스프링 웹 개발
스프링에서 웹을 개발하는 방법에는 크게 세 가지가 있다.
-
정적 컨텐츠
: html과 같은 파일을 웹 브라우저에 그대로 내려주는 방식 -
MVC와 템플릿 엔진
: JSP, php 등의 템플릿 엔진을 사용하여 html 파일을 서버에서 프로그래밍한 결과에 따라 동적으로 바꿔서 내려주는 방식
이 때 Controller, Model, View라는 MVC 패턴을 사용한다. -
API
: XML이나 JSON과 같은 데이터 포맷을 클라이언트에게 전달하는 방식
Vue.js 또는 React에서 API로 데이터만 내려주면 화면은 클라이언트가 그리는 방식으로 많이 사용 or 서버끼리 통신할 때 사용한다.
1. 정적 컨텐츠 (Static Content)
- 정적 컨텐츠는 html 파일을 작성하면 이를 그대로 받아 브라우저에 제공하는 방식
- 스프링 부트의 정적 컨텐츠는 프로젝트 디렉토리와 /static (또는 /public 이나 /resources) 클래스 경로를 기본으로 하여 파일을 찾아 제공한다.
/src/main/resources/static 안에 hello-static.html 파일을 작성 
위 코드를 작성한 뒤 프로젝트를 실행시켜 인터넷 브라우저에서 http://localhost:8080/hello-static.html 로 이동하면 다음과 같이 나타난다.

정적 컨텐츠 호출 방식

- 사용자가 웹 브라우저에서 정적 콘텐츠 링크에 접속하면 내장 톰캣 서버에 요청한다.
- 내장 톰캣 서버는 스프링 부트에 정보를 넘긴다.
- 스프링 부트는 1차적으로 스프링 컨테이너 내부에서 hello-static 관련 컨트롤러를 찾는다.
- 스프링 컨테이너에 없는 것을 확인하면 /static (또는 /public 이나 /resources) 클래스 경로에서 파일을 찾는다.
- resources 내부에 static/hello-static.html을 찾은 후 웹 브라우저에 파일 데이터를 넘겨 호출한다.
2. MVC와 템플릿 엔진
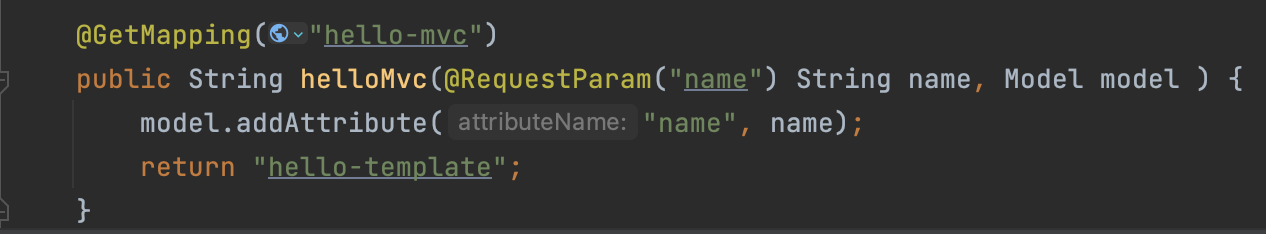
HelloController.java에 코드 추가

