app이라고 지으면 App Router,
pages라고 지으면 Pages Router가 된다.
상황에 따라 짓는 파일 이름
세그먼트(Segment)에는 파일이 필요한데,
Next.js에서는 상황에 맞는 UI를 정의할 때 쓰는 파일명이 미리 정해져 있다.
| layout | Segment의 메인 컨텐츠와 하위 Segment의 공용 레이아웃 UI |
|---|---|
| page | Segment의 메인 컨텐츠 UI |
| loading | Segment의 메인 컨텐츠와 하위 Segment의 로딩 UI |
| not-fount | Segment의 메인 컨텐츠와 하위 Segment의 Not Found UI |
| error | Segment의 메인 컨텐츠와 하위 Segment의 에러 UI |
| global-error | 전역 에러 UI |
| route | 서버 API 엔드포인트 |
| template | 특별하게 재사용될 수 있는 레이아웃 UI |
| default | 패러럴 라우트의 폴백 UI |
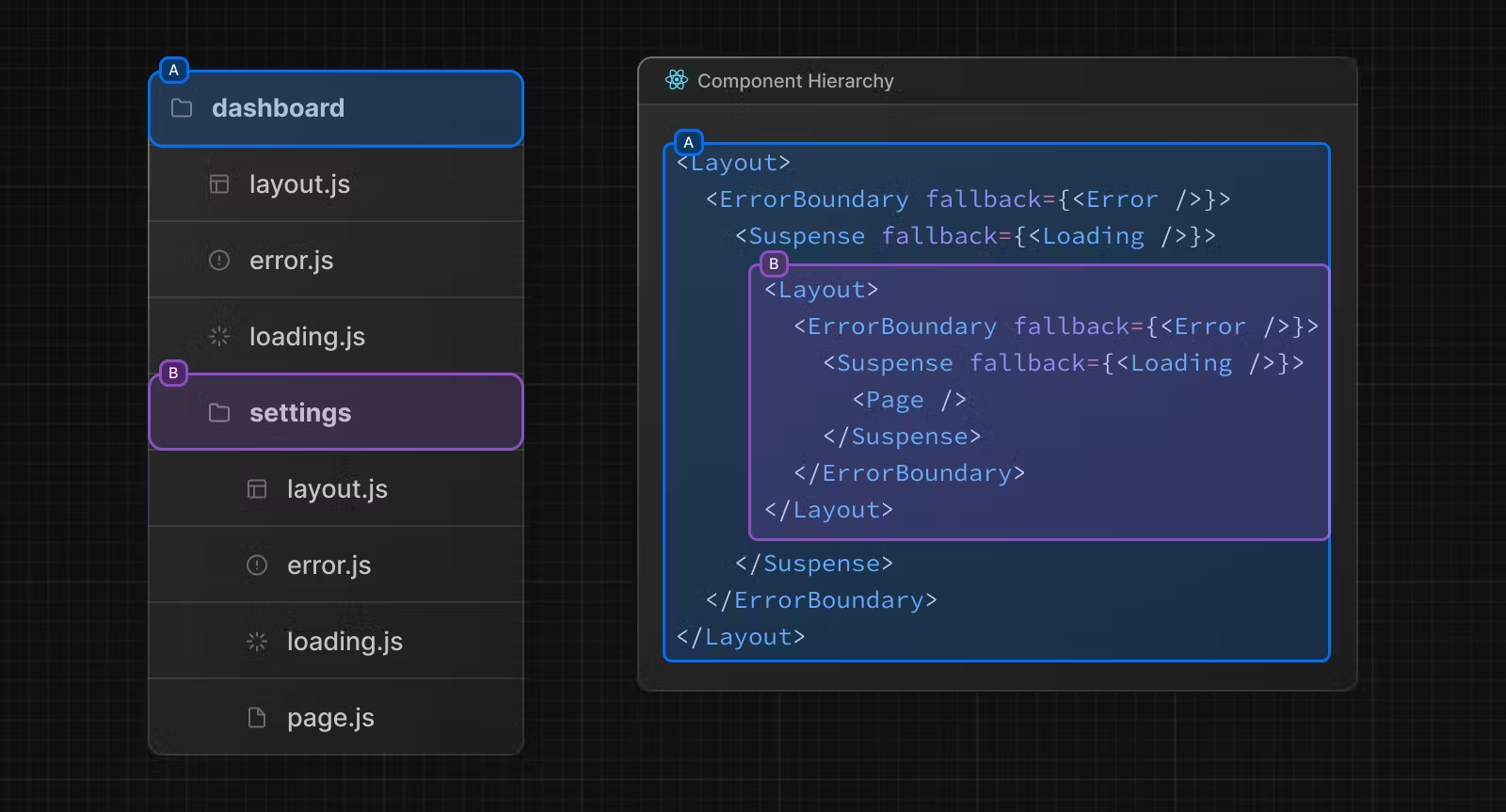
아래의 이미지를 보면 이해하기 쉽다.
파일 이름을 약속한 대로 지정해서 세그먼트 안에 정의하면 Next.js가 알아서 React 컴포넌트를 배치해준다.

위에서 언급한 파일명 이외에는 아무 이름이나 넣어도 라우트에 영향을 주지 않는다.
즉, 필요에 따라 다양한 파일을 추가할 수 있다.
동적으로 변할 수 있는 URL Path 만들기
블로그를 만들 때, 게시글마다 ID 혹은 이름을 갖는다.
블로그 상세 페이지라면 /blog/:id와 같은 형태를 갖는 것이다.
이런 경우를 위해 Next.js에서는 Dynamic Routes라는 기능을 제공한다.
Dynamic Routes는 파일 이름을 대괄호로 묶어주며, 대괄호 안에 지정한 이름을 Page 컴포넌트의 인자로 받을 수 있다.
app/blog/[id]/page.tsx
export default function Page({ params }: { params: { id: string } }) {
return <div>My Post: {params.id}</div>
}
