NSMutableAttributedString - 이미지가 들어간 attachment를 가진 문자열 속성 지정
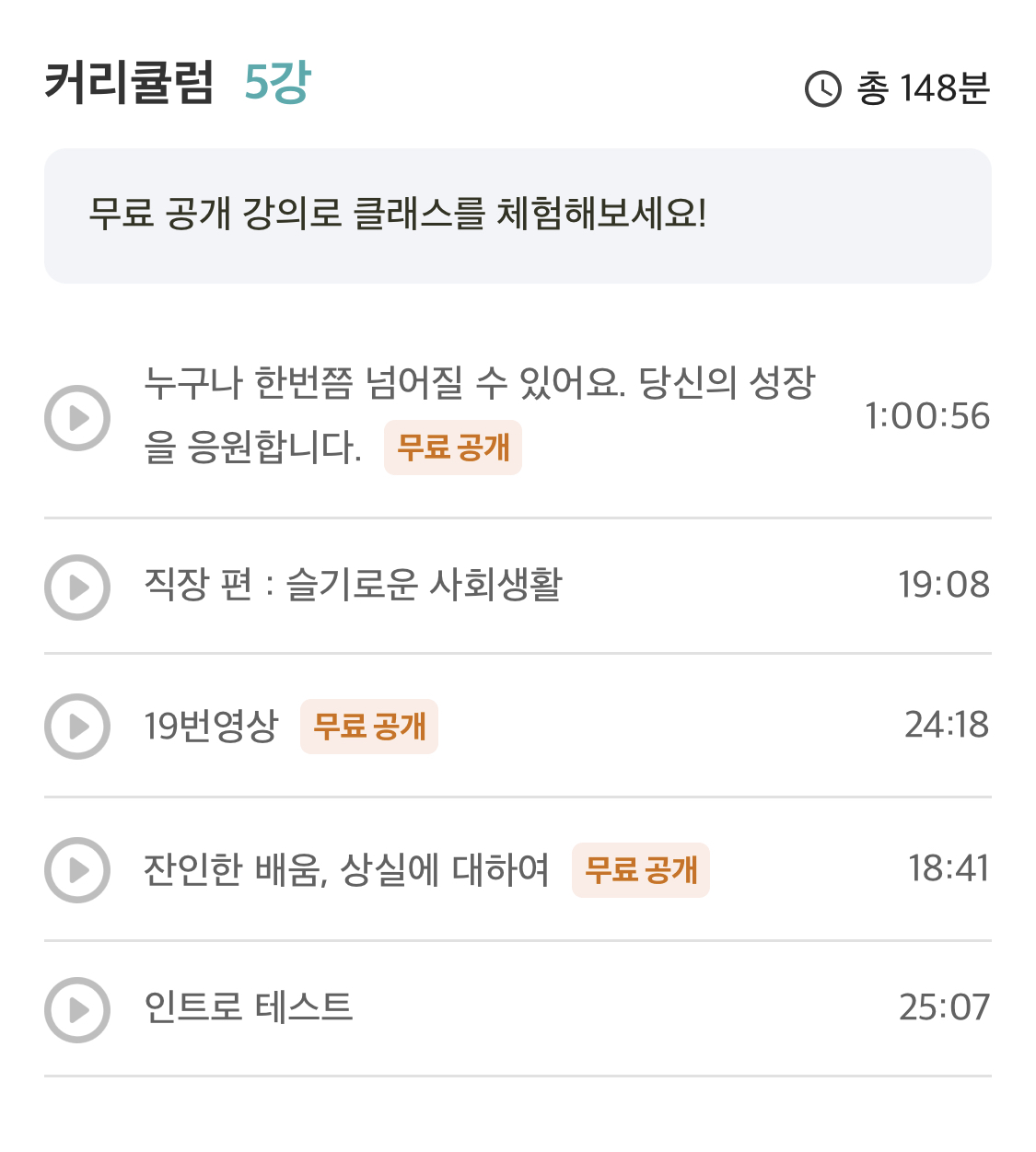
UILabel의 trailing이 아닌 문자열의 끝 부분에 이미지를 배치하려면 어떻게 해야할 지 알아봅시다.
NSAttributedString을 사용하여 문자열과 이미지를 조합한 후 UILabel에 설정해야 합니다.

- image가 들어간 attachment를 가진 NSAttributedString 생성
extension NSAttributedString {
static func attachAttributed(_ bounds: CGRect, attach image: UIImage?) -> NSAttributedString {
let attachment = NSTextAttachment()
attachment.image = image
attachment.bounds = bounds
return NSAttributedString(attachment: attachment)
}
}- NSMutableAttributedString로 원하는 문자열 속성 지정
private func imageAttributedString(string: String, isFree: Bool, isSelected: Bool) -> NSAttributedString {
let attributedString = NSMutableAttributedString(string: string, attributes: [.font: Fonts.AppleMedium.of(size: 14)])
// ... (생략)
attributedString.append(
.attachAttributed(
CGRect(x: 0,
y: (Fonts.AppleMedium.of(size: 14).capHeight - 20) / 2,
width: 50,
height: 20),
attach: UIImage(named: "icFreeVod")
)
)
return attributedString
}y값에 UILabel의 height에서 이미지의 height를 뺀 값에 2를 나눈 값을 넣어줍니다.
- UILabel에 적용
var title = video.vodTitle ?? ""
title.append(" ") // 타이틀이랑 뱃지 사이에 간격 주려고
titleLabel.attributedText = imageAttributedString(
string: title,
isFree: video.isPreview ?? false,
isSelected: isSelected
)