😶 안내
CORS의 뜻과 일반적인 해결방법은 본 게시물에서 다루지 않으며,
본 게시물에서는 CORS의 일반적인 해결방법을 적용하더라도
CAFE24에서 발생될 수 있는 오류에 대한 소개와 해결방법 사례를 공유하고자 합니다
😨 오류 개요

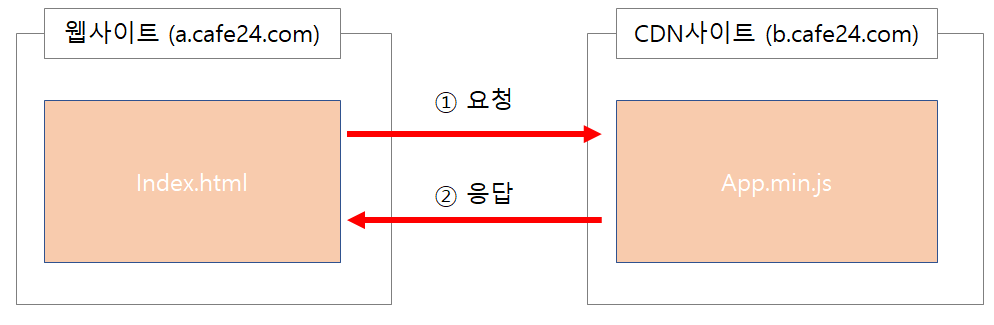
개발 실무를 경험해보신 개발자분들이라면
위와 같이 서로 다른 도메인에서 js 파일과 같은 리소스를 요청할 때 어떤 문제가 발생하는지 알고계실겁니다
바로 많은 개발자들을 괴롭히는 CORS 오류입니다
일반적으로 CORS는 프록시를 걸거나 서버측 응답에 Access-Control-Allow를 추가하는 방법으로 해결하실 텐데요
저또한 아파치 기반 서버에서는 .htaccess 파일에 아래와 같은 설정을 추가하여 CORS 이슈를 많이 해결하고 있습니다
# .htaccess
Header set Access-Control-Allow-Origin *
Header set Access-Control-Allow-Methods "POST, GET, OPTIONS, DELETE, PUT"
Header set Access-Control-Allow-Headers "x-requested-with, Content-Type, origin, authorization, accept, client-security-token"그런데 위와 같은 설정을 추가하였음에도 문제 해결이 되지 않는 경우가 바로 이번 포스팅의 내용입니다
😕 문제 내용

서비스를 개발 완료하고 실 서비스에 배포하였는데 클라이언트가 계속 사이트에 오류가 난다는 연락을 받았습니다
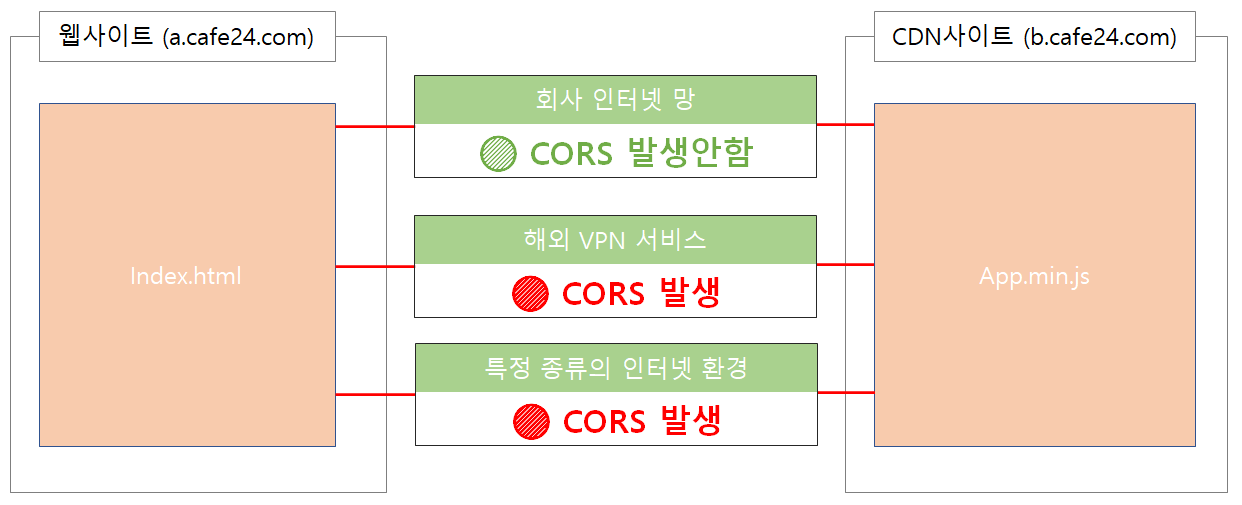
원인을 파악하기 위해 2일간 엄청난 삽질을 했는데, 위와 같은 특징을 발견하게 됩니다
사내에 있는 모든 컴퓨터에서는 재현이 되지 않던 이슈가 해외 VPN이나 클라이언트의 컴퓨터에서만 발생되었습니다

