
채팅방에서 모바일 가상 키보드가 올라오면 화면 전체가 밀리는 현상으로 인해 웹뷰를 테스트해봐야 했다.
웹뷰는 리액트 네이티브를 사용하기로 해서 리액트 네이티브 환경 설정 및 실행까지의 과정을 담았다.
나는 Mac M1을 사용하고 있으며, 아래 글도 Mac 환경 설정 정보이다.
기본적인 로직은 아래 블로그를 참고했다.
1. Homebrew 설치
터미널에 아래 명령어를 입력해서 Homebrew를 설치한다.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
// homebrew 버전 확인
brew --version2. Node.js 설치
brew로 깔아주면 된다.
brew install node
// node 버전 확인
npm --version3. Watchman 설치
React Native에서는 디버그 모드에서 소스코드의 추가, 변경이 발생하면 hot-reload를 하기 위해 Watchman을 사용하고 있다.
Watchman은 특정 폴더나 파일을 감시하다가 변화가 생기면, 특정 동작을 실행하도록 설정하는 역할을 한다.
brew install watchman
// watchman 버전 확인
watchman --version4. Xcode, Cocoapods 설치
Xcode 설치
React Native로 iOS 앱을 개발하기 위해선 iOS 개발 툴인 Xcode가 필요하다.
finder에 App Store에 들어가 Xcode를 검색하여 뜨는 어플을 설치하면 된다.
나는 여기서 macOS 버전이 설치 요건에 맞지 않아서 소프트웨어 업데이트를 해주었다. (일정 수준 이상의 버전을 요구함)
Cocoapods 설치
터미널에 아래 명령어를 입력해서 Cocoapods를 설치한다.
sudo gem install cocoapods
// cocoapods 버전 확인
pod --version5. JDK 설치
React Native로 Android 앱을 개발하기 위해서는 JDK(Java Development Kit)가 필요하다.
jdk는 자바 애플리케이션을 구축하기 위한 핵심 플랫폼 구성요소이다.
brew tap AdoptOpenJDK/openjdk
brew install --cask adoptopenjdk11
// Java 버전 확인
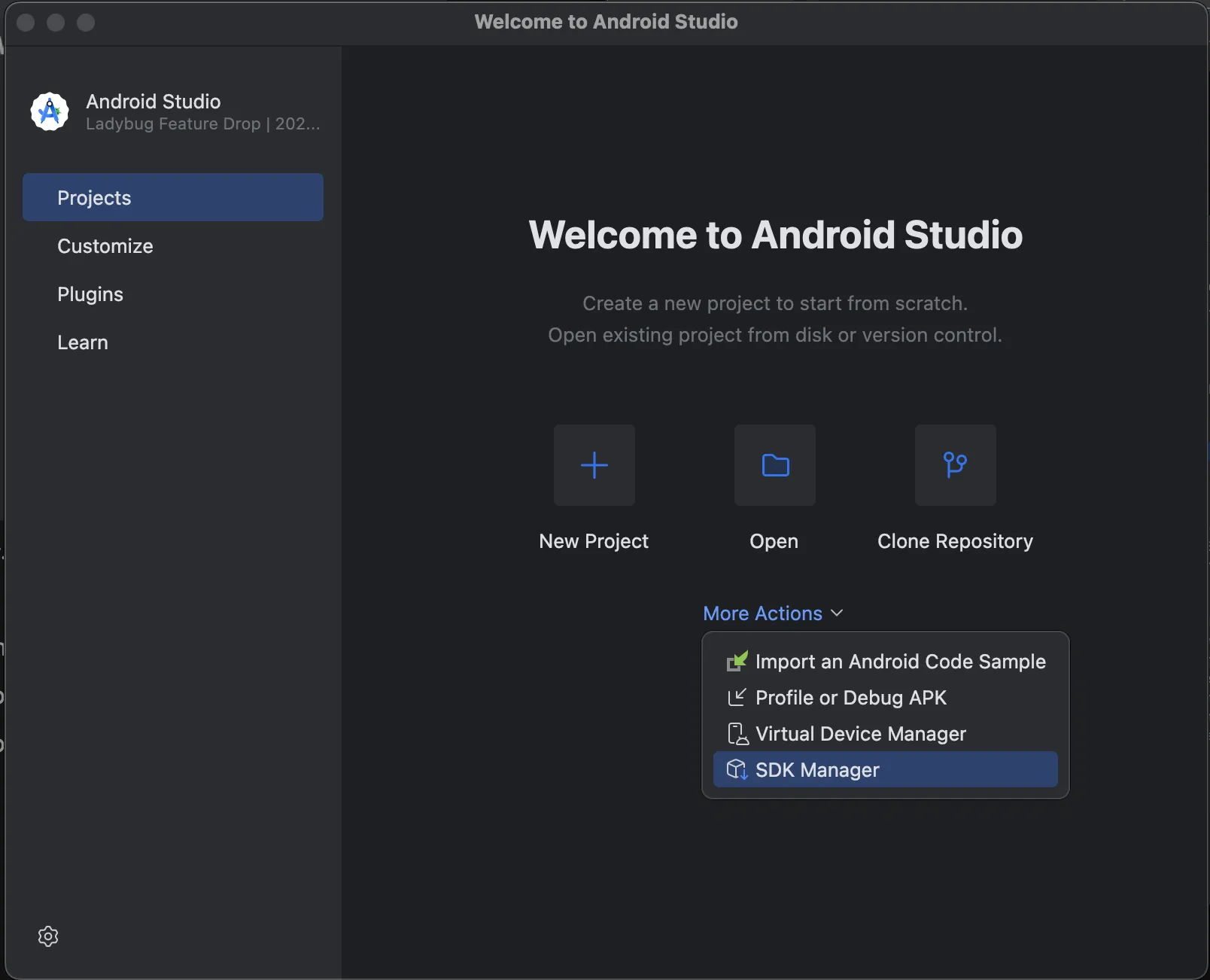
java -version6. Android Studio 설치
아래 링크를 통해 다운로드한다.
