📍 Intro

- 항해99를 시작한지 벌써 49일차..! 내일이면 50일차고 그럼 99일의 반을 지나는 시점이다. 1주차때 Flask로 미니 프로젝트를 하던 때가 엊그제같은데 벌써 Spring으로 프로젝트를 미니 프로젝트 주차에 1개, 클론코딩 주차에 1개 총 2개나 진행했다. 저번주에 정신이 없어서 미니프로젝트 주차 회고를 못했는데 이번에 클론코딩 주차 회고와 같이 이어서 회고해야겠다.
1. 미니 프로젝트 주차 회고
-
주특기 입문, 숙련, 심화 3주가 지나고 처음으로 팀 프로젝트인 미니 프로젝트 주차가 시작되었다. 리액트를 사용하는 프론트엔드 2명과 나 포함 백엔드 3명이 한 팀을 이뤘다. 1주차 미니프로젝트를 했던 것 처럼 첫날 와이어프레임 작성, API 설계, DB 설계를 진행했다. 항상 첫날이 가장 바쁜 것 같다.
-
이번에 배정된 팀에서는 모두 항해99를 하면서 처음 만나는 팀원들이었다. 역시 처음엔 낯설어서 오전에는 서로 자기소개를 하면서 어색함을 풀어나갔고 간단하게 어떤 프로젝트를 진행할지에 대해 이야기를 나눴다. 프로젝트는 민주주의적으로 여러 의견을 내고 카카오톡 단톡방을 설계해서 투표로 정해졌다. 최종적으로 결정된 프로젝트는 "공동구매, 배달, 공연/전시회 등 같이 할 사람을 모집하는 서비스"였다.
-
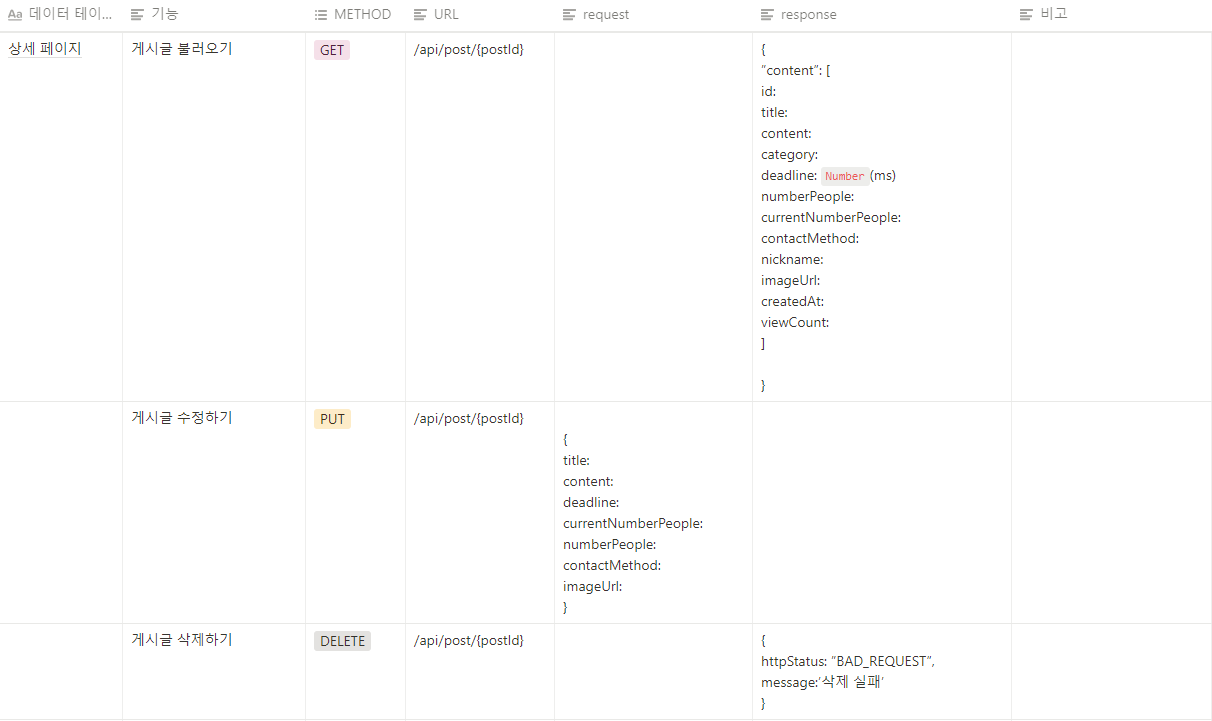
오후에는 API설계부터 DB설계까지 진행했는데 API 설계를 오랜만에 하다보니 response에는 어떤게 들어가고 request에는 어떤 값들을 던져줘야하지..막막했다. 그래도 팀원들과 같이 부족한 부분들을 채워가다보니 나름 그럴싸해졌다. 그리고 1주일치 프로젝트라서 DB는 크게 복잡하지 않아서 수월하게 해나갔다.
