서버 사이드 렌더링(SSR)

서버로부터 완전하게 만들어진 HTML 파일을 받아와 페이지 전체를 렌더링하는 방식이다.
서버가 클라이언트로부터 요청을 받고, 요청된 페이지에 대한 HTML을 생성하여 클라이언트로 보낸다.
서버측 렌더링은 결과가 클라이언트로 전송되기 전에, 외부 데이터를 가져오고 구성 요소, 콘텐츠 및 데이터를 HTML로 변환하기 때문에 사전 렌더링(정적 사이드 생성(SSG))이라고도 한다.
-
웹에서의 서버 사이드를 간단히 말하자면, 웹 서버에서 하는 작업을 의미한다.
-
클라이언트로 요청을 받아 처리하고, 처리 결과를 브라우저에 송신, 응답하는 역할을 한다.
-
주로 정적인 화면에 사용한다.
-
관련 기술: JSP, 타임리프
-
SSR을 사용하더라도, 자바스크립트를 사용해서 화면 일부를 동적으로 변경할 수 있다.
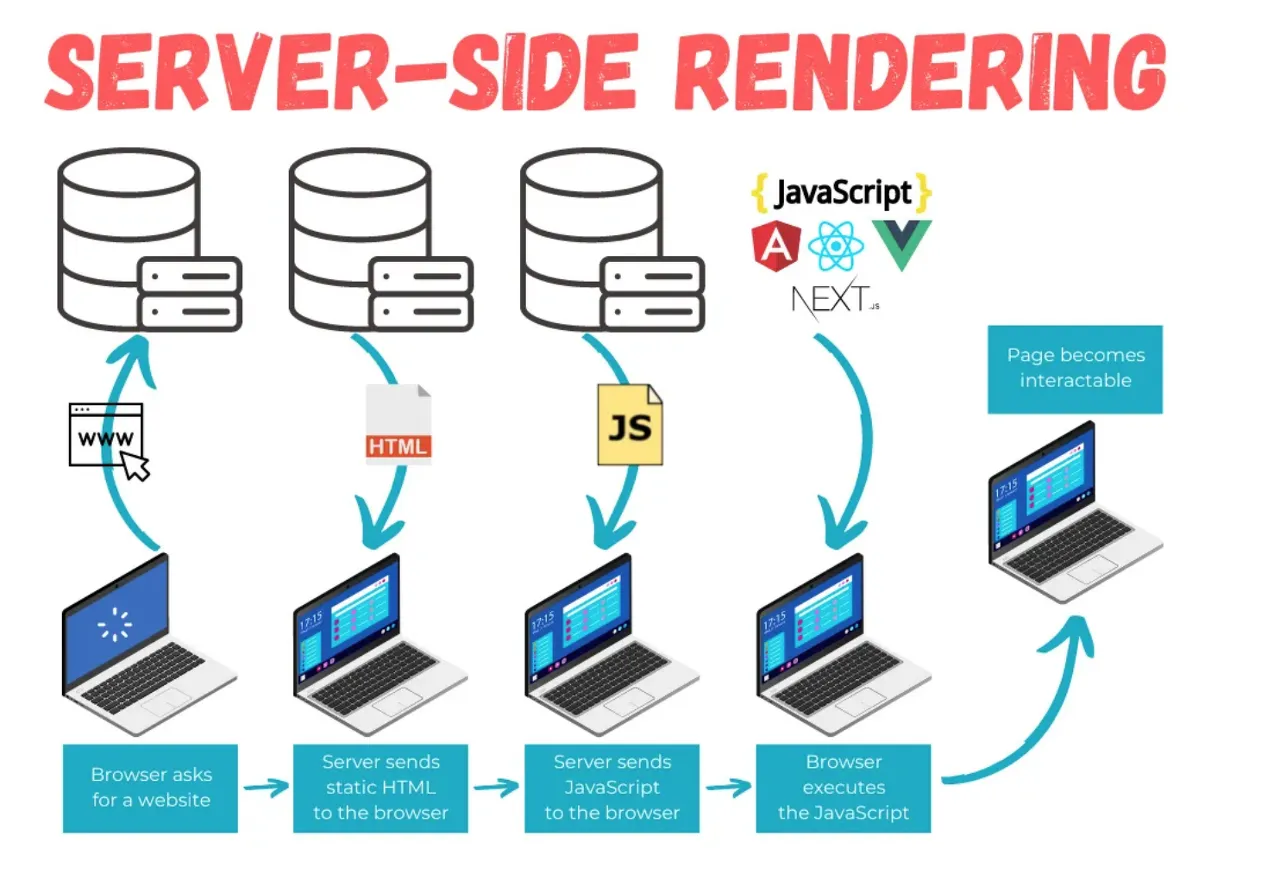
📌 작동 원리
-
웹 브라우저에서 서버로 HTML 요청을 보낸다.