https://developer.android.com/studio
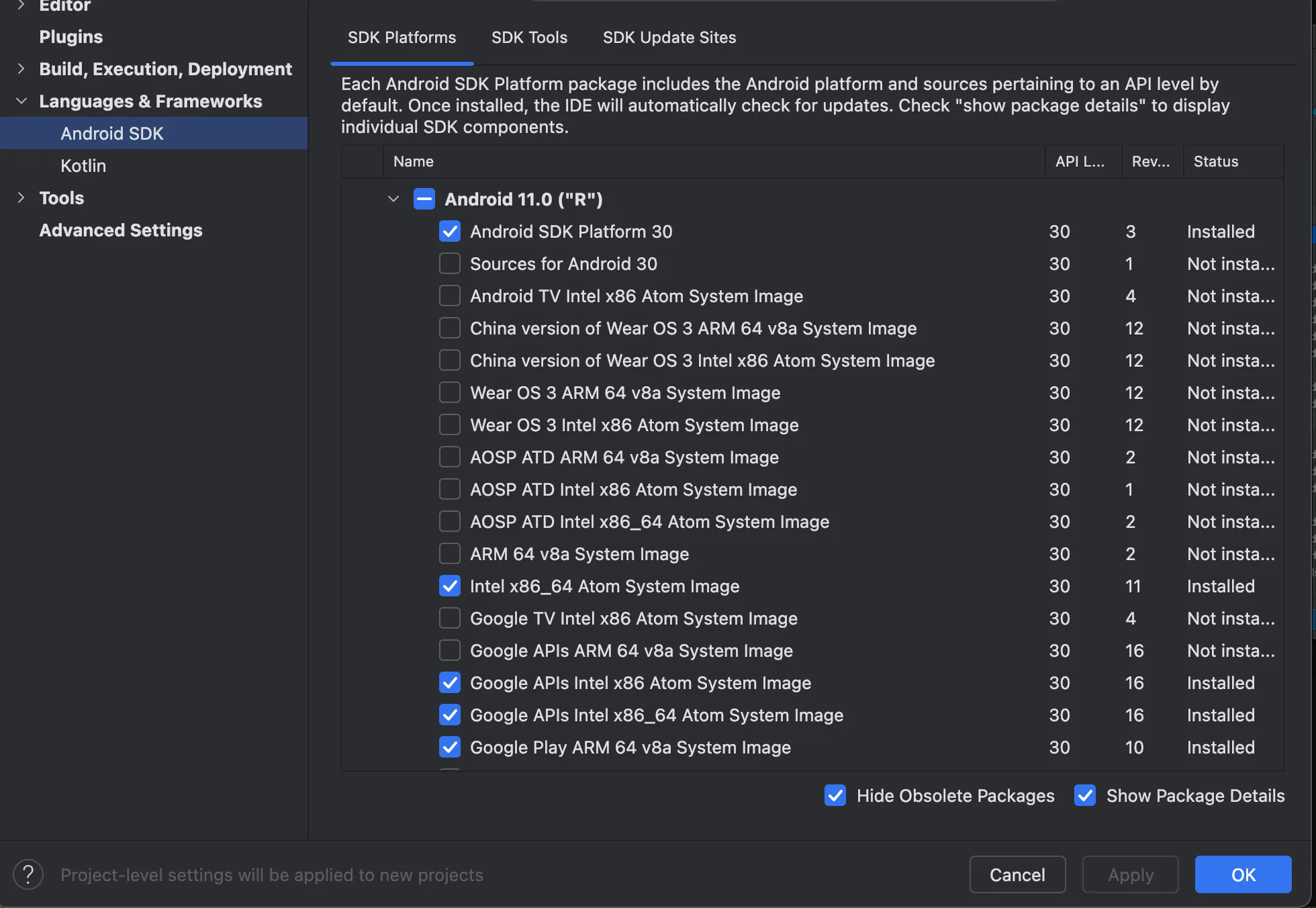
SDK 설정
Android Studio 설치가 완료되면, SDK를 설정한다.

나는 블로그대로 API Level 30 버전을 골랐다.
