1. GSAP
01. GSAP란?
The GreenSock Animaion Platform
웹 화면에 쉽게 사용할 수 있는 강력한 타임라인 기반의 애니메이션 자바스크립트 라이브러리이다.
공식사이트 : https://gsap.com/
사용방법
강의자료에서는 CDN으로 index.html 파일에 코드를 작성하여 적용하였다.
<script
src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.1/gsap.min.js"
integrity="sha512-qF6akR/fsZAB4Co1QDDnUXWnaQseLGXoniuSuSlPQK6+aWhlMZcHzkasCSlnWoe+TJuudlka1/IQ01Dnhgq95g=="
crossorigin="anonymous"
referrerpolicy="no-referrer">
</script>GSAP 기본 사용 문법
gsap.to()
gsap에서 가장 기본적으로 사용되는 속성으로 animate() 라고 생각하면 이해가 쉽다.
타겟 요소 속성에서 지정한 속성까지 애니메이션된다.
기본 작성 방법
gsap.to("타겟", {
속성값,
});두 가지 필수값인 타겟(target) 과 속성(value)이 필요하다.
- 타겟(target) : 애니메이션을 적용할 개체를 선택
- 속성(value) : 애니메이션과 관련된 속성을 설정
강의에서는 main.js 파일에 아래와 같이 작성을 했다.
window.addEventListener(
'scroll',
_.throttle(function () {
console.log(window.scrollY);
if (window.scrollY > 500) {
// 배지 숨기기
// gsap.to(요소, 지속시간, 옵션);
gsap.to(badgeEl, 0.6, {
opacity: 0,
display: 'none',
});
} else {
// 배지 보이기
gsap.to(badgeEl, 0.6, {
opacity: 1,
display: 'block',
});
}
}, 300)
);scroll 이벤트가 일어날 때 배너 부분이 자연스럽게 사라지고 생기는 기능을 구현했다.
2. lodash
01. lodash란?
lodash는 debounce와 throttle을 간단하게 구현할 수 있도록 도와주는 라이브러리이다.
debounce와 throttle을 js 코드로 작성하면 꽤 복잡하기 때문에 간단하게 구현할 수 있도록 함수를 제공해주는 라이브러리다.
강의에서는 throttle 부분을 다뤘기 때문에, throttle 위주로 다뤄보도록 하겠다.
02. 사용방법
CDN
<script src="https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js">
</script>03. 함수 사용
throttle
_.throttle(function, [wait=0], [options={}])- function : 호출할 콜백 함수
- wait : delay 시간
강의에서는 scroll 이벤트 부분에 아래와 같이 작성하였다.
window.addEventListener(
'scroll',
// _.throttle(함수, 시간)
_.throttle(function () {
...
}, 300)
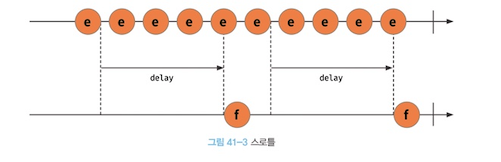
);04. 스로틀 (throttle)

throttle은 짧은 시간 간격으로 이벤트가 연속으로 발생하더라도 일정시간 간격으로 이벤트 핸들러가 최대 한 번만 호출되도록 한다.
throttle 사용처
- scroll 이벤트 처리
- 무한 스크롤 UI 구현