-
서버는 데이터베이스에서 관련 요청을 조회한다.
서버는 요청을 수신하고, 서버 사이드 렌더링 엔진을 사용하여 요청된 페이지에 대한 HTML을 생성한다.
(렌더링 엔진은 템플릿 언어를 사용하여 페이지에 대한 템플릿을 만든다.) -
서버 측 렌더링 엔진은 DB 또는 API를 통해 가져온 적절한 데이터로 템플릿의 자리 표시자를 채운다.
-
서버는 결과 HTML을 클라이언트로 전송하고, 클라이언트는 완전한 대화형이 아닌 정적 페이지를 브라우저에 표시할 수 있다.
-
클라이언트의 브라우저는 페이지를 렌더링하는데 필요한 CSS 및 JavaScript 파일과 같은 추가 자산을 다운로드 할 수 있다.
-
브라우저는 JavaScript를 실행하고, 필요한 경우 페이지를 다시 렌더링하거나 이벤트 또는 기타 기능을 첨부할 수 있다.
-
클라이언트는 완전히 렌더링되고 상호 작용 가능한 페이지를 사용자에게 표시한다.
📌 서버 사이드 렌더링(SSR) 장점
-
검색엔진 최적화(SEO) 적용에 용이
HTML이 서버 측에서 생성되어 클라이언트로 전송되기에 검색 엔진 크롤러가 콘텐츠를 쉽게 크롤링하고 색인을 생성할 수 있다.
위의 장점으로 더 나은 SEO와 더 높은 검색 엔진 순위를 가져올 수 있다. -
초기 로딩 속도가 줄어서 성능을 개선할 수 있다.
서버가 페이지에 대한 HTML을 생성하기에 콘텐츠를 렌더링 하기 전에 JavaScript가 다운로드 및 실행될까지 기다릴 필요가 없어, 이로 인해 인터넷 제공업체의 속도가 빠르지 않더라도 초기 페이지 로드 시간이 빨라질 수 있다. -
자바스크립트에 대한 낮은 의존도
-
빠른 초기 화면 로딩
📌 서버 사이드 렌더링(SSR) 단점
-
모든 요청에 대해 완전히 새 페이지를 로딩, 렌더링한다. (렌더링의 비효율)
웹사이트 혹은 애플리케이션에 동일한 요청을 하는 사용자가 너무 많으면, 트래픽 속도가 매우 느려질 수 있다. -
느린 후속 페이지 로드
전체를 로딩하다보니CSR보다 느리고,bandWidth를 많이 쓴다.
각 페이지 변경에 대해 서버에 새 HTML 페이지를 요청해야 하기에 후속 페이지 로드는 클라이언트 사이드 렌더링보다 느릴 수 있다.
이로 인해 사용자 인터페이스 반응이 느려질 수 있다. -
확장하기 더 어려움
서버가 각 페이지 요청에 대해 HTML을 생성해야 하므로, CSR보다 확장이 어려울 수 있다.
트래픽이 많은 웹사이트에서 특히 문제가 될 수 있다. -
동적인 렌더링에 불리하다.
클라이언트는 서버가 각 페이지 요청에 대해 HTML을 생성할 때까지 기다려야 하므로, 덜 동적이고 덜 상호작용적인 사용자 인터페이스를 생성한다. -
잦은 서버 요청
일반적으로 처리해야 하는 작업과 트래픽이 더 많기 때문에, 서버 비용이 더 많이 든다.
캐싱이 복잡해질 수 있으며, 일반적으로 외부 서비스를 사용해야 한다. -
사이트간 상호작용이 부족하다.
서버가 각 페이지 요청에 대해 HTML을 생성해야 하므로, 유연성 및 사용자 지정 측면에서 더 제한적일 수 있다.
클라이언트 사이드 렌더링(CSR)

사용자 브라우저에서 웹 콘텐츠를 렌더링하는 기술
JavaScript를 사용하여 클라이언트측에서 HTML을 생성하여 브라우저에서 컨텐츠를 렌더링한다.
처음에 브라우저가 서버로부터 HTML과 static 파일을 받아오고 나면, 사용자의 요청에 따라 js를 통해 view를 동적으로 렌더링하는 방식이다.
-
웹에서의 클라이언트는 서버와는 상대되는 개념으로, 어떤 서비스를 요청하는 역할을 하게 된다.