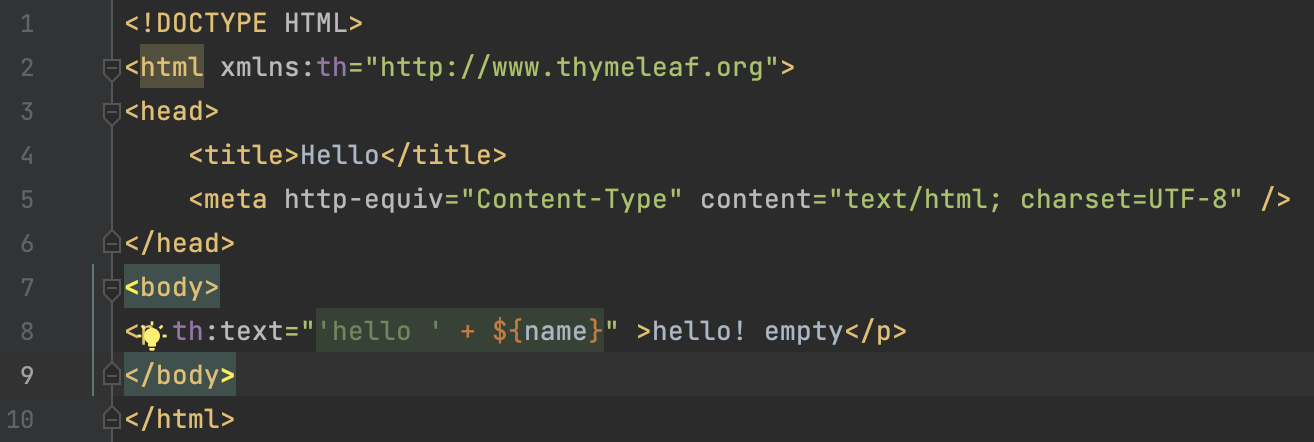
templates 폴더 안에 hello-template.html 생성 후 추가
 위의 코드에서 hello! empty 부분은 서버가 돌아가지 않고, 정적인 페이지로 열었을 경우에 나타난다.
위의 코드에서 hello! empty 부분은 서버가 돌아가지 않고, 정적인 페이지로 열었을 경우에 나타난다.
만약 서버에서 돌아간 후 열린다면 th:text 안에 있는 문자열이 나타난다.
그리고 http://localhost:8080/hello-mvc?name=spring!!! 을 입력하면 다음과 같은 화면이 뜬다.