-
2일차부터는 프로젝트를 생성하고 초기에 셋팅해야하는 Model, Repository, Controller, Service, Dto같은 패키지와 로그인, 회원가입 기능을 백엔드 팀원들과 같이 코드를 작성했다. 주말을 쉬고 월요일부터 각자 브랜치를 만들고 맡은 기능들을 구현했다.
-
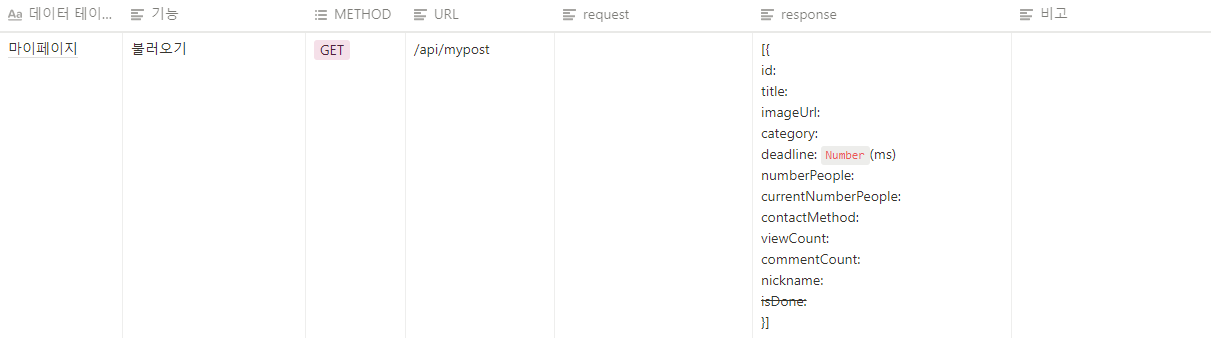
내가 맡은 기능들은 상세페이지의 게시글 불러오기, 수정하기, 삭제하기와 마이페이지 기능이다.


-
사실상 주특기 주차에서 사용했던 CRUD를 복습하는 정도였다. 난이도가 어려운 기능들은 아니라서 복습하는 기분으로 구현을 완료했다. 구현단계에서는 어려움이 없었고 프론트엔드와 통신할 때 약간의 에러가 발생했다.
- 발생했던 에러중에 기억에 남는 것은 게시글과 댓글이 1:N관계여서 여러개의 댓글이 달린 게시물을 삭제할 때 참조 에러가 발생했다. 기존 코드가 단방향으로만 설정을 해서 오류가 났던 것이다. 그래서 양방향 관계를 해주면서
cascade = CascadeType.ALL,orphanRemoval = true을 해주면서 트러블슈팅을 했던 기억이 있다.
- 발생했던 에러중에 기억에 남는 것은 게시글과 댓글이 1:N관계여서 여러개의 댓글이 달린 게시물을 삭제할 때 참조 에러가 발생했다. 기존 코드가 단방향으로만 설정을 해서 오류가 났던 것이다. 그래서 양방향 관계를 해주면서
-
마이페이지는 사실 모든 팀원들이 까먹고 있다가 프로젝트 제출 하루 전에 생각이 나서 빠르게 구현했었다. 다행히 다른 팀원분이 구현한 메인페이지와 너무나 비슷해서 내가 한 번 구현해보겠다고 했다. 이 기능을 구현하면서 무한스크롤 구현하는 방법과 QueryDsl 사용하는 방법을 조금 알게 되었다.