- Android SDK Platform 30
- Intel x86 Atom System Image
- Google APIs Intel x86 Atom System Image
- Google APIs Intel x86 Atom_64 System Image

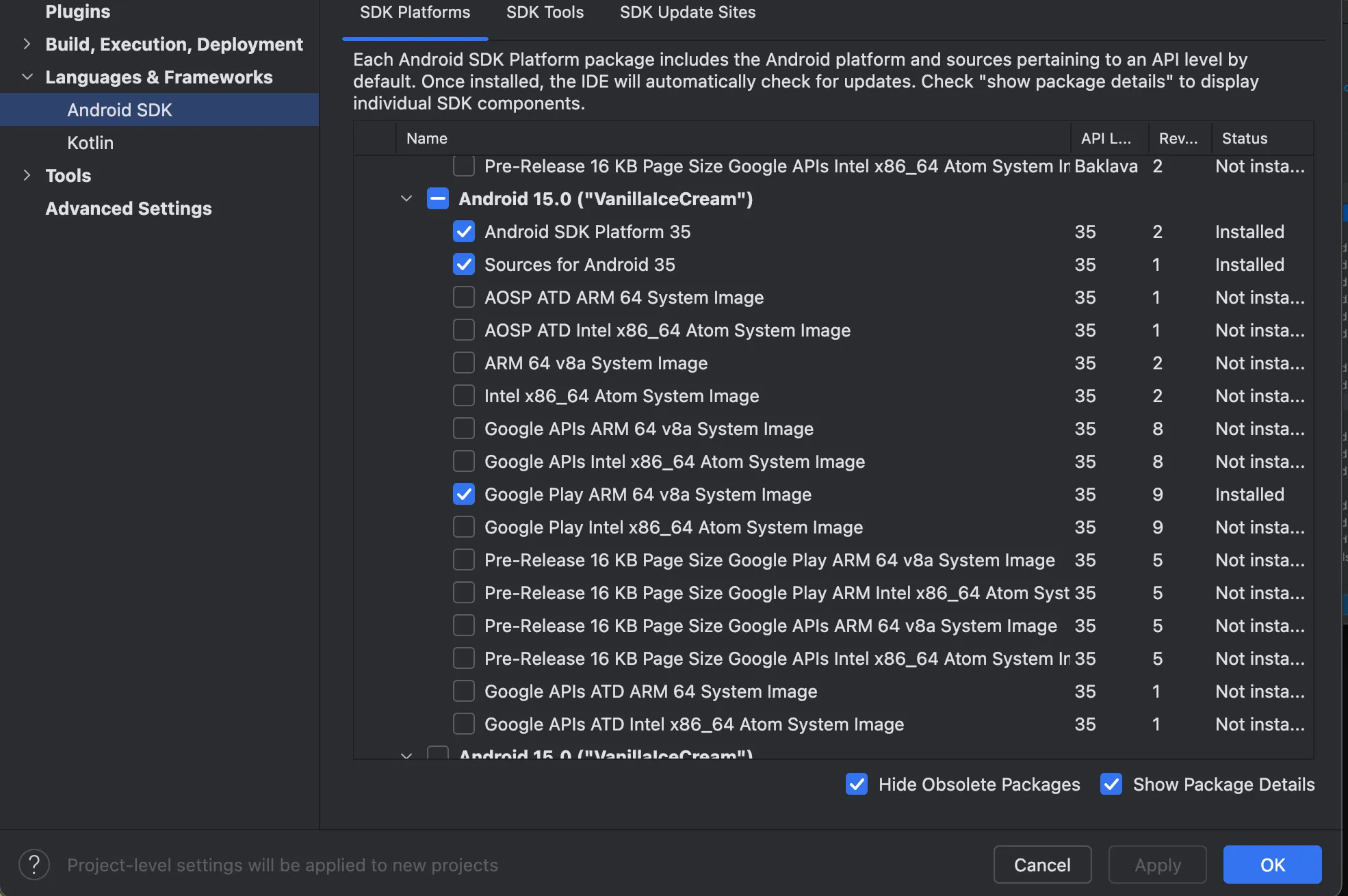