-
웹 페이지를 요청하는 것은 클라이언트의 역할이라고 말할 수 있다.
-
웹 페이지의 요청은 대부분 웹 브라우저가 하게 된다.
-
그렇기 때문에 일반적으로 웹에서의 클라이언트는 웹 브라우저를 의미한다.
-
주로 동적인 화면에 사용하며, 웹 환경을 마치 앱처럼 필요한 부분부분 변경할 수 있다.
-
관련 기술: React.js, Vue.js
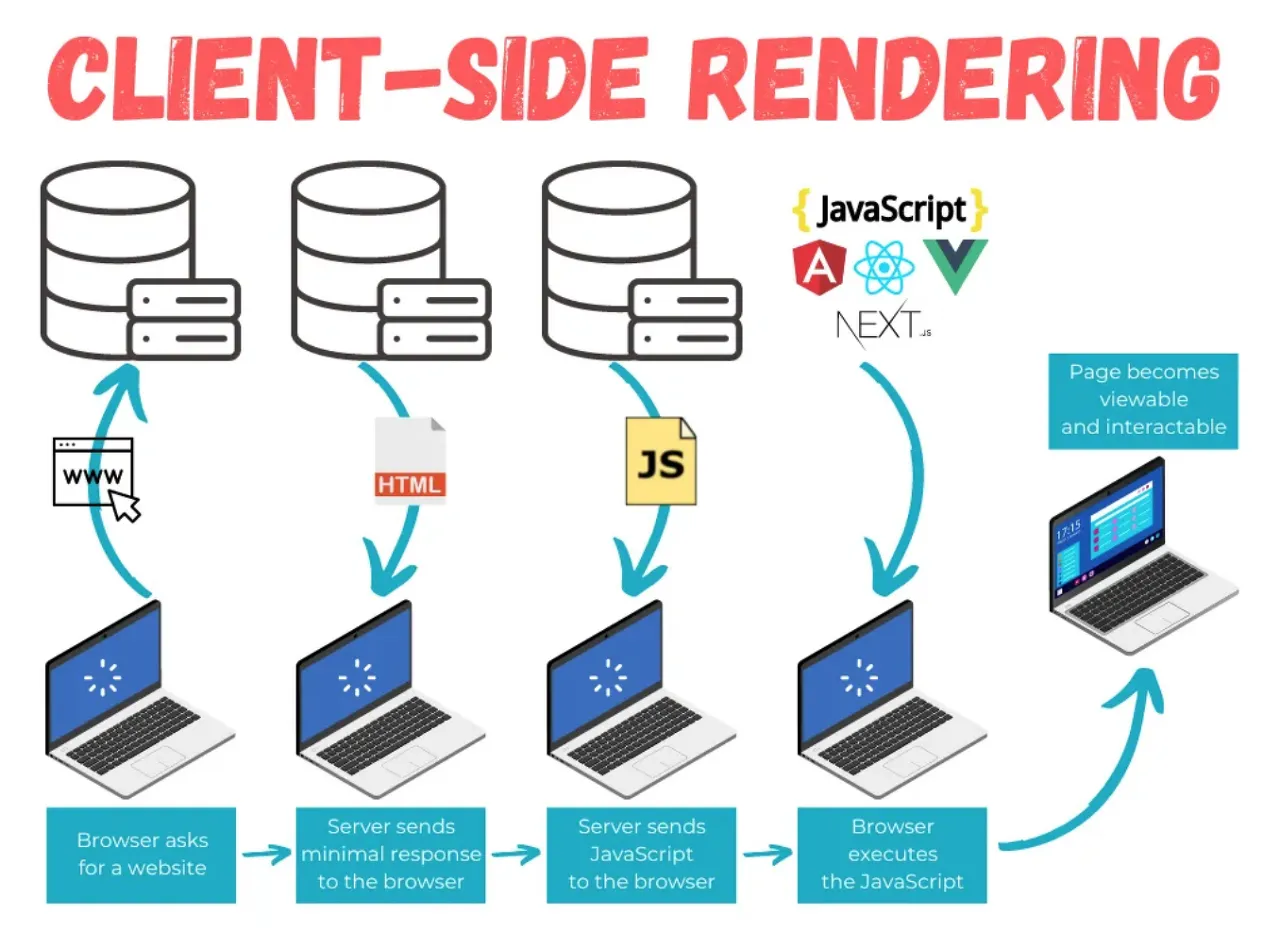
📌 작동 원리
-
웹 브라우저에서 서버로 HTML 요청을 보낸다.
-
서버는 최소한의 HTML 페이지를 클라이언트에 보낸다.