controller에서 name을 파라미터로 가져오라고 작성했기 때문에 ? 뒤에 있는 쿼리 스트링에 name이 있으므로 해당 값을 가져와서 model에 넣어주고, hello-template의 ${name}은 model 안에서 name 이름을 가진 변수의 값을 가져와서 안에 넣어준다.
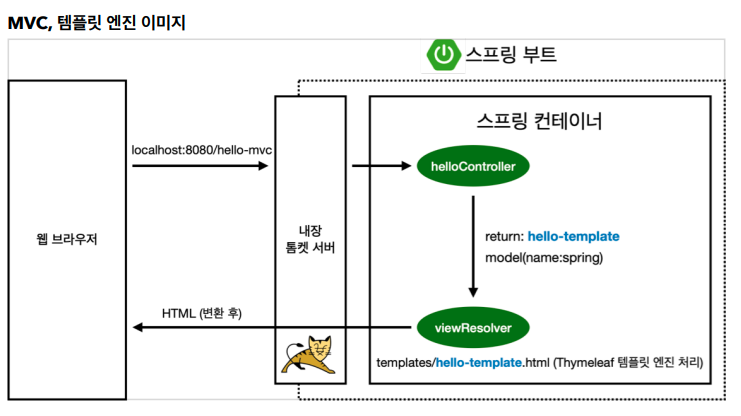
MVC, 템플릿 엔진 처리 방식
 웹 브라우저에서 /hello-mvc?name=spring을 넘기면 스프링 부트에 내장된 톰캣 서버를 먼저 거친다.
웹 브라우저에서 /hello-mvc?name=spring을 넘기면 스프링 부트에 내장된 톰캣 서버를 먼저 거친다.
톰캣 서버가 hello-mvc 요청을 스프링에게 던지면 Spring은 hello-mvc가 helloController의 helloMvc 메서드에 매핑 되어있음을 확인하고 메서드를 실행한다.
메서드에서 Model에 key(name)와 value(spring)를 세팅하고 "hello-template"을 반환한다.
viewResolver는 templates/hello-template.html을 찾아서 동적으로 html을 꾸리고 렌더링해서 웹 브라우저에 전달한다.
3. API
웹 브라우저로 html이 아닌, 데이터를 바로 받는 방식으로 컨트롤러의 메서드에 @ResponseBody 어노테이션을 사용한다.
문자열을 반환하면 http body에 문자가 직접 들어가고 객체를 반환하면 json으로 변환된다.
@ResponseBody: http에는 header와 body가 있는데 body에 메서드의 반환값을 직접 넣어줄 때 사용하는 어노테이션이다.
메서드가 종료되고 viewResolver가 아닌 HttpMessageConverter가 동작한다.
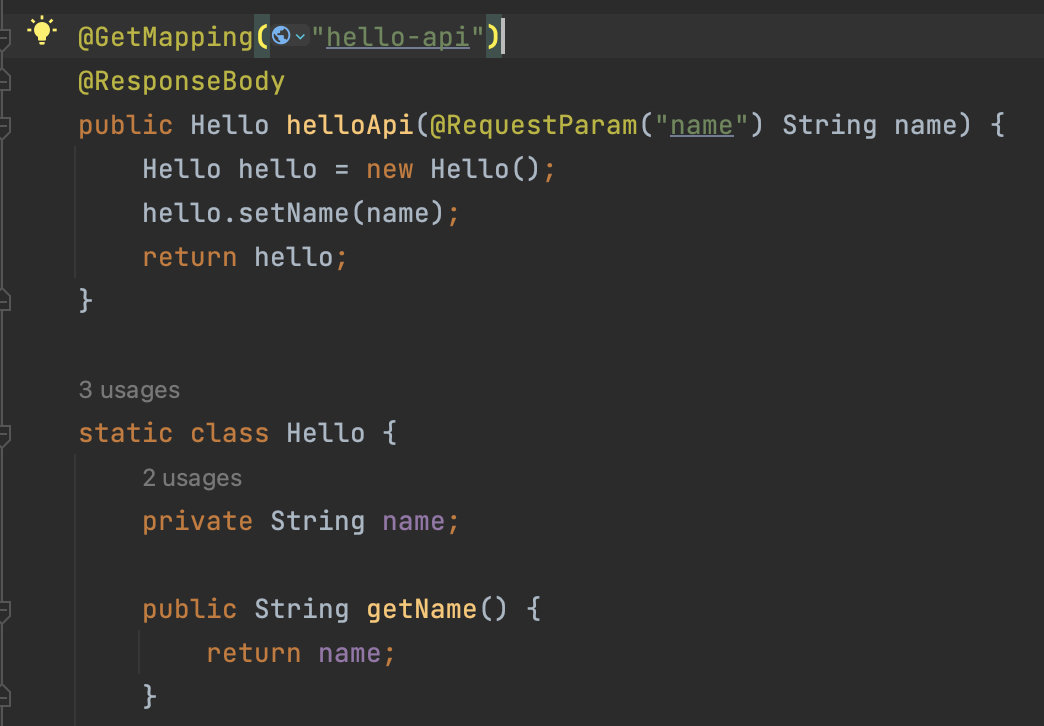
HelloController.java에 코드 추가 
이번에는 객체를 생성해서 객체를 반환하는데 그 결과는 웹페이지에 json 형식으로 객체가 표시된다.
객체는 자바 beans 형식을 따라 getter와 setter를 만들어서 값을 대입하고, 가져올 때는 getter, setter를 사용한다.
http://localhost:8080/hello-api?name=spring!!! 을 입력하면 다음과 같은 화면이 나온다.  위에서 작성한 helloMvc 메소드와의 차이점은 html을 거치지 않고 바로 데이터를 보내는 것이다.
위에서 작성한 helloMvc 메소드와의 차이점은 html을 거치지 않고 바로 데이터를 보내는 것이다.
그래서 두 개의 메소드를 실행하고 페이지 소스보기를 보면 다음과 같은 차이가 있다.
hello-mvc

hello-api

API 호출 방식 
controller에서 메소드를 매칭하는데 @ResponseBody라는 annotation이 있기 때문에 http body 부분에 직접 반환해야 한다고 미리 인지한다.
만약 객체가 온디면 기본 설정이 객체를 json 형태로 변환 후 반환하는 것이 기본이다.
@ResponseBody가 있으면 HttpMessageConverter가 동작하는데, 만약 문자열이면 StringConverter를 사용하고, 객체면 JsonConverter를 사용한다.