그리고 기본적으로 VanillaIceCream 이라는 버전이 체크되어 있길래 이것도 같이 추가했다.

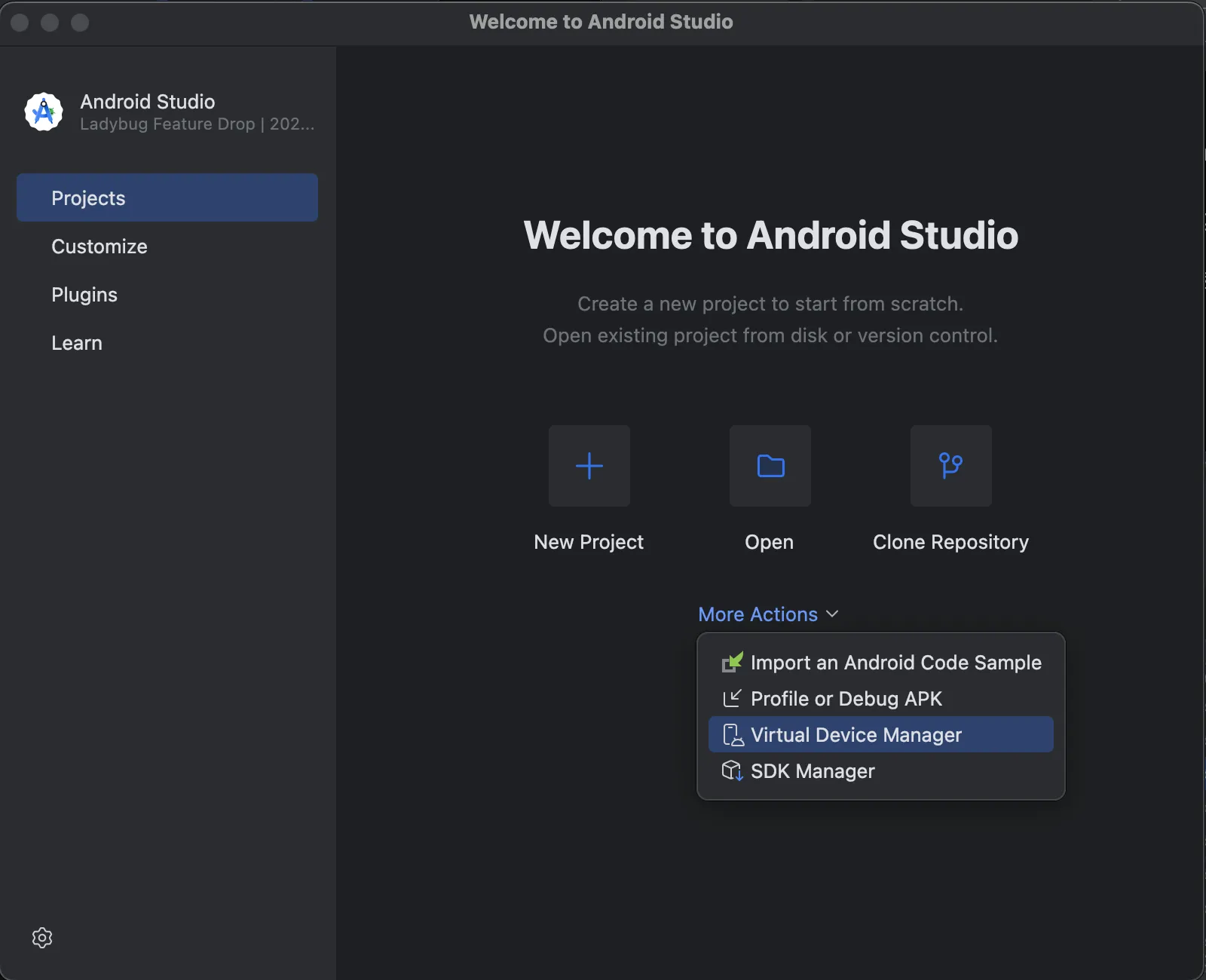
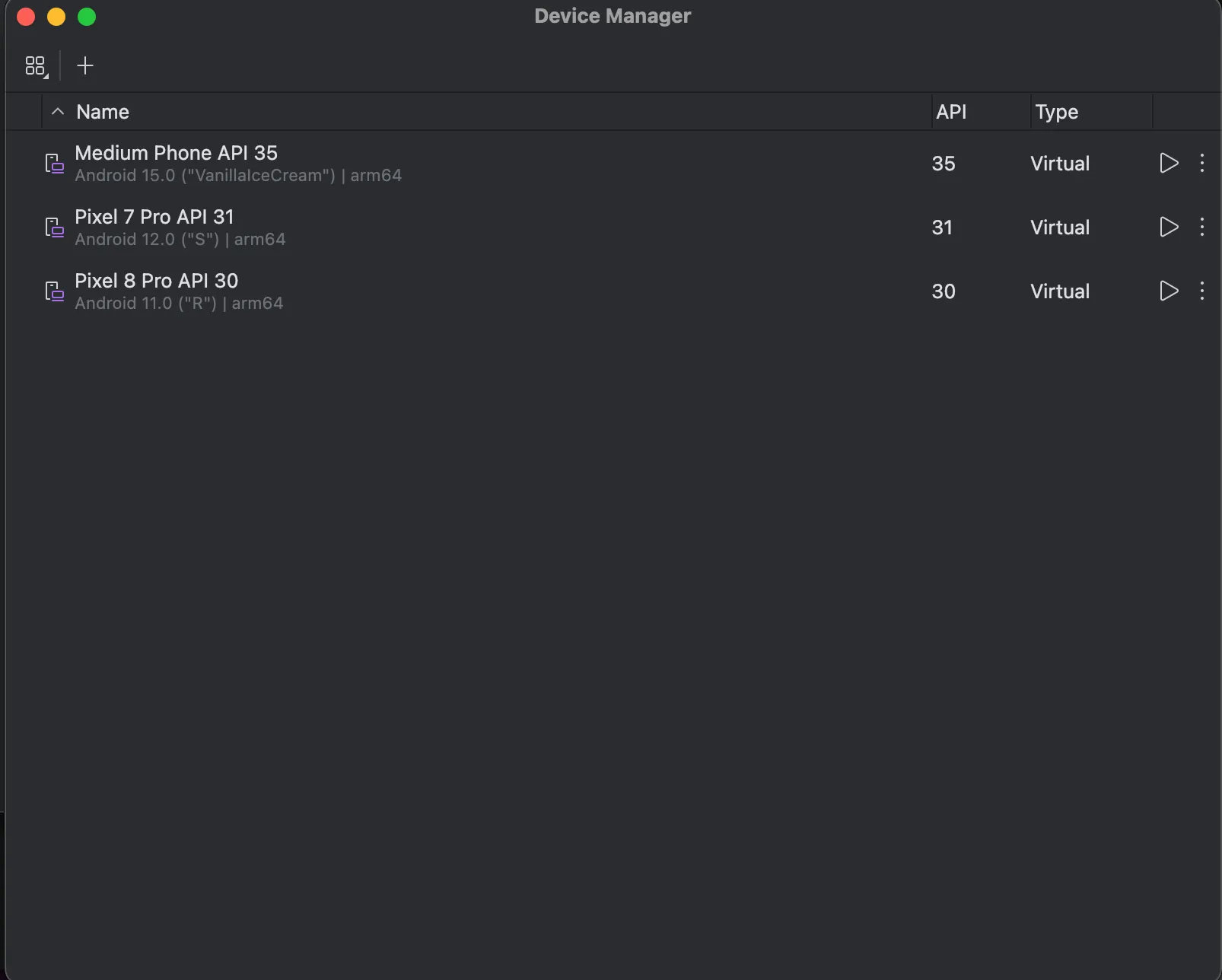
VDM 설정

