4-1주차 인트로

내 컴퓨터에서 서버를 만들고 혼자 접속해보는 것을 로컬 개발 환경이라 함
4-2주차
Flask 프레임워크: 서버를 구동시켜주는 편한 코드 모음. 서버를 구동하려면 필요한 복잡한 일들을 쉽게 가져다 쓸 수 있습니다.
서버를 만드는 프레임워크. 서버를 만드는 큰 라이브러리를 프레임워크라고 한다고 이해
Address already in use
Port 5000 is in use by another program. Either identify and stop that program, or start the server with a different port.
On macOS, try disabling the 'AirPlay Receiver' service from System Preferences -> Sharing.이런 에러가 나는데
이는 2021년 6월에 릴리스 된 맥 OS 몬테레이에서 port 5000을 airplay연결 포트로 사용하고 있기 때문이었다.
참고
airplay 안쓸것같긴하지만 일단 다른 포트써야지
- Flask 기초: URL 나눠보기
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
@app.route('/mypage')
def mypage():
return 'This is My Page!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)기본 뼈대
크롬에서 localhost:3000 접속
4-3주차 flask 시작하기
- Flask 서버를 만들 때, 항상,
프로젝트 폴더 안에,
ㄴstatic 폴더 (이미지, css파일을 넣어둡니다)
ㄴtemplates 폴더 (html파일을 넣어둡니다)
ㄴapp.py 파일
이렇게 세 개를 만들어두고 시작
from flask import Flask, render_template
app = Flask(__name__)
## URL 별로 함수명이 같거나,
## route('/') 등의 주소가 같으면 안됩니다.
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)flask 내장함수 render_template 사용
templates폴더의 HTML파일 불러옴
4-4주차 flask 시작하기
HTML주는 것 말고 서버에서 데이터도 저장해둬야하고 데이터를 주기도해야하고 DB 연결도 해야함.
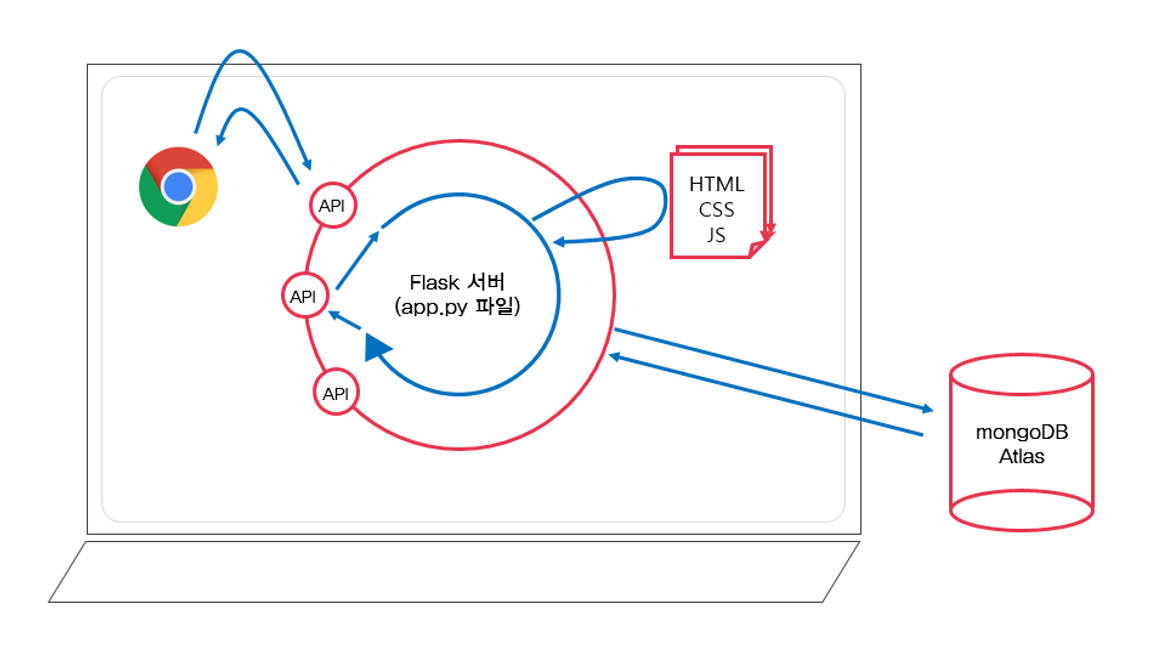
은행의 창구인 API 만들기 시작
👉 리마인드!
은행의 창구가 API와 같다는 것을 기억하시나요?
