반복문에서 api 호출하기
최근 혼자 프로젝트를 진행하며 id 값들이 들어있는 배열을 순회하며 각 id값을 param으로 하는 api를 날리는 코드를 작성했다. 그런데 forEach로 작성하면 에러가 나던 코드가 for of로 작성하니 작동을 했다. 나는 이들이 어떤 차이가 있는지 더 알아보기로 했다.
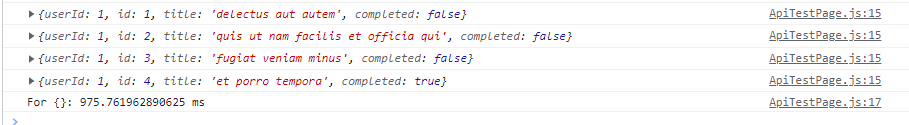
for of
순차적으로 api를 처리해주고 있지만 성능이 매우 느린 것을 확인할 수 있다.

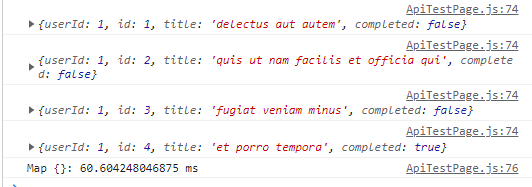
.map()
id값은 1부터 순차적으로 넣어줬지만 돌아오는 값은 그렇지 않은 것을 확인 할 수 있다.(수정)
map은 forEach와 다르게 자신을 호출한 배열의 모든 요소를 순회하며 인수로 전달받은 콜백함수를 반복 호출한다. 그리고 콜백함수의 반환 값들로 구성된 새로운 배열을 반환한다. api 호출을(Promise) 모아서 배열을 만들 것을Promise.all을 사용해서 순서를 보장할 수 있게 해주었다. 병렬로 처리하기 때문에 for of 보다 더 빠른 모습을 보인다.

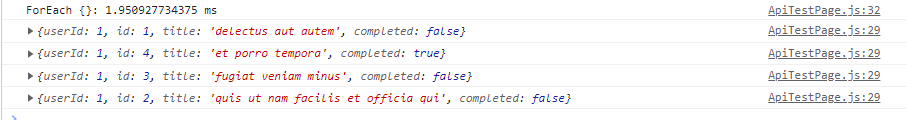
forEach

forEach의 경우 다른 것과 다르게 console.time이 먼저 찍혔다. 찾아보니 forEach 함수는 async 함수를 기다려주지 않는다고 한다. MDN 참고