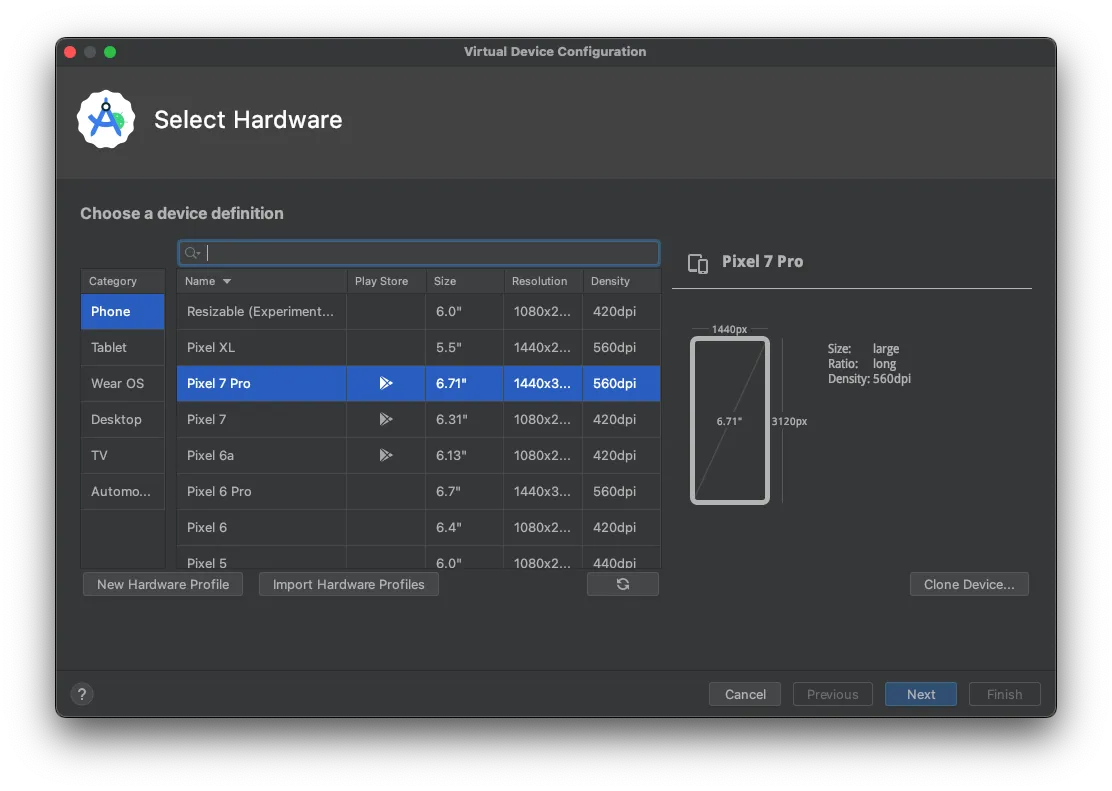
Virtual Device Manager 탭을 클릭하면 나오는 창의 우측 상단 + 버튼을 클릭하여 device를 추가한다.

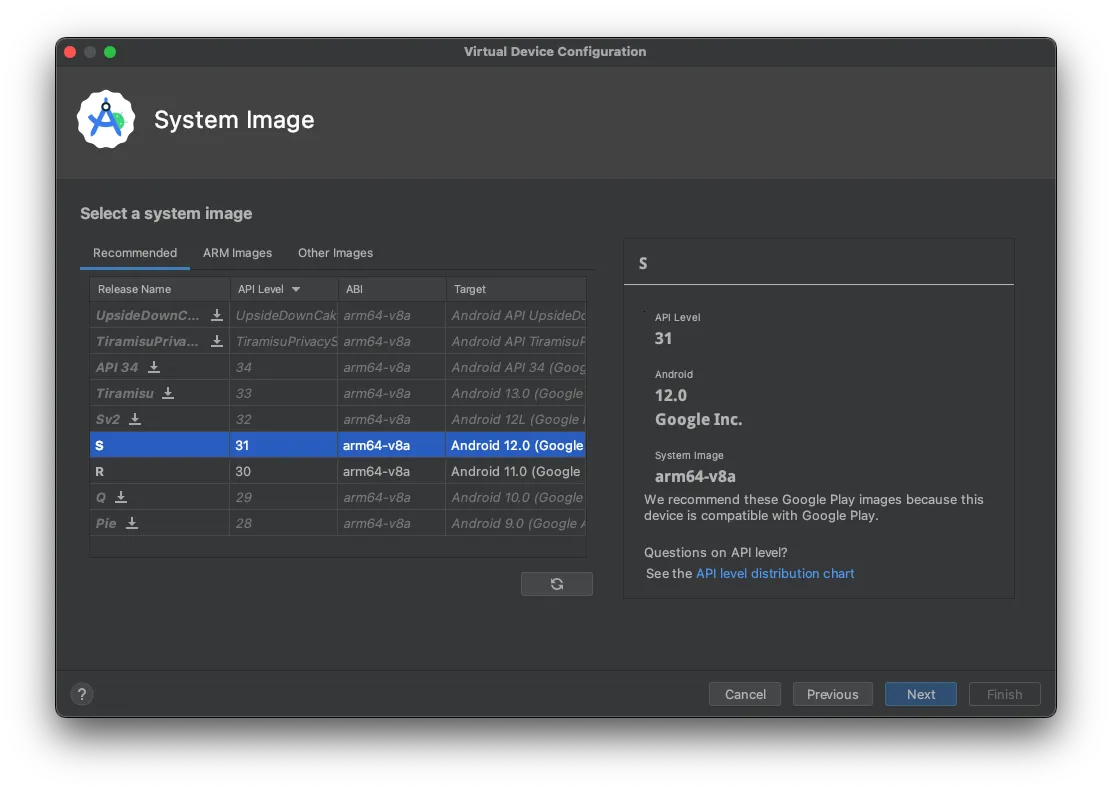
아까 선택한 Level에 맞는 System Image를 선택하면 된다고 한다.