문제 원인을 찾기위해 RESTAPI 테스트 도구인 POSTMAN을 통해 검사해보니 CORS가 발생되는 환경에서는 CORS문제를 해결하기 위해 필수적인 'Access-Control-Allow-Origin' 등의 해더가 응답값에 전달되지 않는 이슈가 있었습니다
이러한 현상이 발생되는 원인을 분석하기위해 많은 삽질을 했습니다
1..htaccess파일 설정이 잘못되어서 사실 적용이 안되고 있는게 아닐까?
└ 회사 내의 다른 컴퓨터에서는 잘 되는것을 보아하니 아닌듯함
2. DNS나 Nameserver쪽에서 헤더와 관련된 캐시를 남기는게 아닐까?
└ cafe24처럼 큰 호스팅 회사에서 그렇게 운영했다간 난리가 날듯함
3. VPN 회사쪽이나 인터넷회사 쪽에서 헤더쪽을 날리고있는게 아닐까?
└ 2번과 같은 이슈가 있는데다가, 동일한 환경에서 제이쿼리 CDN에 있는 자바스크립트 파일을의 헤더를 확인해보니 정상적으로 날라옴
😁 해결방법
"그거" 끄세요...
CAFE24의 웹 호스팅에서는 아래와 같은 3가지 보안 및 스팸필터를 제공하고 있습니다
- 웹방화벽(ModSecurity)
- 게시판 스팸필터관리
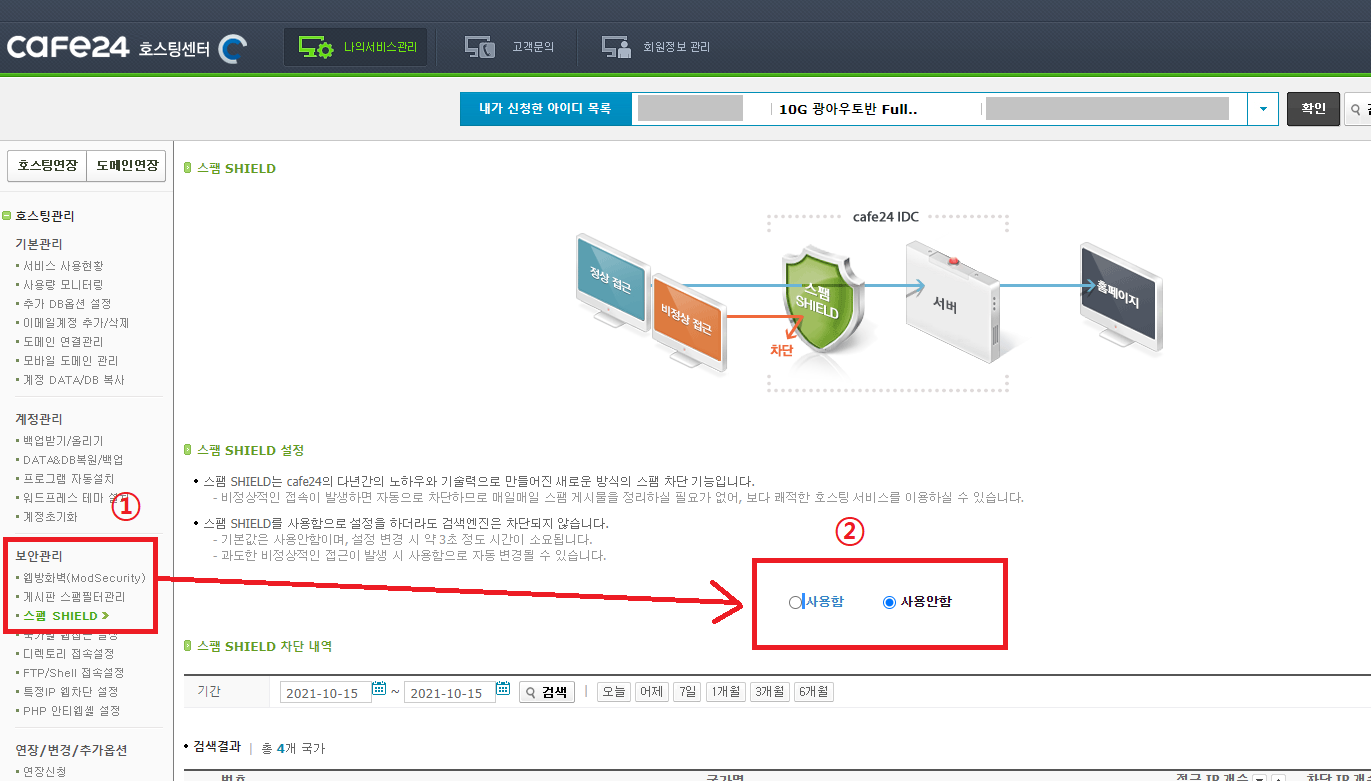
- 스팸 SHIELD
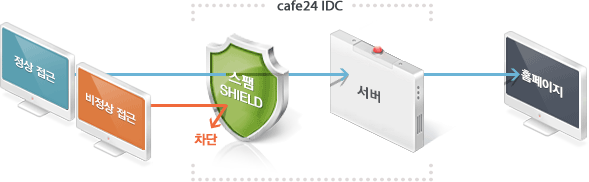
이번 문제의 원인은 바로 스팸 SHIELD기능 때문이었습니다

모종의 이유로 자바스크립트 파일을 불러오는 요청을 CAFE24측에서는 스팸으로 간주하였고,
이를 방어하기 위한 기술로 인해 자바스크립트 파일을 불러오지 못하는 것이었습니다.

😗 후기
위 처럼 스팸 SHIELD 기능을 끈 뒤 확인해본 결과 정상적으로 자바스크립트 파일이 불러와지는 현상을 경험하였습니다
스팸 SHIELD 기능을 끄려고 확인해보았는데 아래에...

열심히도 차단을 하고있더라구요...
스팸 SHIELD 기능이 얼마나 스팸 차단에 효과가 있을지 의문이 있습니다 ㅠ
많은 분들이 이 게시물을 통해 저처럼 오랜시간을 버려 삽질을 하지 않기를 기원하며
포스팅을 마칩니다 :-)