보통 로더 이미지 또는 이와 유사하게 내부에서 어떤 일이 발생하고 있음을 사용자에게 알린다. -
웹 브라우저가 자바스크립트를 서버에 요청한다.
-
응답으로 클라이언트 로직이나 HTML 렌더링 코드가 들어있는 자바스크립트를 전송한다.
초기 HTML과 함께 서버는 필요한 JavaScript 및 CSS 파일을 보낸다. -
클라이언트의 브라우저는 HTML 페이지를 로드하고 JavaScript 코드를 실행한다.
-
웹 브라우저가 HTTP API로 서버에 데이터를 요청한다.
JavaScript 코드는 API 또는 기타 데이터 소스에 요청하여 페이지를 렌더링하는데 필요한 데이터를 가져온다. -
서버는 데이터베이스에서 정보 조회후에 JSON 형식으로 응답해준다.
-
웹 브라우저는 자바스크립트로 HTML 결과를 렌더링한다.
JavaScript 코드는 가져온 데이터를 통해 브라우저에서 페이지를 렌더링한다. -
페이지는 완전히 로드되고 표시외며 상호작용 할 수 있게 된다.
이 시점에서 클릭 또는 양식 제출과 같은 모든 후속 상호 작용은 필요에 따라 추가 JavaScript 코드 실행 및 데이터 가져오기를 한다.
📌 클라이언트 사이드 렌더링(CSR)의 장점
-
바뀐 부분만 렌더링하므로 SSR보다 빠른 화면전환 가능
-
lazy-loading지원(중요하지 않은 리소스의 로딩을 늦춤) -
서버는 데이터만 보내주고 HTML을 그리는 역할은 클라이언트 측에 맡길 수 있다. (서버 자원에 부담을 던다)
-
관심사 분리
프론트엔드 팀은 사용자 인터페이스 구축에 집중하고, 백엔드 개발팀은 API 혹은 DB 구축에 집중이 가능하다. -
사이트 상호작용이 활발하다.
-
초기 로딩 이후 웹사이트 렌더링이 빠르다.
-
더 빠른 페이지 로드
JavaScript 및 CSS 파일이 포함된 최소한의 HTML 파일만 서버에 요청하기 때문에 페이지를 더 빠르게 로드할 수 있다.
대역폭이 제한된 모바일 사용자에게 특히 유용할 수 있다. -
향상된 사용자 경험
사용자 입력에 빠르게 응답하는 동적 및 대화형 웹 페이지를 생성한다. -
확장하기 쉬움
서버가 각 페이지 요청에 대한 HTML을 생성할 필요가 없기 때문에 서버 사이드 렌더링에 비해 확장이 쉽다.
트래픽이 많은 웹사이트에 특히 유용할 수 있다.
📌 클라이언트 사이드 렌더링(CSR)의 단점
-
검색 노출에 불리(JS를 읽어 검색어에 반영하지 않으면 HTML만을 검색어로 탐색)
검색 엔진 크롤러는 클라이언트 측에서 렌더링된 콘텐츠를 크롤링하고 인덱싱하는데 어려움을 겪을 수 있따.
위의 문제는 SEO에 부정적인 영향을 미칠 수 있다. -
초기 로딩 속도가 느리다. (초기에 HTML을 다운 받고 각종 리소스.js를 다운, 반영하기에)
-
추가적인 라이브러리가 필요하다.
-
성능 문제
느린 장치가 대용량 데이터에서 성능 문제를 일으켜 로드 시간이 느려지고 사용자 안터페이스의 반응이 느려질 수 있다.
Universal Rendering
Next.js라는 프레임워크를 사용하여 첫 페이지는 백엔드 서버에서 렌더링하여 빈 HTML이 아닌 데이터가 채워진 HTML을 받아 검색엔진 최적화의 문제점을 해결하고, 그 다음 페이지부터는 CSR 방식을 사용해 필요한 데이터 부분만 갱신해 서버의 부하도 줄일 수 있다.
정리
- 서버 사이드에서의 처리
- 서버 관리자의 입장에서 데이터 위조의 가능성을 비교적 줄일 수 있다.
- 클라이언트 사용자의 입장에서 클라이언트 컴퓨터의 처리 부담이 줄어든다.
- 반면 서버 처리 부담이 커져, 서버 비용이 늘어난다.
- 클라이언트 사이드에서의 처리
- 서버 관리자의 입장에서 서버 처리 부담이 적어져, 서버 비용이 줄어든다.
- 클라이언트 사용자의 입장에서 클라이언트 컴퓨터의 처리 부담이 높아진다.
- 클라이언트 사이드에서 데이터를 위조하기 쉽다.

