React Life Cycle
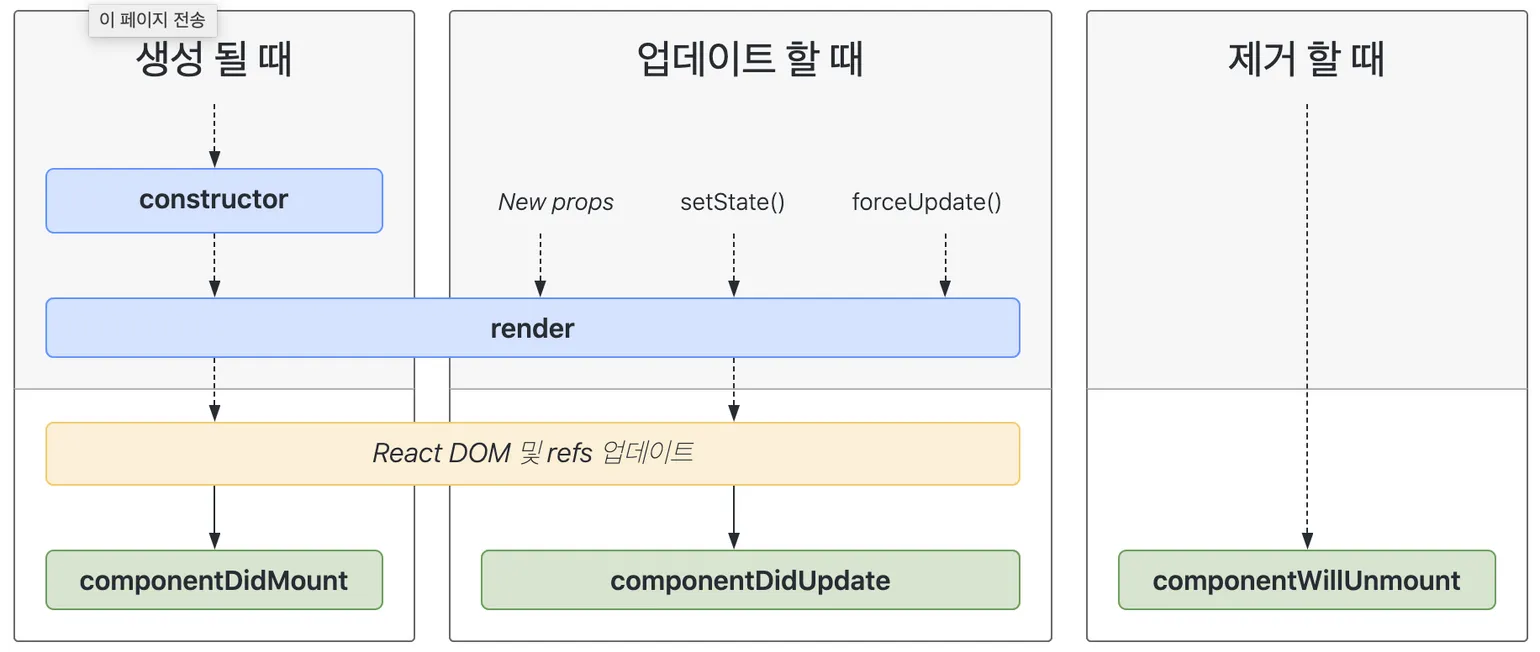
컴포넌트는 생성(mountin) -> 업데이트(updating) -> 제거(unmounting)의 생명주기를 갖는다.
리액트 클래스 컴포넌트는 라이프 사이클 메서드를 사용하고, 함수형 컴포넌트는 Hook을 사용한다.

Class Component 생명주기
📌 mount
컴포넌트가 생성될 때 발생하는 생명주기들
constructor
컴포넌트 생성자 메서드
컴포넌트가 생성되면 가장 먼저 실행되는 메서드
this.props, this.state에 접근이 가능하고, 리액트 요소를 반환한다.
getDerivedStateFromProps
props로부터 파생된 state를 가져온다.
즉, props로 받아온 것을 state에 넣어주고 싶을 때 사용한다.
render
컴포넌트를 렌더링하는 메서드
componentDidMount
컴포넌트가 마운트 됨, 즉 컴포넌트의 첫 번째 렌더링을 마치면 호출되는 메서드
이 메서드가 호출되는 시점에는 화면에 컴포넌트가 나타난 상태이다.
여기서는 주로 DOM을 사용해야 하는 외부 라이브러리 연동, 해당 컴포넌트에서 필요로 하는 데이터를 ajax로 요청(비동기) 등의 행위를 한다.
의존성 배열이 비어있을 때, 렌더링 후 한 번만 실행되는 useEffect가 실행되는 것과 같다.
useEffect(() => {
console.log('componentDidMount');
}, []);📌 updating
컴포넌트가 업데이트되는 시점에 발생하는 메서드들
getDerivedStateFromProps
컴포넌트의 props나 state가 바뀌었을 때도 이 메서드가 호출된다.
shouldComponentUpdate
컴포넌트를 리렌더링 할지, 말지 결정하는 메서드이다.
React.memo와 유사, boolean 반환으로 결정
componentDidUpdate
컴포넌트가 업데이트 되고 난 후에 발생한다.
의존성 배열이 변할 때만 useEffect가 실행되는 것과 같다.
useEffect(() => {
console.log('count or exampleProps changed');
}, [count, exampleProps]);📌 unmount
언마운트라는 것은 컴포넌트가 화면에서 사라지는 것을 의미한다.
언마운트에 관련된 생명주기 메서드는 componentWillUnmount 하나이다.
componentWillUnmount
컴포넌트가 화면에서 사라지기 직전에 호출된다.
여기서 주로 DOM에 직접 등록했던 이벤트를 제거하고, 만약 setTimeout을 걸을 것이 있다면, clearTimeout을 통해 제거한다.
추가적으로, 외부 라이브러리를 사용한게 있으며 해당 라이브러리에 dispose 기능이 있다면, 여기서 호출해주면 된다.
useEffect의 return 함수를 실행하는 것과 같다.
useEffect(() => {
console.log('');
return(() => exampleAPI.unsubscribe());
});즉, useEffect는 componentDidMount와 componentDidUpdate, componentWillUnmount가 합쳐진 것이다.
만약, 화면을 다 그리기 전에 동기화 되어야 하는 경우에는
useLayoutEffect를 활용하여 컴포넌트 렌더링 - useLayoutEffect 실행 - 화면 업데이트 순으로 effect를 실행시킬 수 있다.
리액트에서 Hook은 함수형 컴포넌트에서 React state와 생명주기 기능을 연동할 수 있게 해주는 함수이다.
Hook은 Class 안에서는 동작하지 않고, class 없이 React를 사용할 수 있게 한다.