Custom Event
부모데이터 바꾸고 싶으면 custom event 로 메세지를 주자**
자식컴포넌트가 부모가 가진 데이터를 바꾸고 싶어할 때가 있다.
BUT props로 전해준 데이터도 변경하면 안된다.
변경하게 되면 많은 부작용이 일어나서 일부러 Vue 자체에서 변경 불가능하게 막아두기도 했다.

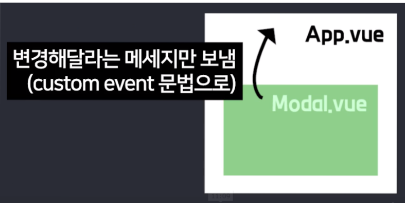
그래서 부모가 데이터를 바꾸고 싶으면 자식컴포넌트는 부모에게 요청을 해야한다.
이것을 Custom event 문법이다.
변경하는 법은
STEP1 자식은 부모에게 요청을 보낸다.
$emit(name, 전달할자료)
(어쩌구자식.vue) <template> <div> <img :src="a.image" class="room-img"> <h4 @click="$emit('name, data.id')"> {{a.title}} </h4> <p>{{a.content}} </p> </div> </template>
STEP2 부모는 요청을 받아 JS 를 사용하여 데이터 보관함에 있는 데이터를 변경하면된다.
@name="데이터변경하는JS코드"
(어쩌구부모.vue) <Component @name=" 하단 data(){변경할 데이터} = 변경할 데이터 값" />
<Component @openModal="하단 data(){변경할 데이터} = 변경할 데이터 값 id = $event"/>
정리..
자식이 부모 컴포넌트에 있는 데이터를 바꾸고싶다?
Custom event 사용해야됨.
자식에선 $emit(작명, 전달할자료)
부모에선 <자식컴포넌트 @작명 = "요청받으면 할일"> 이렇게 해주면 됨