App.init 함수가 비대해지고 있음... 어떻게 고칠 수 있을까?
- 아래와 같이 상위 컴포넌트에서 엘리먼트를 생성하고 하위 컴포넌트에 내려주는 방식으로 구현했다.
그러다보니 App의 코드가 길어져서 고민이 되었다. App에게 너무 많은 일을 시키는 것은 아닐까? - 하위 컴포넌트에서 엘리먼트를 생성하자니 재사용성이 떨어진다.
- 리뷰에서는 큰 규모의 어플도 아니니 일단 App 에서 엘리먼트를 생성해서 내려주는 방식과 각 컴포넌트에서 엘리먼틀르 생성하는 방식 둘 중 뭘 선택해도 상관없는 듯하다.
this.init = () => {
const $history = document.createElement('ul')
$history.id = 'histories'
const $searchForm = document.createElement('form')
$searchForm.id = 'form-search'
$searchForm.addEventListener('submit', (e) => e.preventDefault())
const $searchResults = document.createElement('ul')
$searchResults.id = 'search-results'
this.components = [
new SearchForm({
$target: $searchForm,
setSearchResults: this.setState.bind(this),
}),
new SearchResult({ state: this.state, $target: $searchResults }),
]
this.$root.appendChild($history)
this.$root.appendChild($searchForm)
this.$root.appendChild($searchResults)
}React처럼 callback함수 받도록 구현
this.setState = (arg) => {
let newState = isFunction(arg) ? arg(this.state) : { ...this.state, ...arg }
validateSearchResults(newState.searchResults)
this.state = newState
this.render()
}
익명함수는 typeof 나 instanceof 로 체크가 불가능 GeeksforGeeks 사이트에서 object.prototype.toString 를 사용해서 해결했다!
export const isFunction = (fn) => {
return Object.prototype.toString.call(fn) === '[object Function]'
}
Validation에 대한 고민
- 모든 컴포넌트마다 setState에서 데이터 자료형이 맞는지 확인하는데 문제는 상위 컴포넌트인 App에서 이미 체크한 걸 하위 컴포넌트에서도 또 체크한다는 점이 마음에 걸렸다.
- 구체적인 질문은 아래와 같다.
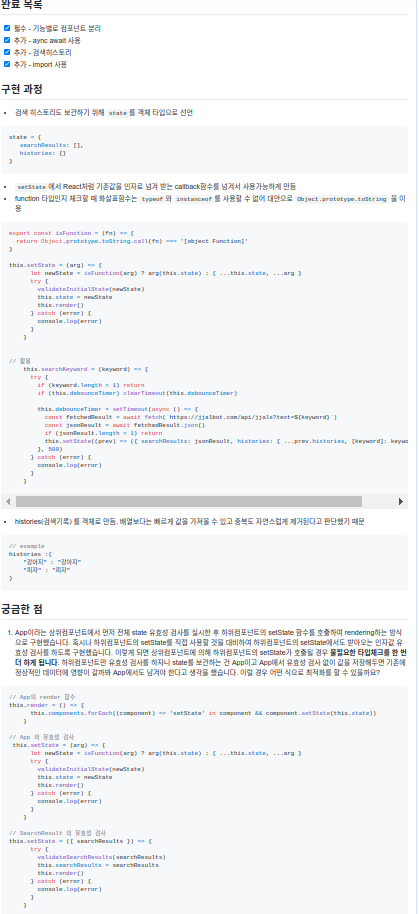
App이라는 상위컴포넌트에서 먼저 전체 state 유효성 검사를 실시한 후 하위컴포넌트의 setState 함수를 호출하여 rendering하는 방식으로 구현했습니다. 혹시나 하위컴포넌트의 setState를 직접 사용할 것을 대비하여 하위컴포넌트의 setState에서도 받아오는 인자값 유효성 검사를 하도록 구현했습니다. 이렇게 되면 상위컴포넌트에 의해 하위컴포넌트의 setState가 호출될 경우 불필요한 타입체크를 한 번 더 하게 됩니다. 하위컴포넌트만 유효성 검사를 하자니 state를 보관하는 건 App이고 App에서 유효성 검사 없이 값을 저장해두면 기존에 정상적인 데이터에 영향이 갈까봐 App에서도 남겨야 한다고 생각을 했습니다. 이럴 경우 어떤 식으로 최적화를 할 수 있을까요?
- 리뷰에서 큰규모의 어플이 아니기 때문에 우선은 둘 다 유효성 체크해도 괜찮다는 답변을 받았다.
- 직접 타입체크를 구현하다보니 반복문을 여러번 돌리는 등 최적화가 필요한 부분이 많다. 하지만 typescript를 도입하면 해결될 부분이니 고민을 최대한 해봤다는 점에 의의를 둬야겠다.
지금까지 스터디를 진행하면서 느꼈던 점
1. Pull Request 날릴 때 신경써서 글을 작성하게 되었다.
처음엔 짧게 무엇을 구현했다고만 서술했지만 다른 분들의 PR을 확인하면서 보는 입장에서는 코드를 같이 첨부하면서 이부분을 이런 식으로 구현했다고 설명하는 게 이해하기 쉽다는 것을 알게 되었다. 3번째 PR때는 아래와 같이 길게 작성하게 되었다.

2. 코드리뷰 덕분에 기능을 잘게 쪼개고 변수명 작성에 좀 더 세심해졌다.
api로부터 받은 데이터를 그저 data로만 적으면 데이터가 하나의 객체인지 , 여러 개 들어있는 배열인지 바로 파악하기 어렵기 때문에 검색해서 받은 결과들이라는 뜻으로 SearchResults 를 썼다. 좀 더 자세히 적으려면 움짤이기 때문에 gifImages 라고 하는 게 더 명확한 것 같다!
fetch 요청하는 부분을 api.js로 분리하고 debounce하는 부분은 utils.js로 분리하면서 기능을 세분화하는 작업을 통해 코드가 점차 간결해지고 정리되는 것을 느꼈다!
