
useNavigate()
useNavigate()는 리액트 라우터에서 페이지를 이동할 때 사용된다.
개발을 하다 보면 페이지를 이동할 때 특정 값을 이동하는 페이지에 전달해야 하는 경우가 생기는데, 이때 navigate() 함수를 사용하면 원하는 값을 전달할 수 있다.
navigate() 함수는 두 개의 인자 값을 받는다.
- 이동 경로
- 옵션 { state: {전달할 데이터} }
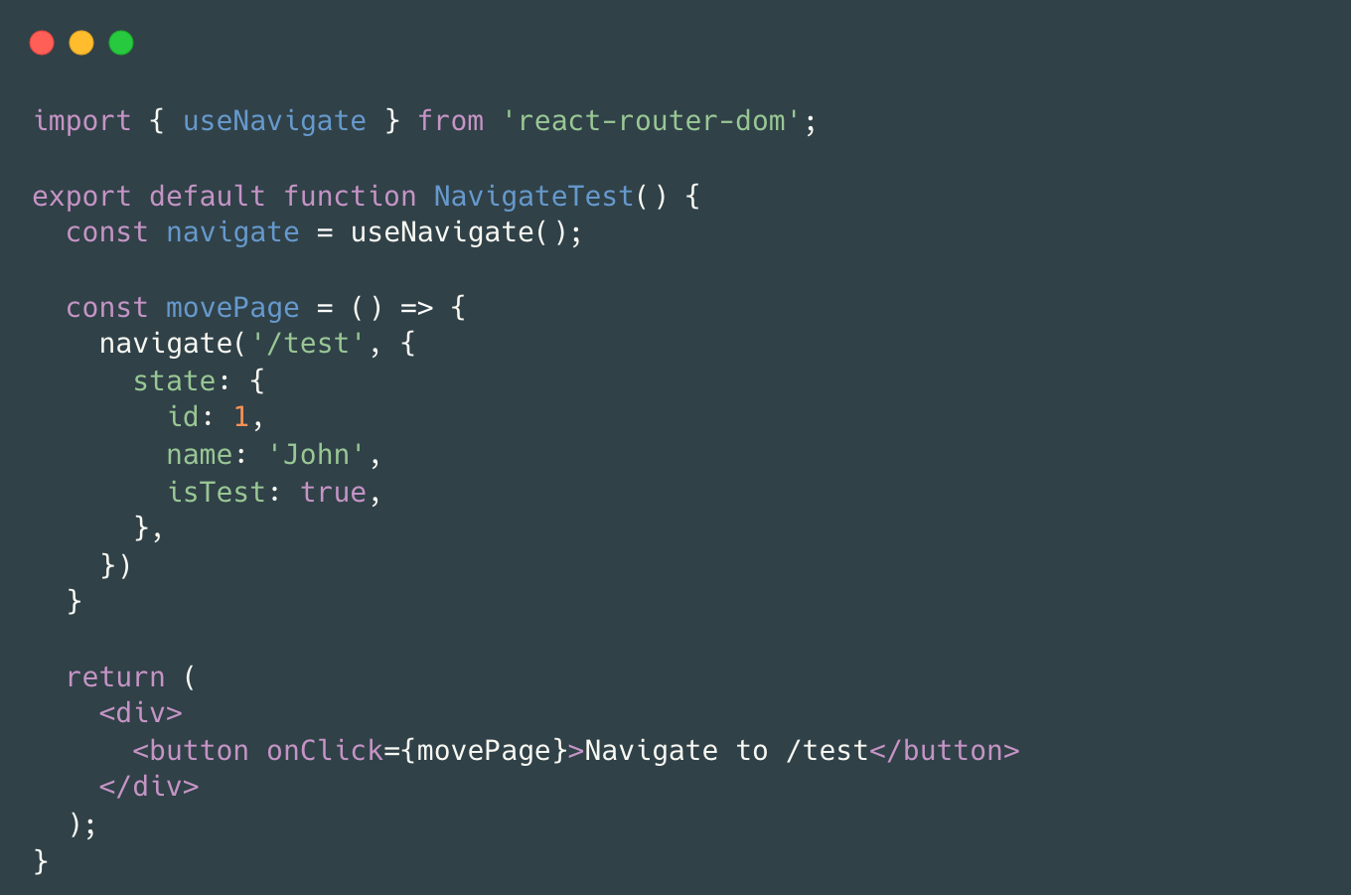
클릭하면 /test 라는 주소로 이동하면서 state에 담긴 데이터를 보내는 함수(movePage)를 작성한다.
(이때, 전달한 데이터는 useLocation의 state 프로퍼티로 받을 수 있다.)

useLocation()
navigate()에서 보낸 state 값은 useLocation()을 통해 받을 수 있다.
useLocation()을 객체(location)에 초기화한 다음, 객체.state.키의 형태로 값을 가져온다.