Android 환경 변수 설정
Android Studio를 환경 변수에 등록해 주어야 한다.
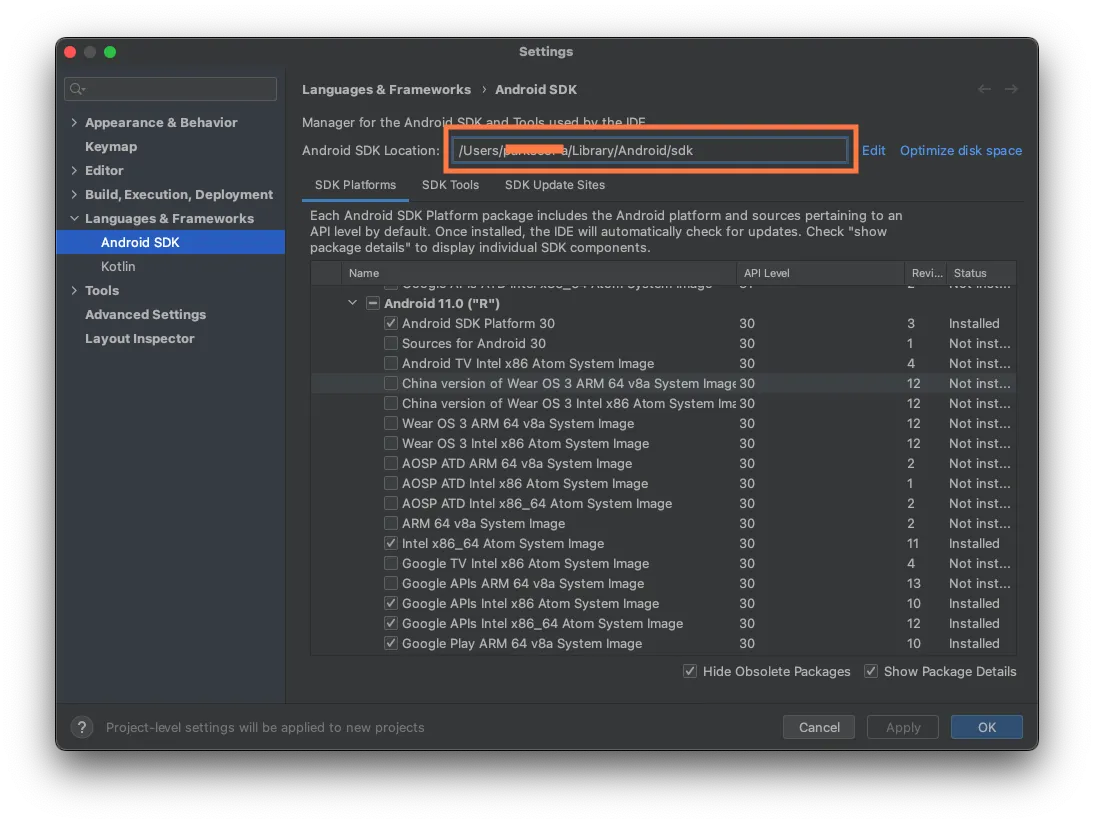
Android SDK 메뉴 상단에 있는 Android SDK Location의 위치를 복사한다.

터미널에 아래 명령어를 입력하여 파일을 열어 수정한다.
open ~/.zshrcexport ANDROID_HOME=복사한 자신의 안드로이드 SDK 위치
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools나는 이것만 추가했다가 프로젝트 실행 시 runtime 오류가 나서 아래 코드도 추가해주었다.
export REACT_EDITOR=atom7. React Native 프로젝트 생성 및 확인
프로젝트를 만들고 싶은 폴더로 이동해서 아래 명령어를 입력해준다.
npx @react-native-community/cli init블로그에 나온 npx react-native@latest init MyApp 명령어는 deprecated 되었다.
8. Visual Studio Code에서 실행
visual studio code를 열고, 생성한 프로젝트를 열어준다.
metro server를 실행시켜줘야 에뮬레이터 app을 실행시킬 수 있다.
vscode 터미널을 열거나, Terminal 창을 열어 프로젝트 경로로 이동해 명령어를 입력해주어도 된다.
// yarn
yarn start
// npm
npm start열어서 yarn android 를 실행하면 app에서 에러가 뜬다.
감시하고 있는 파일이 너무 많다는 에러이다.
metro.config.js 파일에 아래 코드를 추가해준다.
// metro.config.js
const config = {
resolver: {
sourceExts: ['jsx', 'js', 'ts', 'tsx', 'json'], // 필요한 확장자만 남기기
},
};처음에 계속 에러나고 위 코드를 추가해도 안돼서 그냥 처음부터 환경 설정을 다시했더니 됐다.
혹시나 그래도 에러가 난다면 Metro 캐시를 초기화한 뒤 다시 실행해보자.