****같은 예금 창구에서도 개인 고객이냐 기업 고객이냐에 따라 처리하는 것이 다른 것처럼,
**클라이언트가 요청 할 때에도, "방식"이 존재합니다.**
HTTP 라는 통신 규약을 따른다는 거 잊지 않으셨죠? 클라이언트는 요청할 때 HTTP request method(요청 메소드)를 통해, 어떤 요청 종류인지 응답하는 서버 쪽에 정보를 알려주는 거에요.GET, POST 방식
여러 방식(링크)이 존재하지만 우리는 가장 많이 쓰이는 GET, POST 방식에 대해 다루겠습니다.
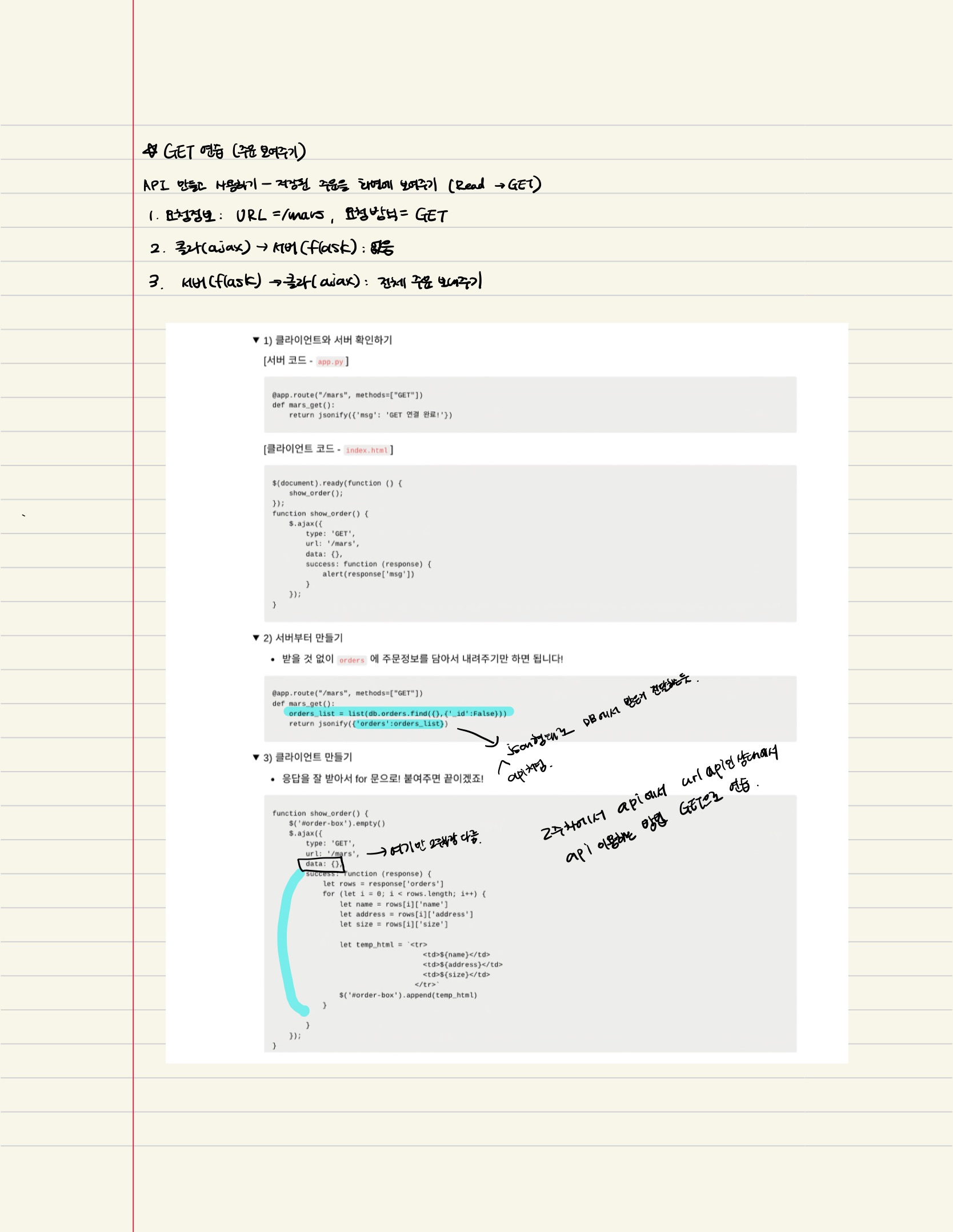
* GET → 통상적으로! 데이터 조회(Read)를 요청할 때
예) 영화 목록 조회
→ 데이터 전달 : URL 뒤에 물음표를 붙여 key=value로 전달
→ 예: google.com?q=북극곰
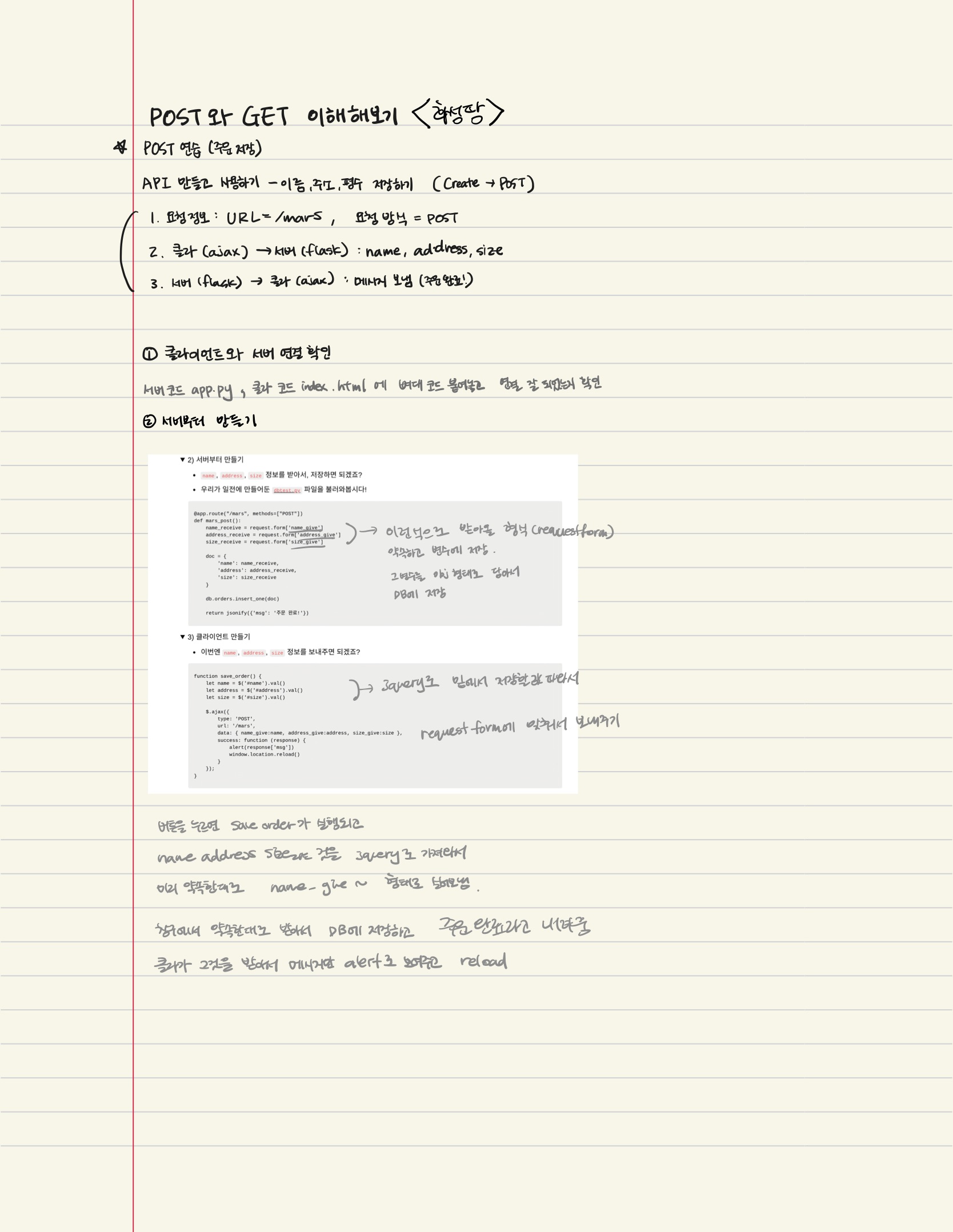