-
주특기 주차에서는 간단하게 부트스트랩으로 화면을 제작하거나 화면없이 PostMan으로 API통신 테스트만 했었다. 이번에 팀 프로젝트를 프론트엔드 분들과 하다보니 화면이 너무 이쁘게 나와서 정말 있어보는 프로젝트로 보여서 좋았다. 그리고 처음으로 React와 Spring을 연결하는 작업을 하다보니 통신관련 CS지식이 많이 필요하다고 느꼈다. 마지막으로 팀원들과 커뮤니케이셔이 잘되서 프로젝트 마무리를 너무 잘 할 수 있어서 좋았고 그 덕분에 예비군 훈련도 마음 편히 갔다올 수 있었다.
2. 클론코딩 주차 회고
-
미니 프로젝트 주차를 마치고 또다시 팀이 배정되었다. 2주 연속으로 항해99를 하면서 처음 만난 팀원들과 팀을 이루게 되었다. 저번주와 비슷하게 오전에는 간단하게 자기소개와 프로젝트를 정했다. 최종적으로는 인프런 클론코딩으로 주제를 정했지만 점심을 먹고나서 갑작스럽게 에어비앤비로 정해졌다.
-
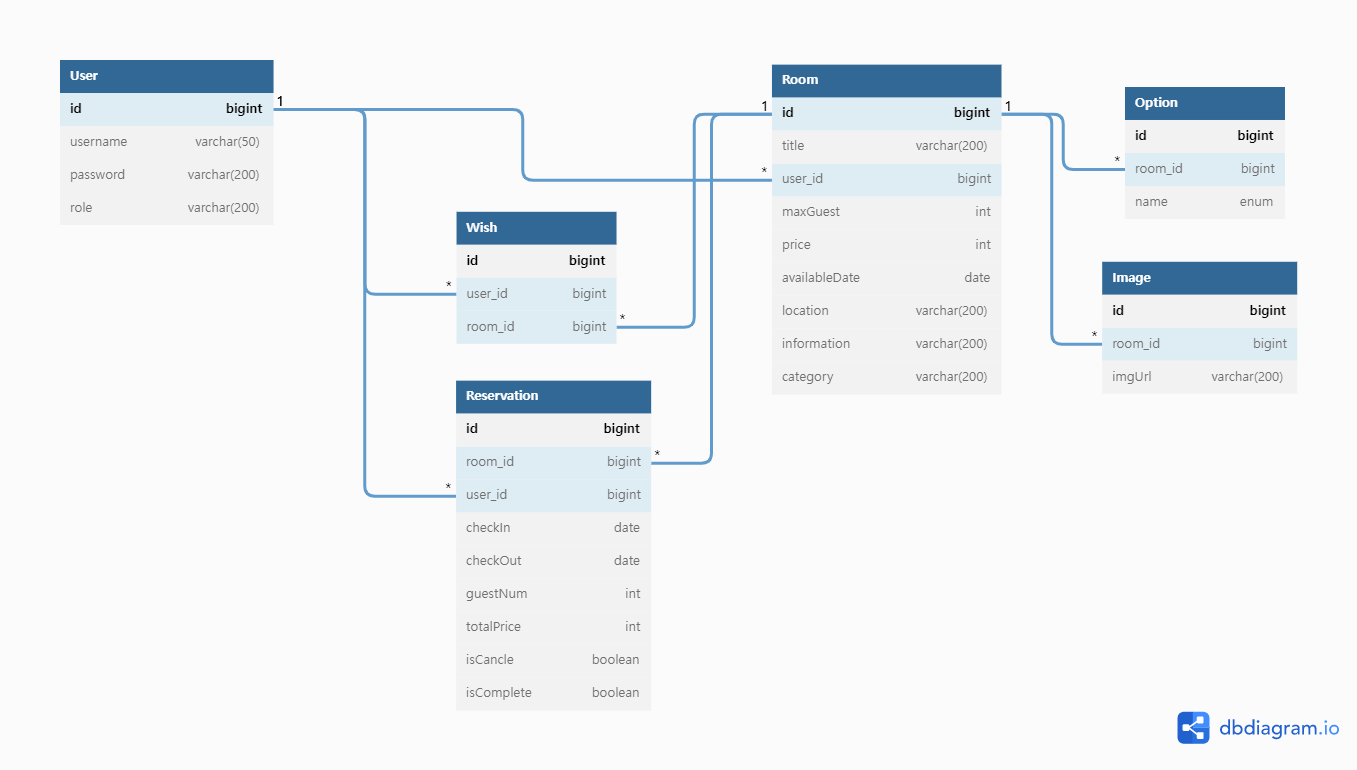
저번 미니 프로젝트 주차보다 진행이 조금 더딘 상황이었지만 그래도 한 번 해봤다고 API설계, DB 설계가 조금은 수월했다. DB는 확실히 미니 프로젝트 주차보다는 복잡했다.

