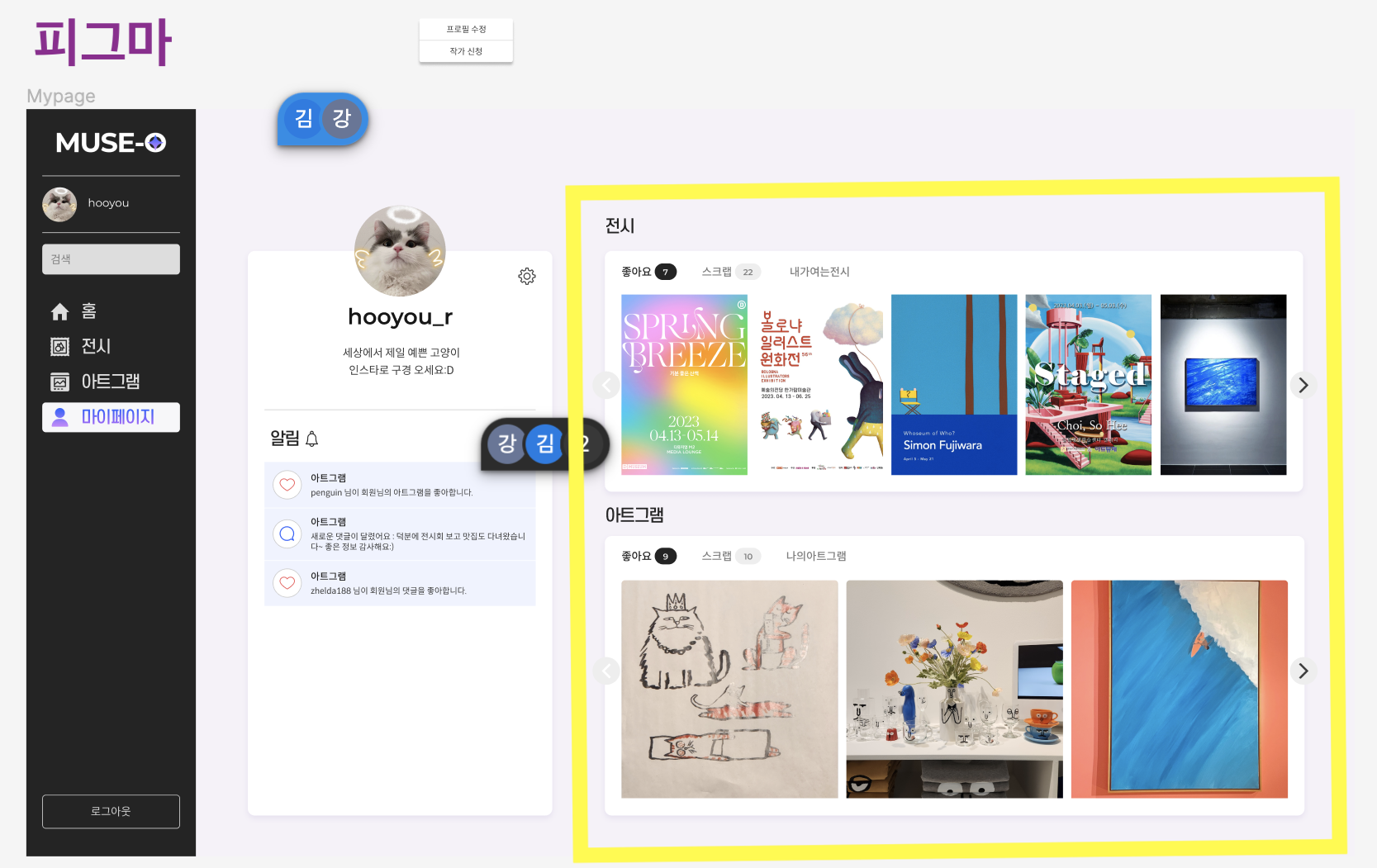
구현한 기능

- 내가 좋아요한 전시 조회 (최근 좋아요 순)
- 내가 스크랩한 전시 조회 (최근 스크랩 순)
- 내가 작성한 전시 조회 (최근 작성 순)
- 내가 좋아요한 아트그램 조회 (최근 좋아요 순)
- 내가 스크랩한 아트그램 조회 (최근 스크랩 순)
- 내가 작성한 전시 아트그램 조회 (최근 작성 순)
구현 방법
- 작성한 전시/아트그램 게시글 기능 구현 시 고려한 점:
soft delete 방식으로 삭제되면 "ES04", "AS04"로 status code만 바꿔주도록 처리를 하였기 때문에 04가 아닌 게시글을, 최근 작성순으로 조회하였다 - 좋아요/스크랩 전시/아트그램 게시글 기능 구현 시 고려한 점:
좋아요한 전시 게시글을 예시로 들자면,
services/mypage.service.js
/**
* 내가 좋아요한 전시회 조회
* @param {number} limit
* @param {number} offset
* @param {string} userEmail
* @returns 내가 좋아요한 전시회
*/
getMyLikedExhibition = async (limit, offset, userEmail) => {
const myLikes = await this.mypageRepository.findAllMyLikedExhibitionId(
userEmail
);
if (!myLikes.length) {
return { message: "좋아요한 게시글이 없습니다." };
}
const myLikedExhibitionIds = myLikes.map((elem) => elem.exhibition_id);
const getMyLikedExhibitions = await this.mypageRepository.findMyExhibition(
limit,
offset,
myLikedExhibitionIds
);
return getMyLikedExhibitions;
};findAllMyLikedExhibitionId :
내가 좋아요한 전시게시글 id를 좋아요 누른순으로 조회
