[RN Library 📚] react native 프로젝트에 firebase로 A/B 테스트를 해보자. - 1 (Firebase Remote Config)
RN Library 📚
사용자는 과연 어떤 UI에서 참여도, 만족도가 높을까?
우리 팀에서 정말 많이 고민해보는 사항이다. 그런데 고민해본들 답을 알 수가 없지.
A/B 테스트를 도입해서 유저의 행동을 직접적으로 관찰해보기로 했다.
아직 베타 버전이라고 하는 Fifebase의 A/B Testing과 Config Remote를 이용해본다.
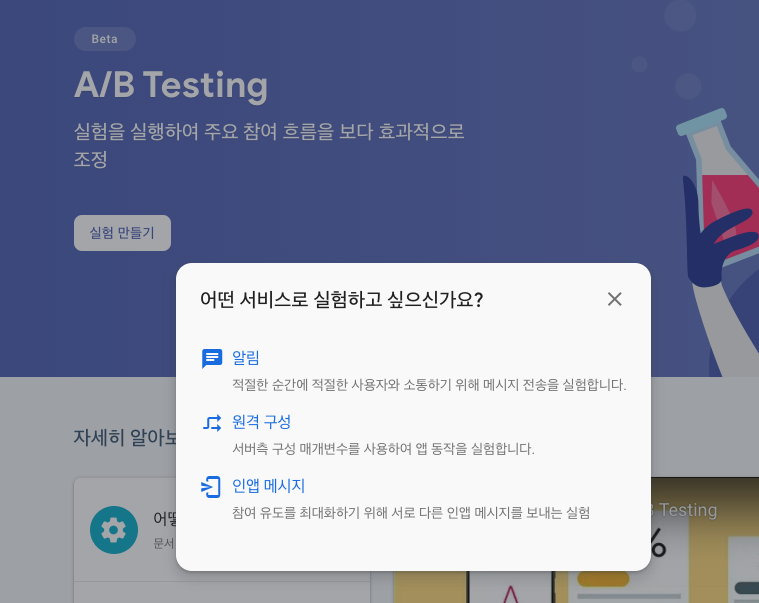
Firebase A/B 테스트에는 세가지 형식이 있다. ( 알림, 원격구성, 인앱메시지 )

알림
적절한 순간에 적절한 사용자와 소통하기 위해 메시지 전송을 실험한다.
Firebase의 Cloud Messaging으로 연결한다.원격 구성
서버측 구성 매개변수를 사용하여 앱 동작을 실행한다.
Firebase의 Remote Config로 연결한다.인앱 메시지
참여 유도를 극대화 하기 위해 서로 다른 인앱 메시지를 보내는 실험이다.
Firebase의 In-App Messaging으로 연결한다.
이 중 오늘은 Remote Config를 세팅하는 작업을 해보자.
RN remote config 문서 바로가기
Remote Config 셋팅하자
1. 라이브러리를 설치하자
npm install @react-native-firebase/app
npm install @react-native-firebase/remote-config
cd ios/ && pod install2. 코드에서 매개변수 불러오기
매개변수를 어떻게 불러오지? 아직 매개변수 정의를 하지 않았는데?
네 아직 정의하지 않았지.
이렇게 네트워크가 없거나, 아직 코드에서 매개변수를 불러오지 못한 경우를 위해 default 값을 설정해주는 작업을 먼저 해주자.
setDefault()로 기본값 세팅
저는 매개변수 명을 dody_says로 할거구요. 매개변수를 불러오지 못한 경우 default hello로 출력되게 할거다.
import React, { useEffect } from 'react';
import remoteConfig from '@react-native-firebase/remote-config';
function App() {
useEffect(() => {
remoteConfig()
.setDefaults({ dody_says: 'default hello' }) // here
.then(() => { console.log('Default values set.') });
}, []);
}자, default hello로 default 값이 잘 들어갔는지 확인을 해보자.
Remote Config Fetch 및 Activating
확인을 위해선 fetchAndActivate() 내장함수를 이용해
Firebase Remote Config를 fetch 하고, 프로젝트에서 활성화하는 작업이 필요하다.
그제서야 getValue()로 매개변수 값 확인이 가능하다.
import React, { useEffect } from 'react';
import remoteConfig from '@react-native-firebase/remote-config';
function App() {
useEffect(() => {
remoteConfig()
.setDefaults({ dody_says: 'default hello' })
// add here
.then(() => remoteConfig().fetchAndActivate())
.then((fetchedRemotely) => {
if (fetchedRemotely) {
console.log(
remoteConfig().getValue('dody_says');
);
}
else {console.log('실패');
});
}, []);
}위와 같이 getValue()로 dody_says 값을 조회하면 아까 세팅해줬던 'default hello' 가 출력된다.
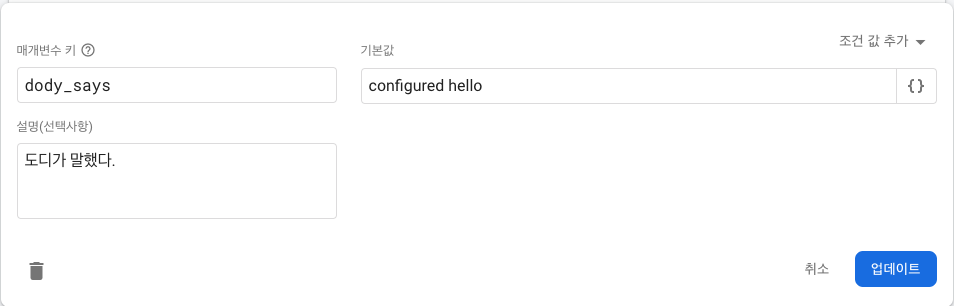
3. Firebase Console에서 매개변수 정의하기
Firebase Remote Config Console로 들어가 매개변수 추가를 누르면 아래와 같이 나온다.

매개변수 키로 미리 정해놓은 dody_says를 넣고 기본값에 필요한 값을 넣는다.
이렇게 값을 넣고 업데이트하고 변경사항을 게시하게 되면
출력값이 default hello에서 configured hello 가 나오게 된다.
이렇게 Firebase Config Remote 세팅은 끝이다.
매개변수 값은 Firebase Console에서 쉽게 바꿀 수 있기 때문에
이벤트배너 같은 상황을 키고 끄는데 많이 사용되기도 한다고 한다.
codepush로 이벤트 끄고 키고 하려 했는데, Remote Config가 더 적절한거같다 ㅋㅋㅋ
다음 글에서는 A/B Testing 실험을 만들어보고 테스트해보자