-
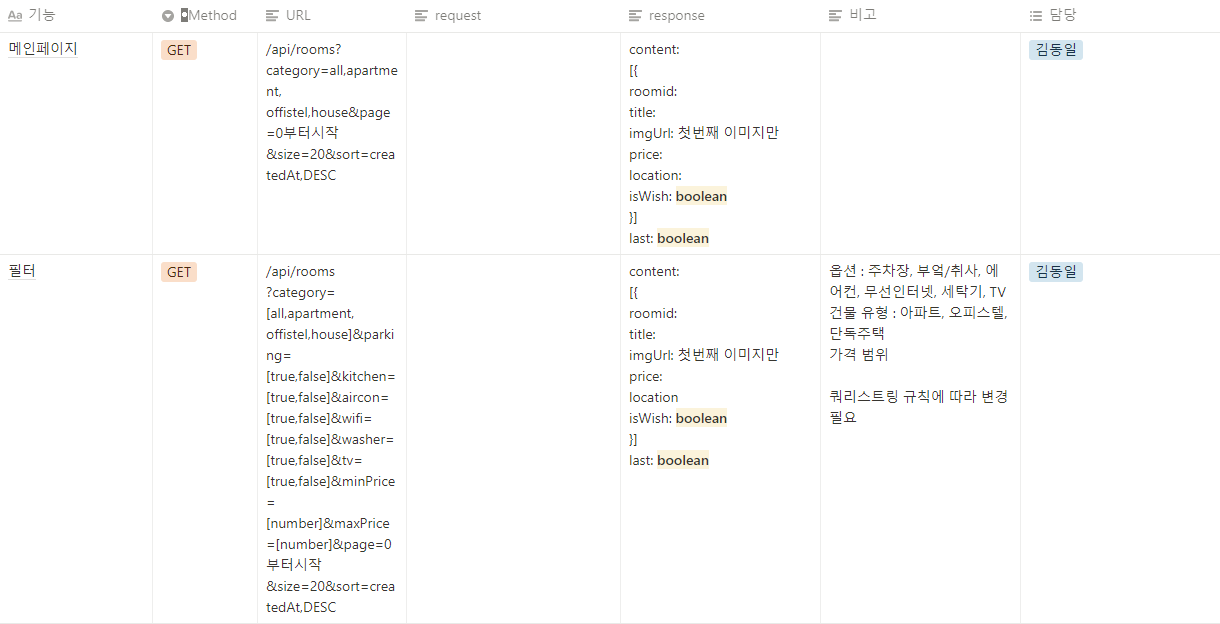
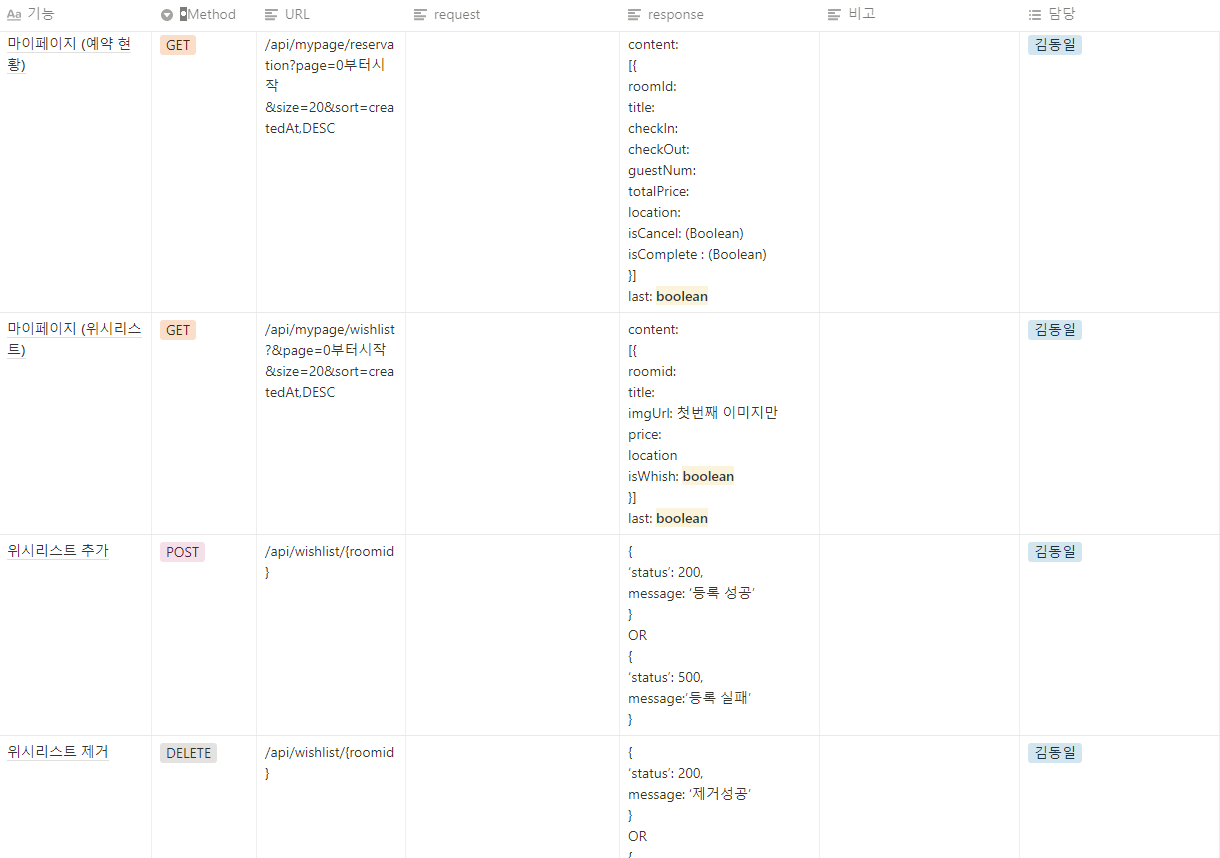
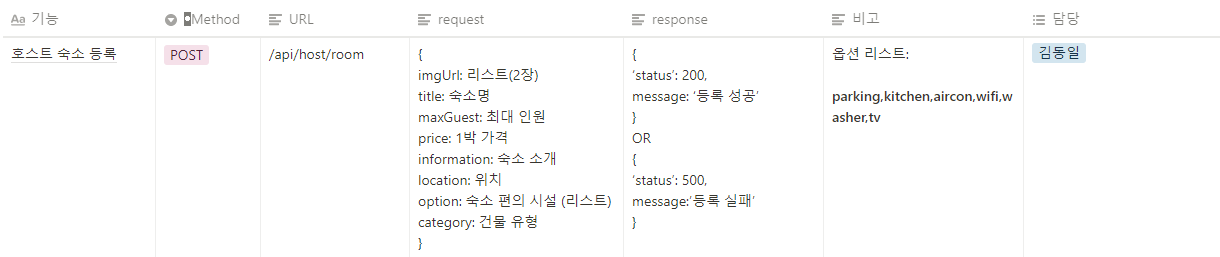
이번 프로젝트에서는 조금 핵심적인 기능들을 구현해보고 싶어서 메인페이지, 필터, 마이페이지-예약현황, 마이페이지 - 위시리스트를 맡았다. 그리고 팀원 중 한 분이 코로나에 걸려서 추가적으로 호스트 숙소 등록까지 꽤 많은 기능들을 구현했다. 조금 아쉬웠던 점은 너무 많으 기능들을 구현하다보니 테스트 코드를 하나도 못짰다는 점이다... 그래서 실전 프로젝트에서는 정말 무조건 테스트코드를 짜기로 결심했다.