findMyExhibition :
조회한 id array를 기반으로
(1) Op.in으로 좋아요한 전시회만,
(2) Op.ne로 04 status code가 아닌 게시글만,
(3) 페이지네이션 정보를 포함하여 조회
=> 이후 스크랩한 게시글 조회 시에도 메서드를 재활용할 수 있었다
도전
- 시퀄라이즈 에러와의 사투 (난이도 상)
limit, offset을 추가한 뒤로 원래 잘되던 코드에서 에러가 나기 시작했다. 신기한건 limit, offset 부분에서 에러가 나는게 아니라 원래 잘되던 다른 조회 부분에서 에러가 났었다는 점이었다. 사실 정확한 원인이 어디서부터인지 몰라서 이것저것 수정할때마다 에러메시지가 바껴서 더 혼란스러웠던 것 같다. 그때 메시지들을 바로 기록해뒀어야하는데 기능 구현에 마음이 급해서 아카이빙을 못한게 아쉽다. gpt도 고장이 나서  수정을 했다고 답했는데 아무리봐도 수정된데가 없어서 어디가 수정됐냐고 물어보니 수정된게 없다는 답변을 했다. gpt의 반박시 님말맞음에 뒷통수를 맞았다. gpt에 너무 의존하면 안되겠다는 경각심은 늘 갖고 있었지만 직접 경험해보고 더 뼈저리게 느꼈던 것 같다. 검색을 하다보니 한 오분만에 답을 찾았다. flobeeee.log님의 게시글을 보고 속는셈치고 했는데 subQuery: false로 문제가 해결되었다. 원리가 궁금했는데 시퀄라이즈 공식문서에는 없는 내용이라고 한다. 어떻게 이런 방법을 찾으신거징. 어쩌다 해결이라 약간 찝찝한 느낌이었다.
수정을 했다고 답했는데 아무리봐도 수정된데가 없어서 어디가 수정됐냐고 물어보니 수정된게 없다는 답변을 했다. gpt의 반박시 님말맞음에 뒷통수를 맞았다. gpt에 너무 의존하면 안되겠다는 경각심은 늘 갖고 있었지만 직접 경험해보고 더 뼈저리게 느꼈던 것 같다. 검색을 하다보니 한 오분만에 답을 찾았다. flobeeee.log님의 게시글을 보고 속는셈치고 했는데 subQuery: false로 문제가 해결되었다. 원리가 궁금했는데 시퀄라이즈 공식문서에는 없는 내용이라고 한다. 어떻게 이런 방법을 찾으신거징. 어쩌다 해결이라 약간 찝찝한 느낌이었다.