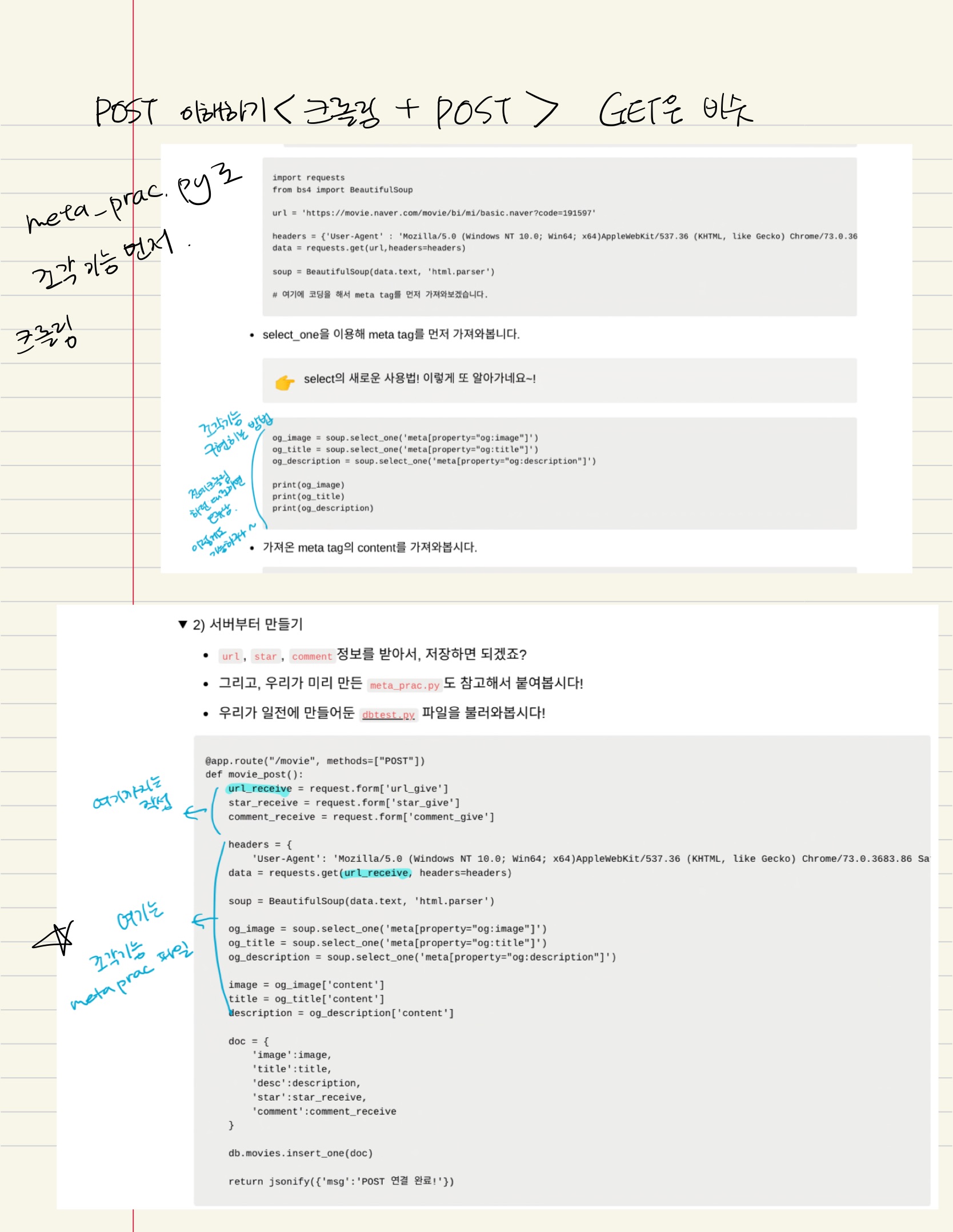
* POST → 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때
예) 회원가입, 회원탈퇴, 비밀번호 수정
→ 데이터 전달 : 바로 보이지 않는 HTML body에 key:value 형태로 전달- jquery 임포트 (ajax 쓸수있도록)
head 안에 임포트 할 url 스크립트 태그 안에 넣기 - 스크립트 태그 안에 요청 ajax 코드
$.ajax({
type: "GET",
url: "/test?title_give=봄날은간다",
data: {},
success: function(response){
console.log(response)
}
})/test 라는 창구에 가는데
title_give라는 이름으로 봄날은간다라는 데이터를 내가 가져갈게
잘되면 주는 데이터를 콘솔에 찍을게
/test라는 창구는 어떻게 만들까
@app.route('/test', methods=['GET'])
def test_get():
title_receive = request.args.get('title_give')
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 GET!'})app.py에 get 요청 api 코드 넣고
from flask import Flask, render_template, request, jsonifyrequest와 jsonify 추가하기
title_give라는 이름으로 봄날은간다를 받아옴 그것을 변수에다가 넣어서 찍어줬다
/test라는 창구에서 그것을 받고있다.



🥹 느낀점: 전에는 따라만한거지 머리에 남은게 없었던 것 같다. velog쓰고 아이패드에 필기하면서 하니까 get, post 틀이 보이고 조금이나마 더 이해한 것 같다.