-
프로젝트를 진행하면서 생겼던 트러블 슈팅들은 Velog에 정리해뒀다.
-
팀장님이 너무 지쳐보여서 프로젝트 회고 발표는 내가 진행했다.(발표는 역시 어려워...) 다른 조들 발표도 듣는데 다들 너무 잘했다. 우리 조 회고 발표 피드백으로는 Response를 ResponseDto를 사용해 통일성이 있어 깔끔했다. QueryDsl사용하면서 발생한 트러블슈팅을 잘 들었고 이것을 깃허브 리드미에 추가해주면 좋게다. 단지 아쉽다면 테스트 코드 작성을 하지 않았다.
- 저번 미니 프로젝트 주차에서도 테스트 코드 작성을 못한 점에 대해 피드백을 받았는데 또...진짜 실전 프로젝트에서는 테스트 코드를 꼭 작성해야겠다.
3. 실전 프로젝트 시작...!
-
클론코딩 주차도 잘 마무리한 후에 드디어 대망의 6주짜리 실전 프로젝트가 시작되었다. 원래 항해99 실전 프로젝트는 프론트엔드, 백엔드 그리고 추가적으로 디자이너 1명을 붙여주고 매주 현업 개발자인 튜터분들에게 멘토링을 받는다. 그리고 마케팅비용도 지원을 받아 서비스를 런칭해 운영까지 진행한다. 사실 항해99를 참여한 이유도 6주짜리 실전 프로젝트 때문이었다. 하지만 이번 이노베이션 캠프에서 최초로 스프링 실습팀이라는 새로운 것을 진행하는데 스프링에 대해 더욱 깊이 공부하고 싶어서 신청했다.
-
스프링 실습팀은 따로 게더에 모여서 진행했다. 첫날엔 역시 프로젝트 주제 선정과 API설계, DB설계를 진행했다. 한 팀당 3명의 팀원으로 이루어졌다. 이번엔 항해99를 하면서 같은 팀이었던 팀원들과 팀을 이루었다. 그래서 빠르게 자기소개를 하고 프로젝트에 대해 이야기를 나눴다.
-
프로젝트 설계를 하면서 가장 난감했던 부분은 어디서부터 어디까지 스코프를 정해야할까...그리고 데이터는 어디서 구하지...?였다. 그래서 총괄 매니저님에게도 이것저것 물어보기도하고 다른 팀들은 어떻게 했는지 참고하면서 만들어나갔다.
-
토요일 오전에는 다른 스프링 실습팀들과 서로의 프로젝트에 대해 이야기를 나누고 상호 피드백하는 시간을 가졌다. 그리고 오후에는 처음으로 멘토님과 다같이 미팅을 했다. 멘토님과 여러 이야기를 나누다보니 스프링 실습팀 기간동안 어떻게 진행을 해야할지도 조금 감이 잡혔고 프로젝트의 스코프에 대해서도 감이 잡혔다. 그리고 데이터를 어떻게 구할지는 조금 더 팀원들과 상의해서 정하기로 했다.
-
내일부터 팀원들과 기능구현에 들어가는데 정말 서로 배울점도 많고 우리 팀원들 뿐만아니라 스프링 실습팀에 계시는 다른 분들에게도 정말 배울것들이 많아서 좋은 시너지가 날 것 같다. 앞으로 남은 6주 화이팅이다!