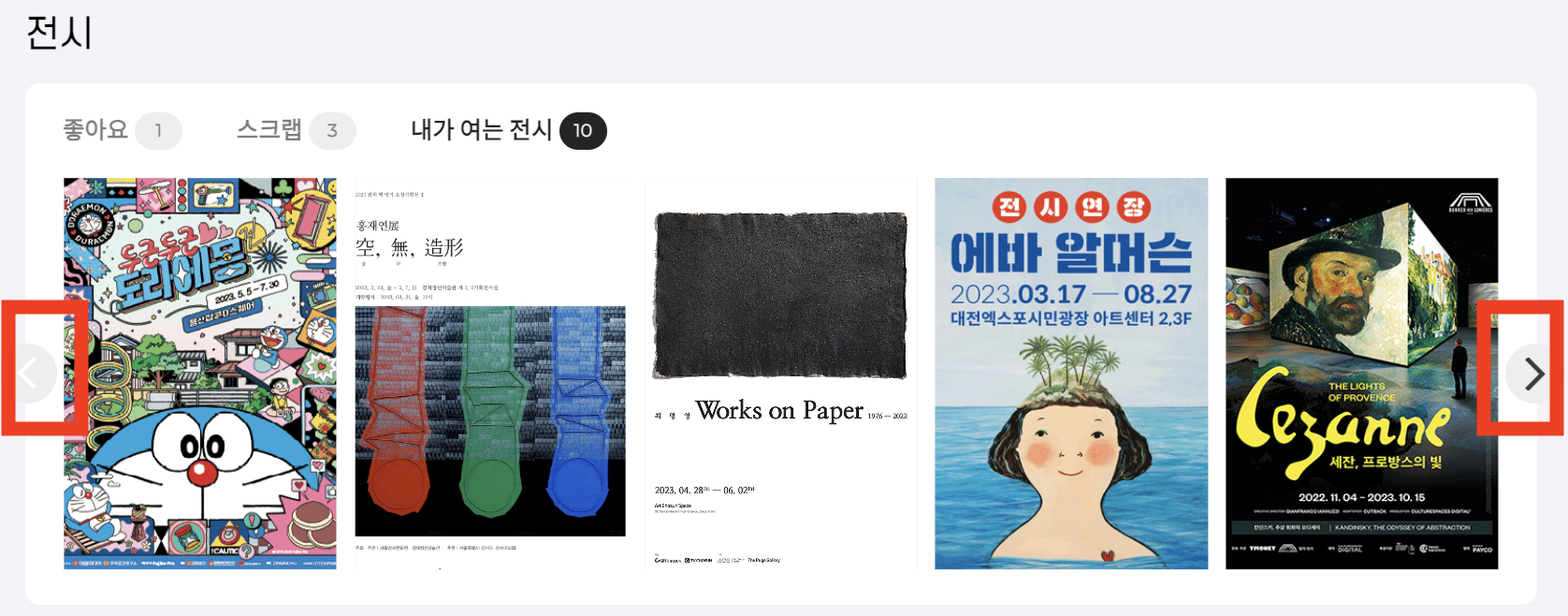
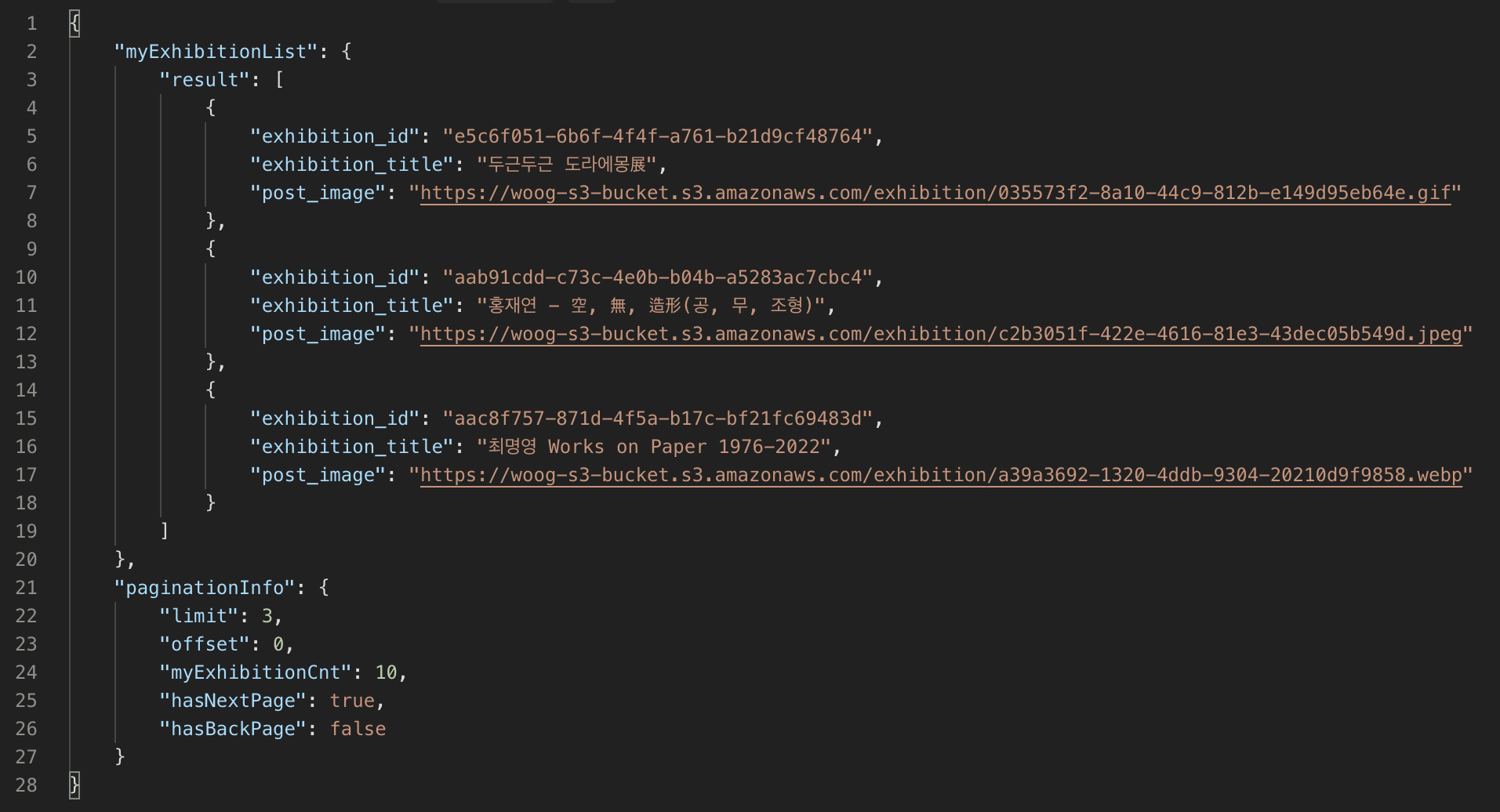
- hasBackPage (난이도 하)
 이전, 다음 페이지가 있는지 여부에 따라 버튼이 색상이 달라지는 포인트가 있었는데 이 부분도 데이터를 줌으로써 해결할 수 있다는 것을 배웠다. 전시쪽에서 무한스크롤을 구현하셨을때 hasNextPage 데이터가 필요하셨다고해서 팀장님이 hasNextPage 구현한 부분을 참고하라고 하셔서 참고했는데 버튼에서는 이렇게 활용될줄 몰랐다. 프론트 분이 hasNextPage처럼 hasBackPage가 있으면 좋을 것 같다 하셔서 offset이 0초과면 true를 반환하게해서 구현했다.
이전, 다음 페이지가 있는지 여부에 따라 버튼이 색상이 달라지는 포인트가 있었는데 이 부분도 데이터를 줌으로써 해결할 수 있다는 것을 배웠다. 전시쪽에서 무한스크롤을 구현하셨을때 hasNextPage 데이터가 필요하셨다고해서 팀장님이 hasNextPage 구현한 부분을 참고하라고 하셔서 참고했는데 버튼에서는 이렇게 활용될줄 몰랐다. 프론트 분이 hasNextPage처럼 hasBackPage가 있으면 좋을 것 같다 하셔서 offset이 0초과면 true를 반환하게해서 구현했다. 
배운 점
- 백엔드 팀장님이 전시페이지 앞서 무한스크롤 기능 구현하시며 알려주신 sequelize limit, offset 기능
완성본