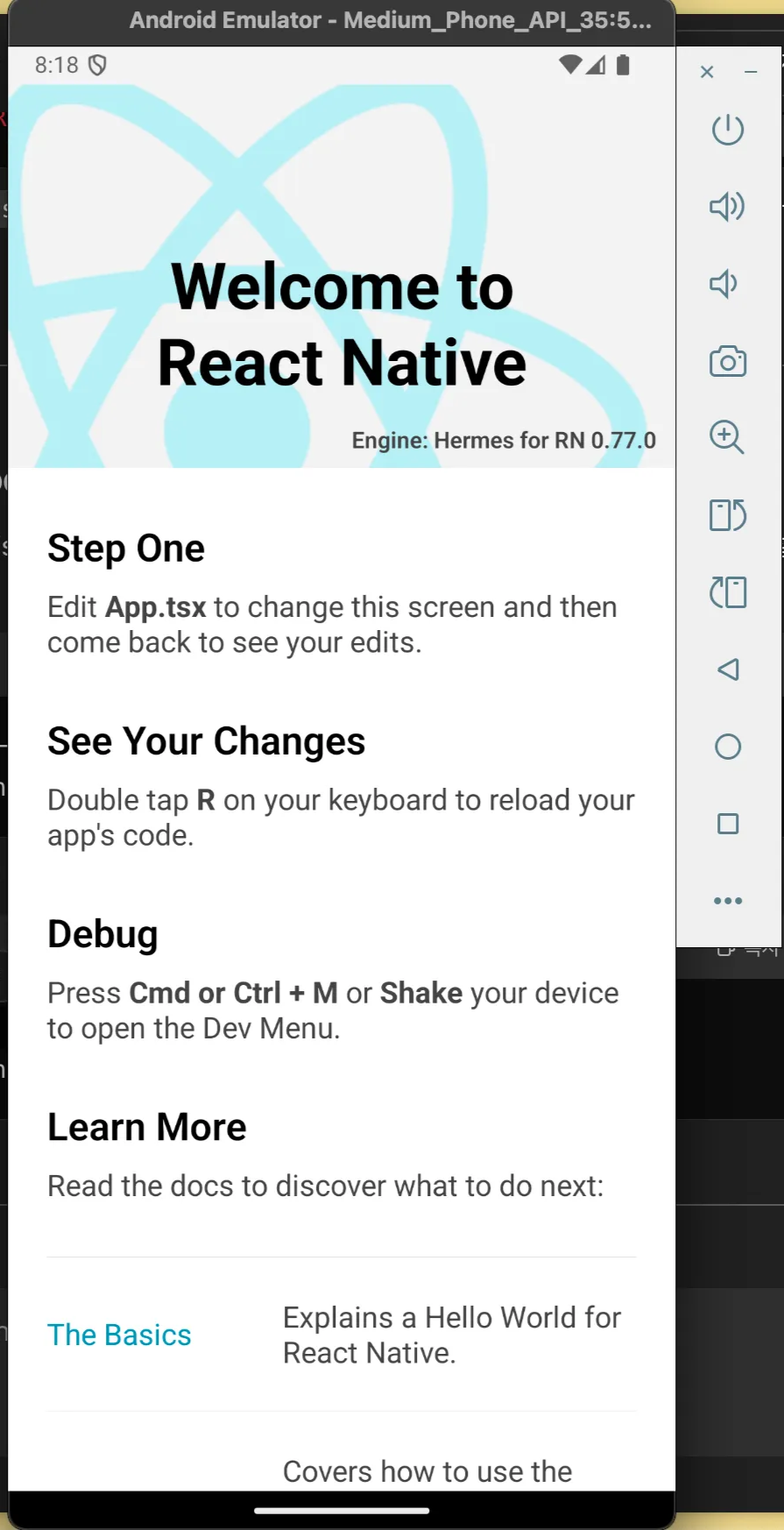
npx react-native start --reset-cache그리고 Android를 실행한다.
// yarn
yarn android
// npm
npm android
9. iOS 에뮬레이터 실행
나는 Xcode도 설치해줬고, Cocoapods도 설치해줬는데, iOS를 실행시킬려고 하니 터미널에서 에러가 났다.
error Command failed with exit code 1: xcodebuild -list -json
xcode-select: error: tool 'xcodebuild' requires Xcode, but active developer directory '/Library/Developer/CommandLineTools' is a command line tools instance.
Error: Command failed with exit code 1: xcodebuild -list -json
xcode-select: error: tool 'xcodebuild' requires Xcode, but active developer directory '/Library/Developer/CommandLineTools' is a command line tools instance
at makeError (/Users/hwangsooyeon/Documents/athens_app/node_modules/execa/lib/error.js:60:11)
at module.exports.s...이런 에러였는데, 혼자선 해결이 안될 것 같아 gpt에게 도움을 요청했다.
Command Line Tools 설치
xcode-select --install
// Xcode 라이선스 동의
sudo xcodebuild -license
cd ios
pod install여기서 pod install 을 하니 다음과 같은 에러가 발생했다.
/Library/Ruby/Gems/2.6.0/gems/activesupport-6.1.7.10/lib/active_support/logger_thread_safe_level.rb:16:in <module:LoggerThreadSafeLevel>': uninitialized constant ActiveSupport::LoggerThreadSafeLevel::Logger (NameError)
from /Library/Ruby/Gems/2.6.0/gems/activesupport-6.1.7.10/lib/active_support/logger_thread_safe_level.rb:9:in <module:ActiveSupport>'
from /Library/Ruby/Gems/2.6.0/gems/activesupport-6.1.7.10/lib/active_support/logger_thread_safe_level.rb:8:in <top (required)>'
from /System/Library/Frameworks/Ruby.framework/Versions/2.6/usr/lib/ruby/2.6.0/rubygems/core_ext/kernel_require.rb:54:in require'
from /System/Library/Frameworks/Ruby.framework/Versions/2.6/usr/lib/ruby/2.6.0/rubygems/core_ext/kernel_require.rb:54:in require'이는 macOS에서 기본으로 제공하는 시스템 Ruby 버전과 pod install을 실행할 때 사용하는 Ruby 버전이 맞치 않아 발생한 문제이다.
다음의 명령어를 하나씩 입력해주면 된다.
// rbenv 설치
brew install rbenv
rbenv init
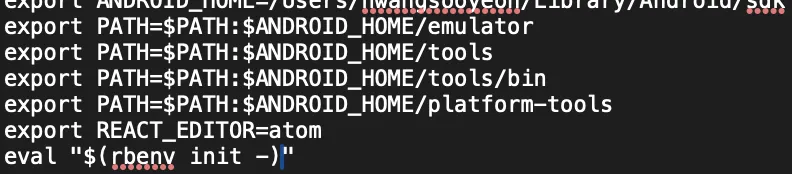
open ~/.zshrc마지막 명령어를 입력하면 창이 하나 뜬다.
해당 창에 아까 추가한 것들 밑에 eval "$(rbenv init -)" 를 추가해주자.

그리고 최신 버전의 Ruby를 설치해준다.
rbenv install 3.2.2
// 해당 버전을 기본 버전으로 설정
rbenv global 3.2.2
// 변경되었는지 버전 확인
ruby -v
// 변경사항 적용
source ~/.zshrc이제 CocoaPods를 변경된 Ruby에 맞게 재설치해야 한다.
// 기존 CocoaPods 제거
sudo gem uninstall cocoapods
// 재설치
gem install cocoapods다시 프로젝트 디렉토리로 이동해서 pod install 을 실행한다.
cd ios
// 빌드 캐시 삭제
rm -rf ~/Library/Caches/CocoaPods
rm -rf Pods
pod installpod install에서 에러 없이 잘 끝나면 된 것이다!
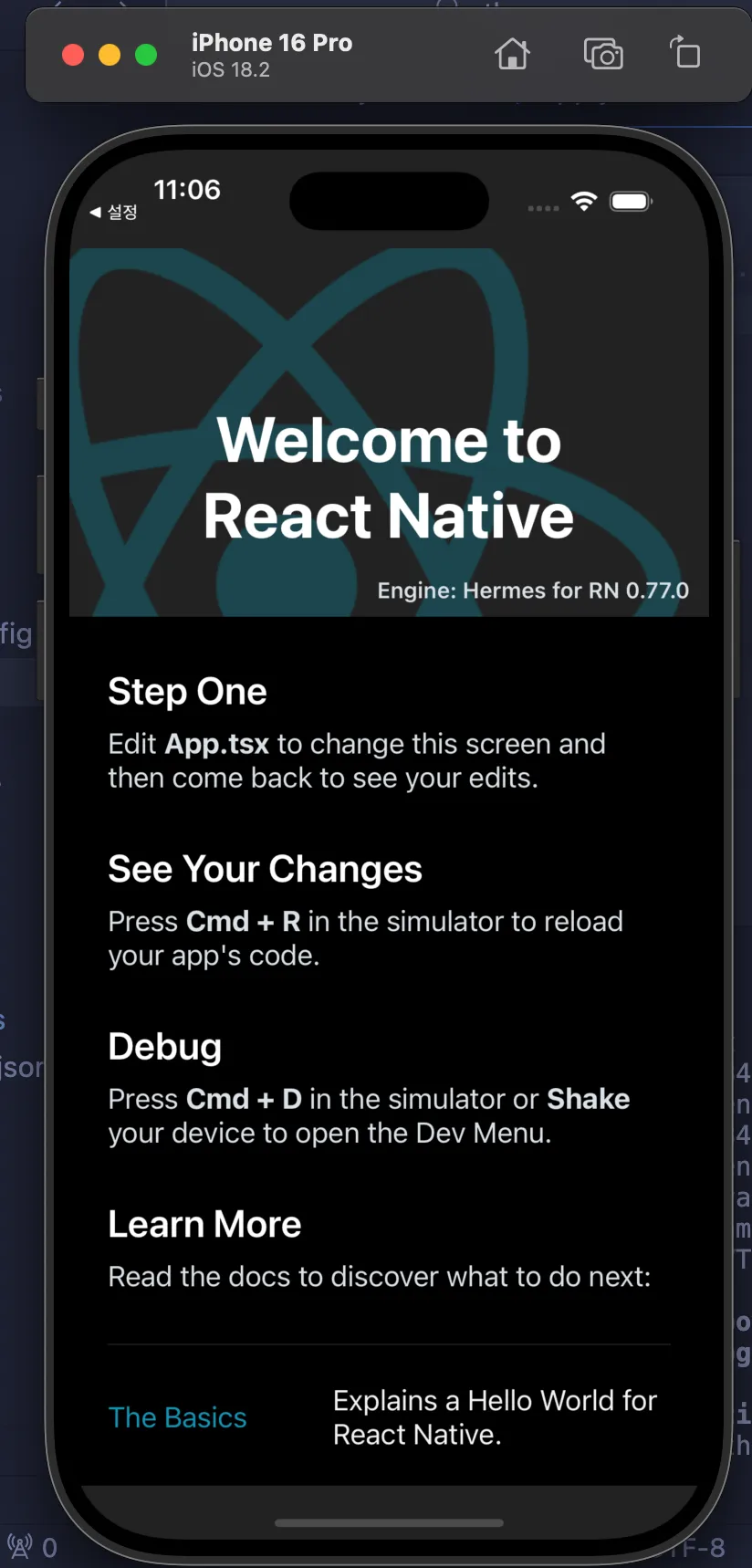
이제 iOS를 실행해주자.
// yarn
yarn ios
// npm
npm ios
감격..
사실 에러가 너무 많이 나서 시도한 것들이 많아 뒤섞였다.
그래서 최대한 시도하고 성공한 명령어들로만 작성했는데, 이것만으로는 부족할 수도 있다.
그럴땐? 똑똑한 gpt에게 물어보자!
